今回は HTML の<ul> <ol> <li> タグでリストを作る方法と、CSS でリストマーカーの装飾およびリストのインテント、行間の調整をする方法を紹介します。
HTMLでリストをつくる
Webサイトで使われている黒丸付きの箇条書きリストや番号付きリストは <ul> <ol> <li>タグを組み合わせることで作ることができます。
タグの意味は↓↓の通りで単独では機能しません。
- 「ul」は「Unordered List」の略で順序の決まっていないリスト
- 「ol」は「Ordered List」の略で順序だてたリスト
- 「li」は「List Item」の略で箇条書きにするリストアイテム
箇条書きリストの作り方
箇条書きのリストは<ul>タグの中に<li>タグを使ってリスト項目を作ります。<li>タグの数には制限がないので、リスト表示したい項目の数を増やすことができます。
<HTML>
<ul> <li>りんご</li> <li>いちご</li> <li>みかん</li> <li>バナナ</li> </ul>
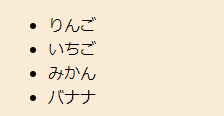
<ブラウザ表示>

番号付きリストの作り方
番号付きリストは<ol>タグの中に<li>タグを使ってリスト項目を作ります。
<HTML>
<ol>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ol>
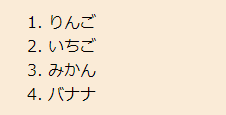
<ブラウザ表示>

リストは入れ子に出来る
親要素の<li>タグの中に<ul>タグや<ol>タグを入れると、リストを階層化することができます。
<ul>タグを入れ子にした場合
<ol>
<li>くだもの
<ul>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
</li>
</ol>
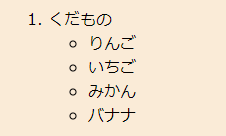
<ブラウザ表示>

<ol>タグを入れ子にした場合
<ul>
<li>くだもの
<ol>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ol>
</li>
</ul>
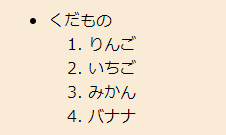
<ブラウザ表示>

<li>タグ内には<ul>タグや<ol>タグだけでなく、<div>、<p>、<img>、<h1>~<h6>などのブロックレベル要素や、<span>、<strong>などのインライン要素を入れることができます。
<p>タグを入れ子にした場合
<ul> <li>りんご <p>Apple</p> </li> <li>いちご <p>Strawberry</p> </li> <li>みかん <p>Mandarin orange</p> </li> <li>バナナ <p>Banana</p> </li> </ul>
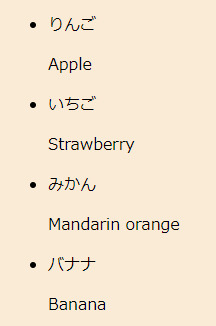
<ブラウザ表示>

CSSでリストを装飾する
箇条書きリストや番号付きリストにCSSを使い装飾する方法を紹介します。
リストマーカーの種類を変える「list-style-typeプロパティ」
リストの先頭に表示される黒丸や番号をリストマーカーと言い、何も指定していいない場合、箇条書きリストは黒丸、番号付きリストは数字で表示されます。
「list-style-typeプロパティ」を使い、値を指定するだけで様々なリストマーカーに変更することができます。
【リストマーカーの指定方法(例)】
<HTML>
<ul>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
<ol>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ol>
<CSS>
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}

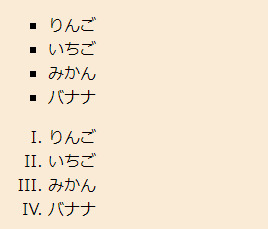
この例では、「ul」要素に「square(黒四角)」と「ol」要素に「upper-roman(大文字のローマ数字)を指定しました。
【リストマーカーの主な種類】
| 主な値 | 説明 |
|---|---|
| none | リストマーカーを非表示 |
| disc | 黒丸 |
| circle | 白丸 |
| square | 黒四角 |
| decimal | 数字 |
| decimal-leading-zero | 0を付けた数字 |
| lower-roman | 小文字のローマ数字 |
| upper-roman | 大文字のローマ数字 |
| cjk-ideographic | 漢数字 |
| hiragana | ひらがな |
| katakana | カタカナ |
| hiragana-iroha | ひらがなのいろは |
| katakana-iroha | カタカナのイロハ |
| lower-alpha, lower-latin | 小文字のアルファベット、小文字のラテン語 |
| upper-alpha, upper-latin | 大文字のアルファベット、大文字のラテン語 |
| lower-greek | 小文字のギリシャ文字 |
| hebrew | ヘブライ数字 |
| armenian | アルメニア数字 |
| georgian | グルジア数字 |
リストマーカーの表示位置を変える「list-style-positionプロパティ」
「list-style-positionプロパティ」は、リストマーカーの位置をリストアイテムに含める(ボックスの内側に表示)か、含めない(ボックスの外側に表示)を指定するプロパティです。
| 主な値 | 説明 |
|---|---|
| outside | リストマーカーをボックスの外側に表示 |
| inside (デフォルト) | リストマーカーをボックスの内側に表示 |
<CSS>
ul {
list-style-position: inside;
}
ol {
list-style-position: outside;
}

リストマーカーに画像を使う「list-style-imageプロパティ」
リストマーカーは「list-style-imageプロパティ」で画像を指定することができます。この場合、リストマーカーに使用する画像を別途用意する必要があります。
リストマーカーに使用できる画像は簡素な記号で、サイズは文字とのバランスを考慮して決めます。
【リストマーカーに画像(チェックマーク)を指定】
<CSS>
ul {
list-style-image: url(check.png)
}

値「url(check.png)」の「url」は画像ファイルのURLで、「()括弧」の中にファイルバスの指定と画像のファイル名を書きます。
基本的には、画像の表示の仕方と同じなので↓↓の記事を参考にして下さい。
「list-styleプロパティ」で一括指定
「list-styleプロパティ」は「list-style-type」「list-style-position」「list-style-image」を一括指定できるプロパティです。値は好きな順番に配置してよく、スペースーで区切って指定します。
「list-style-type」と「list-style-image」の両方を指定した場合、「list-style-type」は画像が利用できない場合の予備として使用されます。
<CSS>分かりやすいように「li」要素に色を付けています。
ul {
list-style: square url(check.png) outside;
}
/*「li」要素に背景色を指定*/
li {
background-color: aqua;
}

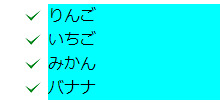
この記述例では、画像が優先されて「square」が予備となっています。
文字色・文字サイズを変える
リストでも「colorプロパティ」や「font-sizeプロパティ」を使って色や文字サイズを変更することができます。
<CSS>文字色を赤。文字サイズを24px。
li {
color: red;
font-size: 24px;
}
※「ul」「ol」要素を指定することもできる。

リストマーカーだけ色を変える
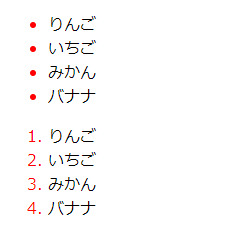
リストマーカーだけに色を付けるには<span>を使うのが簡単です。下の例では、箇条書きリストと番号付きリストのリストマーカーの色を変えていますが、<span>はリスト内の一部の文字の色や大きさ・太さを変えることができます。
<HTML>
<ul>
<li><span>りんご</span></li>
<li><span>いちご</span></li>
<li><span>みかん</span></li>
<li><span>バナナ</span></li>
</ul>
<ol>
<li><span>りんご</span></li>
<li><span>いちご</span></li>
<li><span>みかん</span></li>
<li><span>バナナ</span></li>
</ol>
<CSS>
li {
color: red;
}
li span {
color: #000;
}

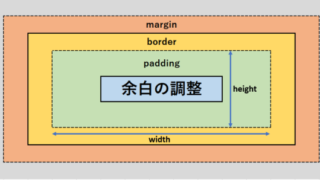
リストの余白を調整する
リストでも、「marginプロパティ」と「paddingプロパティ」を使い余白を調整することができます。
「marginプロパティ」と「paddingプロパティ」は色々な使い方が出来るので、今回は1つの例を紹介します。
<HTML>
<ul>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
<ol>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
<li>バナナ</li>
</ol>
<CSS>分かりやすいように「li」要素に色を付けています。
ul {
padding: 30px 100px;
}
ol li {
margin-top: 30px;
padding-bottom: 30px;
}

- 箇条書きリスト「ul」要素の内側(padding)、上下に30pxの余白と左右に100pxの余白。
- 番号付きリスト「ol」のリストアイテム「li」要素の内側(padding)、下(bottom)に30pxの余白
- 番号付きリスト「ol」のリストアイテム「li」要素の外側(margin)、上(top)に30pxの余白
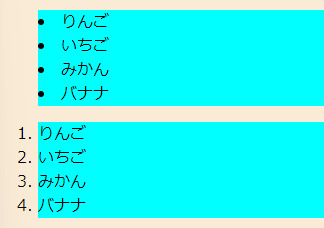
この表示で、黄色の部分がリストアイテムになります。
箇条書きリストは「padding」で「ul」要素の上下を30pxと余白を指定しているので、要素(黄色の部分)が上下とも30px広がります。また、左右の余白を100pxにしたので左側に100pxの余白が出来たのと同時にコンテンツが右に移動します。
番号付きリストはリストアイテムに「padding」で下の余白を30pxと指定しているので、要素(黄色の部分)が下に30px広がります。また同時に、「margin」で要素の外側の上に30pxの余白を指定しているので、リストアイテムの行間が広がります。
このように「marginプロパティ」と「paddingプロパティ」を使うと、リストのインテントや行間が調整できるので、組み合わせて使用しましょう。
まとめ
【HTMLでリストを作る】
- 箇条書きのリストは<ul>タグの中に<li>タグを使ってリスト項目を作る。
- 箇条書きのリストは<ul>タグの中に<li>タグを使ってリスト項目を作る。
- リストは入れ子(<li>タグ内には<ul>タグや<ol>タグを作る)にすることで階層化できる。また、<li>タグ内にはブロックレベル要素やインライン要素を入れることもできる。
【CSSでリストを装飾する】
- 「list-style-typeプロパティ」の値を変更するだけで、リストマーカーを数字やカタカナ・ローマ数字などに変えられる。
- 「list-style-positionプロパティ」でリストアイテムを、コンテンツの内側または外側に指定する。
- リストマーカーは「list-style-imageプロパティ」でイラストなどの簡単な画像を指定することができる。
- 「list-styleプロパティ」は「list-style-type」「list-style-position」「list-style-image」を一括指定できる。
- リストは「colorプロパティ」や「font-sizeプロパティ」を使って色や文字サイズを変えることができる。
- インライン要素<span>を使うと、リストマーカー及びリスト文字の一部を装飾できる。
- 「marginプロパティ」と「paddingプロパティ」を使って余白を調整すると、インテントや行間を調整できる。