Webサイトのデザインに欠かせないのが色。CSSで色を指定すれば文字や背景などを好みの色に表示できるようになります。
色を指定方法は、色の名前・カラーコード・RGB値の3種類あり、指定するときは「colorプロパティ」を使います。
<HTML>
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>色を指定する</title> <meta name="description" content="色を指定する3つの方法" /> <link href="style.css" rel="stylesheet" /> </head> <body> <h1>色を指定する</h1> <h2>色の名前で指定</h2> <h3>カラーコードで指定</h3> <h4>RGB値で指定</h4> <p>RGB値で指定すると透明度も指定出来ます。透明度を0.5に指定</p> </body> </html>
<CSS>
@charset "UTF-8";
body
{
background-color: blueviolet;
}
h2 {
color: red;
}
h3 {
color: #fdd700;
}
h4 {
color: rgb(0,0,139);
}
p {
color: rgba(0,0,139, .5);
}
<表示>

サンプルの説明
- 背景色を青紫(blueviolet)と色の名前で指定。
- h2タグを赤(red)と色の名前で指定。
- h3タグを黄色とカラーコードで指定。
- h4タグをディープブルーとRGB値で指定。
- Pタグをディープブルーの半透明(Alpha値)とRGB値(rgba)で指定。
以下、詳細に説明します。
colorプロパティ
「color」は文字に色を付けるプロパティで、一般的にはカラーコードで記述します。
色を指定する主な値は、「red」「bule」などの色の名前で指定する方法。「#(ハッシュ)」で始まる3桁もしくは6桁のカラーコードで指定する方法。「rgb」で書き始め、R(赤)・G(緑)・B(青)の色相を「,(カンマ)」で仕切って指定する方法があります。
color: 「red」「bule」などの決められた色の名前;
color: #3桁もしくは6桁のカラーコード;
color: rgb(赤の値,緑の値,青の値);
透明度を指定する場合
color: rgba(赤の値,緑の値,青の値,透明度の数値);
背景に色を付ける「backguound-colorプロパティ」
背景の色を指定するにはbackground-colorプロパティを使います。色の指定方法は文字の色を指定するのと同じで、色の名前やコードで指定します。
background-color: (※色を指定する主な値);
色の名前で指定する
色の名前で指定する方法は、赤なら「red」、青なら「blue」と決められた色の名前を使います。色名は英語表記なのでイメージしやすい事がメリットですが、細かい色の調整が出来ません。サイト制作中のイメージ付けに使用すると便利だといえます。
カラーコードで指定する
カラーコードで指定する場合は先頭に「#(ハッシュ)」を付けて、a~fのアルファベットと0~9の数字を組み合わせて表現します。
カラーコードは「0,1,・・・・9,a,b,・・・f」の16文字(16進数)で成り、指定する6桁の値(#000000)の先頭2つがR(赤)、中央の2つがG(緑)、後ろの2つがB(青)を表しています。
カラーコードの省略
カラーコードは同じ数字が連続する場合は3桁に省略することが出来ます。
- 黒を表す「#000000」を「#000」
- 白を表す「#ffffff」を「#fff」
- 赤を表す「#ff0000」を「#f00」
RGB値で指定する
RGBとは「R(赤)/G(緑)/B(青)」を表しており、それぞれに0~255までの数値を指定して色を表現します。
CSSでの記述方法は「rgb」を先頭に指定するR(赤)、G(緑)、B(青)の数値を「()」括弧内に「,(カンマ)」で区切ります。
- 白の場合:color: rgb(255,255,255);
- 黒の場合:color: rgb(0,0,0);
透明度を指定する
透明度を指定する場合は「rgba」を先頭に記述し、最後に透明度(0~1)の数値を記述します。「0」は透明、「1」は不透明を表し、「0.5」では半透明になります。
色を確認する方法
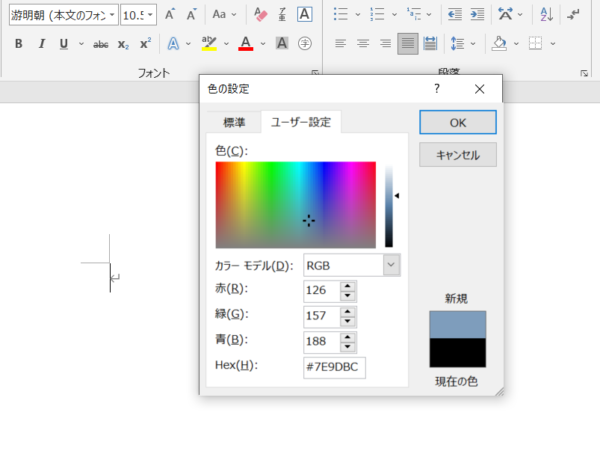
Googleで「カラーコード」「RGB値」と検索すれば一覧表がヒットするので簡単に確認できます。他に、普段使用しているMicrosoftのword「フォントの色」でも確認できます。
wordではRGBの下にカラーコードが表示される

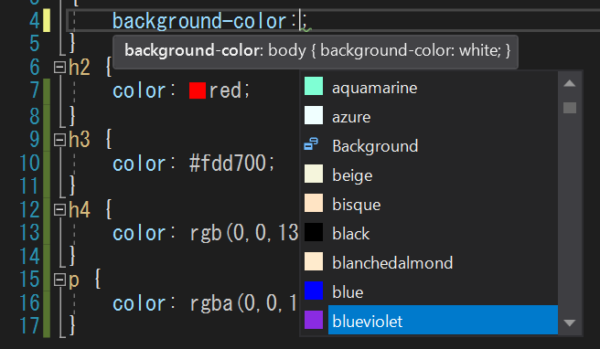
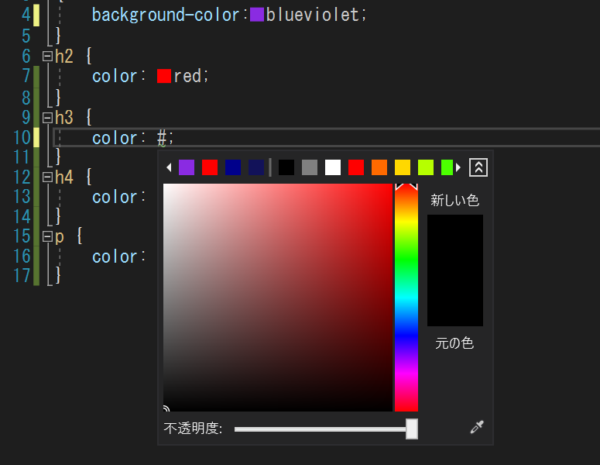
“Visual Studio Community”ではサンプル色とカラーピッカーが使える
“Visual Studio Community”でコードを記述していくと様々な候補が表示されるので大変便利です。またカラーコードを指定する「#」を入力するだけでカラーサンプルが表示され、右上の矢印をクリックするとカラーピッカーで色を指定することが出来ます。