サイトの玄関ともいえる大事なホームページ(トップぺージ)のレイアウトを決めていきます。「ワイヤーフレーム設計」で、概ねレイアウトの方向性が決まったのですが、詳細に配置を見ながらレイアウトを進めて行くと、幾つかの変更点が出てきました。
グローバルメニューとメインカテゴリーの上部にタブを作成する
↓↓のようにグロバルメニューとメインカテゴリーにタブ一覧を作成します。
グローバルメニューの作成の手順
グローバルメニューはすべてのページで表示する「運営理念」「プロフィール」「お問い合わせ」のタブを作り、メインカテゴリーに「新着記事」「サイト運営」「ブログ」のタブを作り一覧にします。
今は、記事も固定ページもない状態なので、これから投稿する記事の「カテゴリー」の作成と、これから作る固定ぺージの表題だけのものを作り公開します。
カテゴリーを作る
以前に作った「サイトマップ」に従って「カテゴリー」を作ります。
管理画面の投稿から「カテゴリー」を選択して新しい「カテゴリー」を作っていきます。
- 名前の欄にはカテゴリー名を書き込み、親カテゴリーを設けたいときには、親カテゴリーを選択。
- スラッグはURLに適した形式の名前で英数字とハイフンのみしか使えないのでカテゴリー名を英語に翻訳して記入。(SEO対策で重要な部分です。)
固定ページを公開する
今の段階では、まだ固定ページが出来ていませんが表題だけを入れた固定ぺージを作成して公開します。
今回は「お問い合わせ」「プライバシーポリシー」「プロフィール」「運営理念」の固定ページを公開しました。
- 表題に作成する固定ページの表題を書く。
- SEOタイトルにも表題のタイトルと同様に記入。
- URLスラッグには、表題を英訳して記入。
グローバルメニューのタブを設定する
カテゴリーの作成と固定ページが公開できたらグロバルメニューを作っていきます。
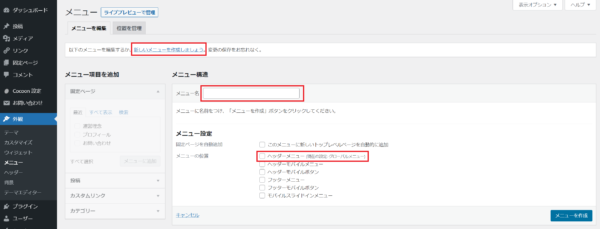
設定は「管理画面」から「外観」の「メニュー」を選択して、「新しいメニューを作成しましょう」をクリックします。
↓↓の画面が表示されたら、ヘッダーメニューを設定していきます。
- メニュー名に「グローバルメニュー」と入力。
- メニュー設定の「ヘッダーメニュー」にチェック。
次に「表示オプション」を開いて「固定ページ」と「カテゴリー」にチェックが入っているか確認して、「メニューを保存」をクリックします。これで、グローバルメニューの作成準備ができました。
メニューにホームページ(トップページ)を追加する
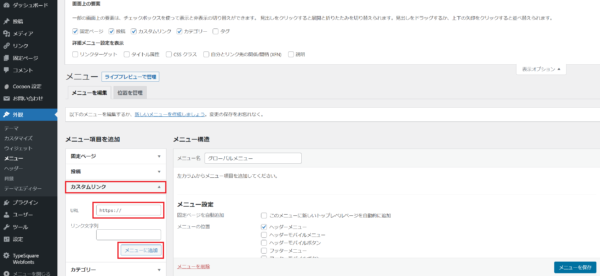
「メニュー項目の追加」から「カスタムリンク」を選択します。
URLの欄に、自分のホームページ(トップページ)のURL(https://×××××.com)を入力してメニューに追加をクリック。
メニューに固定ページを追加する
「メニュー項目の追加」から「固定ページ」を選択します。
グローバルメニューに組み込みたい「固定ページ」の項目にチェックを入れて「メニューに追加」をクリックします。
メニューにカテゴリーを追加する
「メニュー項目の追加」から「カテゴリー」を選択します。
グローバルメニューに組み込みたい「カテゴリー」の項目にチェックを入れて「メニューに追加」をクリックします。
グローバルメニューの表示設定
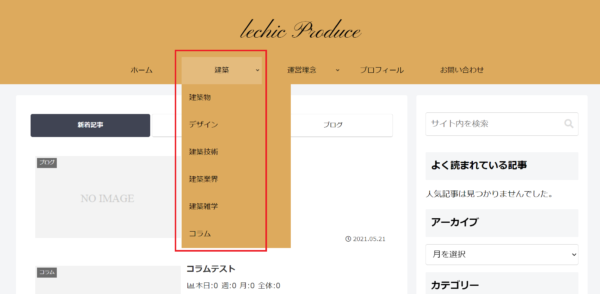
グローバルメニューを↓↓のようにプダウン表示できるように設定します。
グローバルメニューに組み込みたいページとカテゴリーがメニューに追加されましたので、マウスでドラッグして表示位置を決定します。
- グローバルメニューの表示は、上からの順番が左から表紙される順番。
- 右に一段ずらして設置すると、上の項目の下にプルダウン形式表示される。
メインカテゴリーの上部にタブを作成する手順
メインカテゴリーの上部に「新着記事」「サイト運営」「ブログ」をのタブを作ります。
「コクーン設定」の「インデックス」を開き「フロントページタイプ」の表示設定で「タブ一覧」を選択します。次に表示させたい「カテゴリー」にチェックを入れて「変更をまとめて保存」で完了です。
(カテゴリーは3つまでが選択可能で、それ以上は無視されます。)
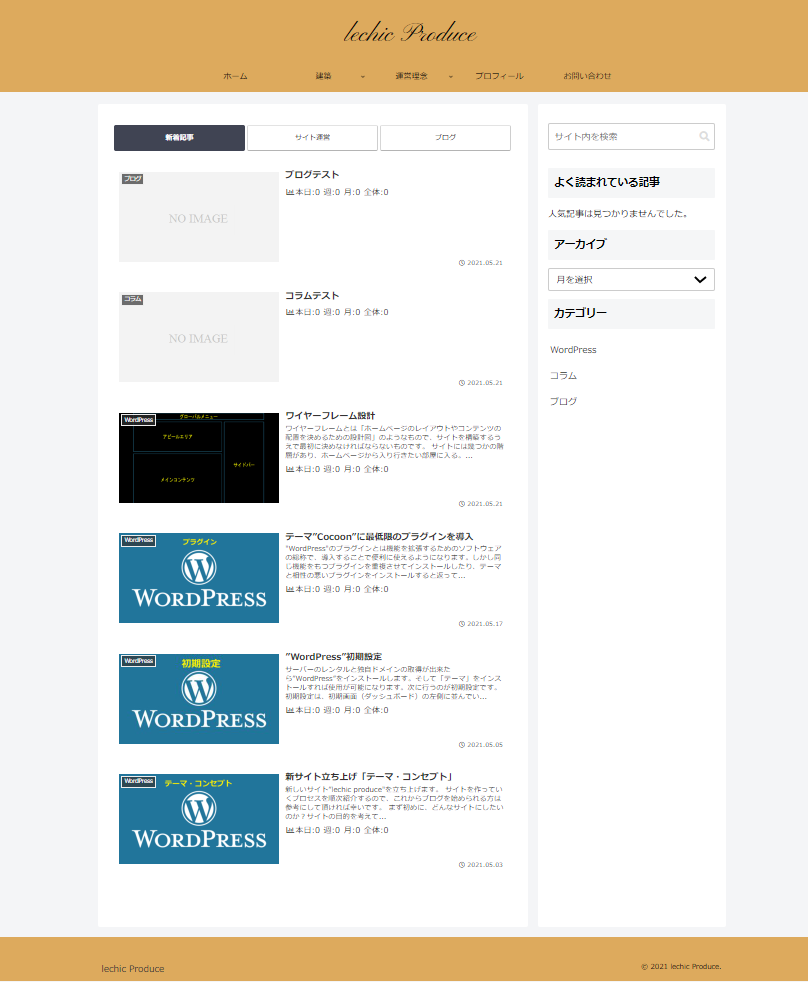
左側に「新着記事」の「タブ」が表示されて、その下のメインカラムには「新着記事」の一覧が表示されます。これが、ホームページ(トップページ)でのデフォルト表示になります。
横並び「タブ」をクリックすると、そのカテゴリーの副項目がプルダウンで表示されます。
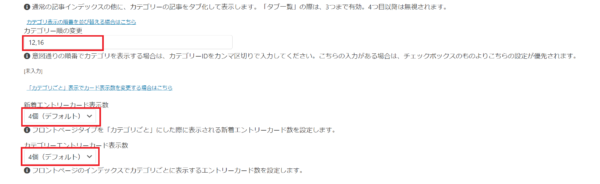
タブの順番と表示数の設定
左に表示される「新着記事」の位置は変えられませんが、その他のタブの順番は変更できます。
- カテゴリー順の変更:表示させたい順番にカテゴリーID番号を入力。
- 新着エントリーカードの表示数:デフォルトは4個、プルダウンで変更できる。
- カテゴリーエントリーカードの表示数:デフォルトの4個、プルダウンで変更できる。
カテゴリーID番号
カテゴリーIDは、カテゴリーの設定画面で作成した「カテゴリー」をホバーすると画面の下側にURLが表示されます。その中の「D=番号」がカテゴリーIDです。