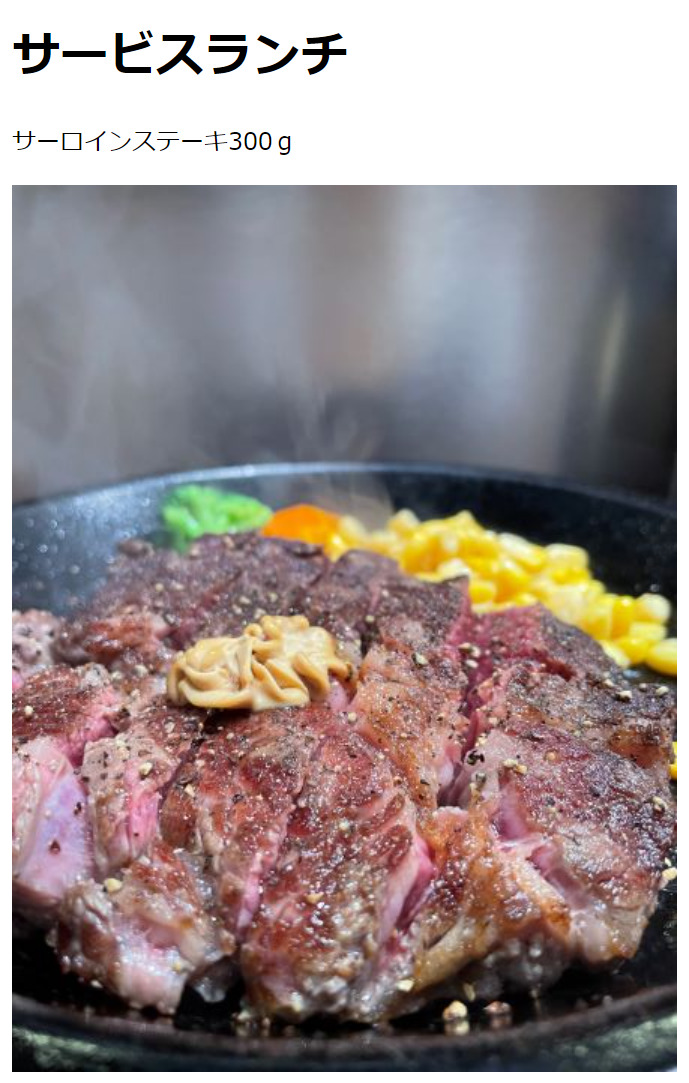
Webページに画像を表示させると見た目が随分と変わります。今回は↓↓のような写真を表示させる方法を説明します。
何となく自分独自のWebページになってきたようで感動しますね。
画像を表示させる準備
画像を表示させるには画像(写真、イラスト、ロゴなど)の名称と、これらを保存する場所を決める必要があります。
画像の準備
- 使用する画像のサイズは、表示させる大きさに合わせてる。
- 画像に名称は「半角英数字」で、拡張子は変更しない。
デジカメで撮影した画像には様々な大きさがあり、そのまま表示させると画面いっぱいに画像が表示されることがあります。CSSで画像サイズを調整できますが、意味のない大きな画像を使用すると、データーのサイズも大きいので表示速度が落ちる原因になります。
今回使用しているステーキの写真は「iphone」で撮影したもので、オリジナルのデーターサイズが5.20MB、画像の大きさが3024px×4032pxです。
この画像をこのまま表示させると、ステーキの一部分だけが画面いっぱいに広がり、何の写真なのか分からなくなります。
画像サイズの変更は「Photoshop」などのソフトを使う方法もありますが、Windowsに付属している無料の「Microsoft フォト」でも簡単にできます。
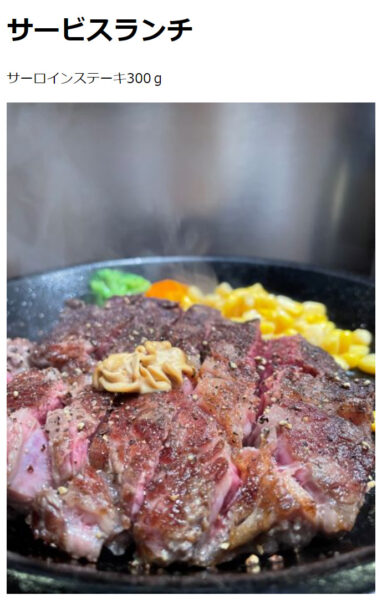
今回は「Microsoft フォト」を使い、データーサイズ54.2KB、画像サイズ443px×591pxに縮小しました。
サイズ変更と同時にファイル名も変更します。HTMLコードで画像を呼びだす際、日本語は読み込めないので、ファイル名は「半角英数字」で分かりやすい名前に変更します。
画像の保存場所
画像を表示させるためには、ファイルがどこにあるのかを指定しなければなりません。つまり「index.html」に書き込んだコードでファイルの場所とファイル名を指定するのです。
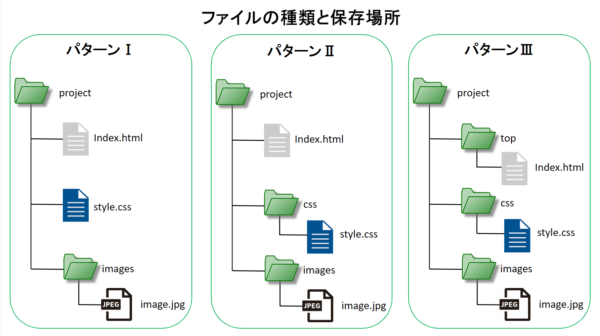
今回は「パターンⅠ」に基づいて説明していきます。
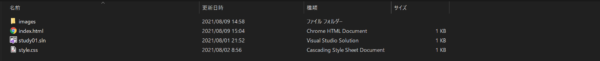
- project名を「study01」
- 「study01」のフォルダー内に「index.html」「style.css」「images(フォルダー)」
- 「images」のフォルダー内に表示させる写真「steak.jpg」
「study01」のフォルダーの中身は↓↓
フォルダーの整理と画像の準備ができたら、実際にWebに表示するコードを「index.html」に記述していきましょう。
画像を表示させるための<img>タグ
”Visual Studio Community”の「index.html」に↓↓を記述すれば、美味しそうなステーキの画像が表示されます。
使用するタグは12行目にある<img>タグで、通常のタグと違い終了タグが無いのが特徴です。
「index.html」の記述「<p>サーロインステーキ300g</p>」の下に「img」と入力して「Tab」キーを押します。すると「src=”#”」と「alt=”Alternate Text”」という属性が自動的に作られます。
src属性は「どの画像を表示するのか」と指定するもので、表示するファイルの場所とファイルを指定します。
- imagesは画像を保存しているフォルダー名
- steak.jpgは画像の名称
※画像が「index.html」と同じフォルダーに保存している場合はフォルダーの指定が不要
alt属性とはWebブラウザーで画像がうまく読み込めなかった場合に、画像に代わって表示されるテキストです。例えば、表示する画像とHTMLに書き込んだ拡張子が違えばテキストが表示されます。今回の場合は「ステーキ」というテキストの表示になります。
ということで、「<p>サーロインステーキ300g</p>」の下に↓↓のコードを記述します。
<img src="images/steak.jpg" alt="ステーキ" />
”Visual Studio Community”の「ファイル」から「Webブラウザーで表示」をクリックすると↓↓の画像が表示されます。

- 「F5」キーを押す
- ファンクションキーが無い場合「Ctrl+R」を押す
- 上記でうまく更新できないときは「Ctrl+F5」を試してください
ファイルバスの指定
ファイルバスとは、HTMLやCSS、画像などのファイルを呼び出すために、それらのファイルがどこにあるのかを指定するためのもので、ファイルの保存場所によって呼び出し方が違います。
今回の場合(ファイルの種類と保存場所:パターンⅠ)は、「index.html」からみて下の階層にある画像ファイルを呼び出すために「src=”images/steak.jpg”」としました。これは「index.html」と同じフォルダー内にある「images」のフォルダーを指定して、その中にある「steak.jpg」という名前のの画像ファイルを呼び出しています。
「index.html」と「steak.jpg」が同じフォルダー内にある場合は「src=”steak.jpg”」とするだけで格納しているフォルダーを指定する必要はありません。
「ファイルの種類と保存場所:パターンⅢ」のように「index.html」も「steak.jpg」も別のフォルダーにある場合は「../」を使って1つ上の階層にいくという指定をします。具体的には「src=”../mages/steak.jpg”」と記述します。