余白には画面を見やすくし、文章を読みやすくする大事なデザイン要素です。余白を調整するには、要素から外側に余白を加える「margin(マージン)プロパティ」と、要素の内側に余白を加える「padding(パディング)プロパティ」を使います。
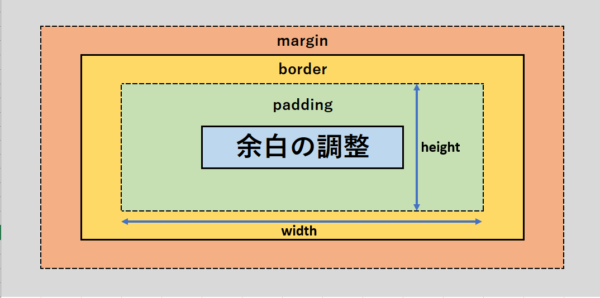
余白のイメージ図
このイメージ図で、青色のボックスに「余白の調整」と書かれた部分がコンテンツで、「padding」(余白)を含めたものが要素になります。また、要素から外側の余白が「margin」で、その境界線が「border(ボーダー)」といいます。
コンテンツの大きさに、内側の余白「padding」を加えた横幅を「width(ウィドゥス)」、高さを「heguht(ハイト)」と呼びます。
要素の外側に余白を加える「marginプロパティ」
「marginプロパティ」で要素から外側の余白を指定するには、四辺の何れかを「margin-top(上)」、「margin-bottom(下)」、「margin-left(左)」、「margin-right(右)」で指定する方法と、marginプロパティだけで指定する方法があります。
主な値
| 指定方法 | 説明 |
| 数値 | 数値に「em」、[rem」、「%」、「px」などの単位を付ける |
| auto | 関連するプロパティの値によって自動設定 |
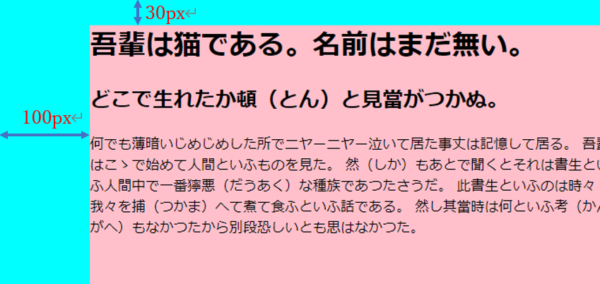
例:上に30pxの余白と左に100pxの余白を設ける
<ブラウザ表示>

<HTML>
<div>
<h1>吾輩は猫である。名前はまだ無い。</h1>
<h2>どこで生れたか頓(とん)と見當がつかぬ。</h2>
<p>
何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。
吾輩はこゝで始めて人間といふものを見た。
然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。
此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。
然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた。
</p>
</div>
<CSS>
div {
background-color: pink;
width: 600px;
height: 300px;
margin-top: 30px;
margin-left: 100px;
}
四辺の何れかを指定する方法
【要素の上に余白を指定】
margin-top: 10px;
【要素の下に余白を指定】
margin-bottom: 10px;
【要素の左側に余白を指定】
margin-left: 10px;
【要素の右側に余白を指定】
margin-right: 10px;
marginプロパティだけで指定する方法
marginプロパティだけで指定する方法は、値を半角スペースで区切って上下と左右を指定したり、一括指定することも出来ます。
【四辺すべてに余白を指定】
値が1つの場合は、四辺すべてに同じ余白を作る事が出来ます。
margin: 10px;
【上下と左右に余白を指定】
値が2つの場合は、最初の数値が上下の余白になり、後の数値が左右の余白になります。
margin: 10px 20px;
【上と左右と下に余白を指定】
値が3つの場合は、最初の数値が上の余白、2番目の数値が左右の余白、最後の数値が下の余白になります。
margin: 10px 20px 30px;
【上下左右に個別の余白を指定】
数値が4つの場合は、先頭から上・右・下・左(時計回り)の順で余白を指定できます。
margin: 10px 20ox 30ox 40ox;
要素の内側に余白を加える「paddingプロパティ」
「paddingプロパティ」で要素の内側に余白を指定するには、四辺の何れかを「padding-top(上)」、「padding-bottom(下)」、「padding-left(左)」、「padding-right(右)」で指定する方法と、paddingプロパティだけで指定する方法があります。
これらの指定方法は、「marginプロパティ」と同じで、「主な値」も同じです。
例:要素の内側に30pxの余白を設ける
<ブラウザ表示>

<CSS>
div {
background-color: pink;
width: 600px;
height: auto
padding: 30px;
}
要素の内側に余白が出来たことで、随分と読みやすくなりました。文章の場合、読みやすい余白は文字サイズの1~2倍程度が目安です。文字サイズが 16px の場合、20px 程度の余白があれば読みやすくなります。
margin と padding は<h1>タグなどの見出しにもよく使われ、大見出しと小見出しなどを区別したりも出来ます。
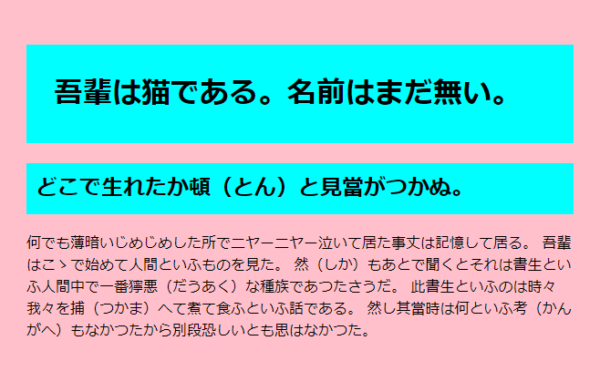
例:「h1」と「h2」の余白による区別
<ブラウザ表示>

<CSS>
h1 {
background-color: aqua;
padding: 30px;
}
h2 {
background-color : aqua;
padding: 10px;

