Webサイトのレイアウトは各要素をブロック要素でまとめ、それぞれのグループに対してサイズを指定します。「widthプロパティ」はコンテンツ領域の幅を指定し、「heightプロパティ」は高さを指定します。主な値は、”px”、”%” などの数値によるものと、関連するプロパティの値によって自動に設定する “auto” があります。
それでは、一つの例を紹介します。
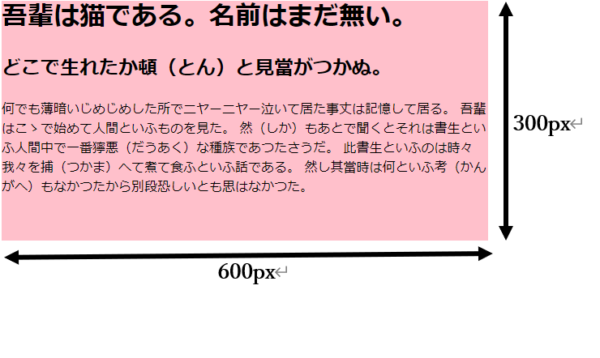
<ブラウザ表示>幅:600px、高さ:300px に指定(※わかりやすくするために背景をピンク色にしています。)

<HTML>
<div>
<h1>吾輩は猫である。名前はまだ無い。</h1>
<h2>どこで生れたか頓(とん)と見當がつかぬ。</h2>
<p>
何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。
吾輩はこゝで始めて人間といふものを見た。
然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。
此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。
然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた。
</p>
</div>
<CSS>
div {
background-color: pink;
width: 600px;
height: 300px;
}
この例は、<h1>タグ <h2>タグ及び<p>タグを<div>タグでブロック分けしたものに、「widthプロパティ」と「heightプロパティ」を使い幅と高さを指定しています。
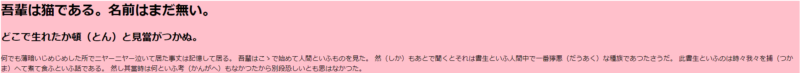
「widthプロパティ」と「heightプロパティ」の初期値(デフォルト)は “auto” になっているので、何も指定しない場合は、↓↓のように要素の幅が画面いっぱい表示されます。

主な値
前述の例では値を “px” という単位を付けて指定しましたが、その他にも様々な種類の単位があり、「相対単位」と「絶対単位」の2種類があります。
よく使われている「相対単位」と「絶対単位」を紹介します。
相対単位
「相対単位」はブラウザの表示領域や、親要素などに指定したサイズを基準として相対的に表示領域が決めれれるので、レスポンシブに対応しやすいとも言えます。
「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。
%(パーセント)
「%(パーセント)」は親要素を基準とした時の単位です。例えば、親要素の幅が 600px の時に、子要素を 50% で指定すると 600px の 50% で 300px になります。
フォントサイズに指定した場合も同様で、親要素のフォントサイズに対する比率(%)となります。ほとんどのブラウザのフォントサイズは初期値が 16px なので、 50% で指定すると 8px になります。
em(エム)
「em(エム)」は親要素のサイズを基準にした単位で、フォントサイズの指定によく用いられます。例えば、親要素のフォントサイズが 16px の場合 16px=1em となります。そして 1em を 2.5em にすると 16px の2.5倍で 40px になります。
rem(レム)
「rem(レム)」は “root em” の略で「”root”+”em”」を指します。つまり、ルート要素(<html>タグ)のサイズを基準にした単位で、html要素のフォントサイズが 16px 場合 16px=1rem となります。
em は親要素を基準にするのに対して rem は html要素を基準するという違いがあります。親要素の影響を受けないので、階層が複雑な場合などに rem を使用すると良いでしょう。
vw(ビューポート・ウィドゥス)
「vw」は “viewport width” の略で、ビューポートの幅を基準とした割合の単位です。ビューポートとはブラウザの表示領域のことで、ビューポートの幅が 1920px の場合に、50vw で指定すると 1920px の半分の 960px になります。表示領域の幅によって変動するので、様々なデバイスに対応できます。
vh(ビューポート・ハイト)
「vh」は “viewport height” の略で、ビューポートの高さを基準とした割合の単位です。ビューポートの幅が 1080px の場合に、50vw で指定すると 1080px の半分の 540px と表示領域の高さによって変動します。
絶対単位
「絶対単位」はブラウザの表示領域や親要素のサイズに影響されることなく、指定したサイズのまま表示される単位です。
px(ピクセル)
「px」は、シンプルで最もよく使われる単位で、表示領域のサイズの可変や、他の要素の単位や大きさに関わらず、20px と指定したら必ず 20px で表示される絶対単位です。柔軟性に欠けるため、様々なデバイスに対応させたい場合は、使用場面に注意しましょう。

