サイトのヘッダーをカスタマイズしようと参考になるものを検索。「これでやってみよう!」と思ったのですが、最初の一歩で「?????」。
このコードを「子テーマ」の”header.php”に書き込む・・・・・とあるが。
テーマエディターの「子テーマ」に”header.php”がない!
またまた、調べていくと”FTP”ソフトを使ってコピーする?なんて書かれていたので”FFTP”というフリーソフトをつかってみたがうまく行かない。(親テーマからダウンロードは出来るが、子テーマにアップロードできない)
面倒だから、サーバーのファイルを直接操作。うまく行きました。
サーバーで「親テーマ」から「子テーマ」にファイルをコピー
使用しているサーバーは「エックスサーバー」。管理画面から「ファイルマネージャー」にアクセス。
ファイルのリストが表示されて、”○○.com”と目的のドメインを発見。
この中から「親テーマ」と「子テーマ」を探しファイルをコピーしました。
「子テーマ」に”header.php”を作った手順
使用しているサーバーは「エックスサーバー」。テーマは「Cocoon」。
1. ファイルの場所
「エックスサーバー」の管理画面から「ファイルマネージャー」にアクセス。
目的のドメイン”○○.com”⇒ pulic_html ⇒ wp-content ⇒ themes ⇒
ここに、cocoon-child-master(子テーマ)と cocoon-master(親テーマ)がある
目的のドメイン”○○.com”⇒ pulic_html ⇒ wp-content ⇒ themes ⇒
ここに、cocoon-child-master(子テーマ)と cocoon-master(親テーマ)がある
2. 「親テーマ」のフォルダーから”header.php”をダウンロード
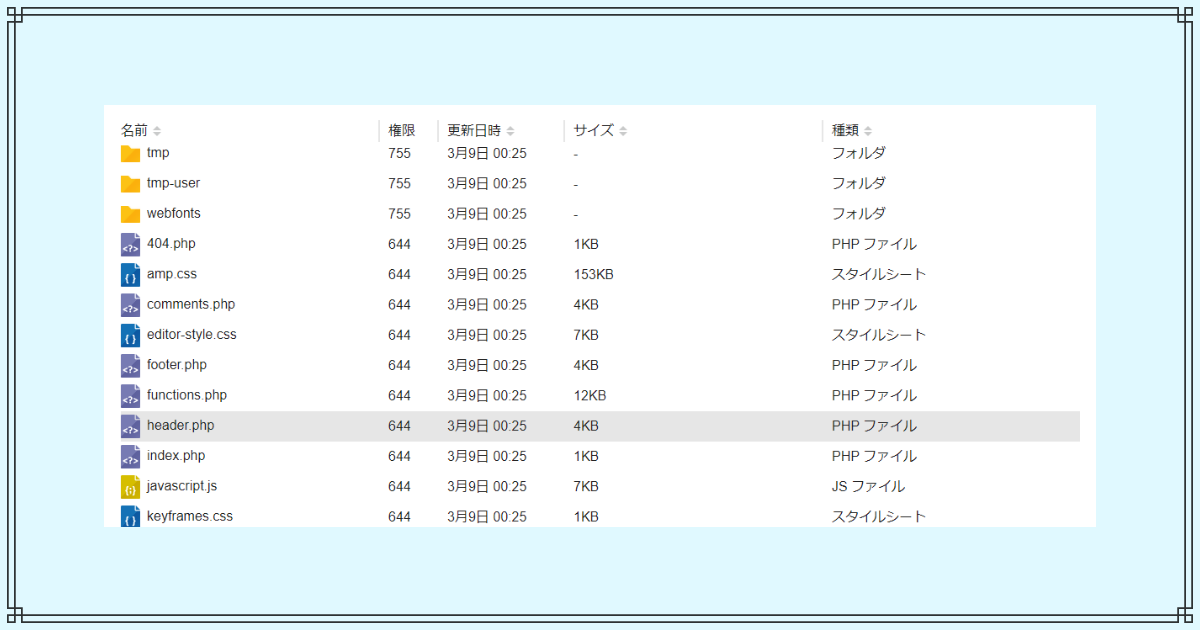
cocoon-master(親テーマ)を開くと”header.php”のファイルがある。
“header.php”を選択して、画面上にあるダウンロードボタンを押すとPCにアップロードされる。(Windows10の場合、デフォルトではダウンロードファイルに収納される)
“header.php”を選択して、画面上にあるダウンロードボタンを押すとPCにアップロードされる。(Windows10の場合、デフォルトではダウンロードファイルに収納される)
3. ダウンロードした”header.php”を「子テーマ」にアップロード
cocoon-child-master(子テーマ)を開き、pcにアップロードされた”header.php”を選択して、画面上にあるアップロードボタンを押すと「子テーマ」にアップロードされる。
4. 「子テーマ」のエディターを確認
“WordPress”の管理画面 ⇒ 外観 ⇒ テーマエディターを確認
右側のテーマファイルの欄「テーマ・ヘッダー」があれば完了。
右側のテーマファイルの欄「テーマ・ヘッダー」があれば完了。