ワイヤーフレームとは「トップページ(ホームページ)のレイアウトやコンテンツの配置を決めるための設計図」のようなもので、サイトを構築するうえで最初に決めなければならないものです。
サイトには幾つかの階層があり、サイトに訪れた人たちを分かりやすく誘導する道しるべが必要です。トップページ、或いは記事からサイトに入ってきた人を、どの部屋に案内するか。家の設計図のようなものです。
家に例えると、ホームページは玄関の役割をもち、カテゴリーは室名と同じです。そして、それぞれの部屋に家具の配置を考えるのがワイヤーフレームです。
ワイヤーフレームを作る手順
ページによってレイアウトやコンテンツの配置を変えたいので、ワイヤーフレームを計画する前にサイトマップを作製します。
サイトマップとは、サイトの階層を分かりやすく関連付ける組織表のようなもので、これから作ろうとする記事の「カテゴリー」を作り、それぞれの関係を明確にするものです。
サイトマップが出来上がると、どのようなページを作ろうとしているのか具体的にイメージできます。
今回は”新サイト立ち上げ「テーマ・コンセプト」”の記事でまとめているカテゴリーを具体的にまとめて掲載する記事のワイヤーフレーム(表現の方法)を決めていきます。
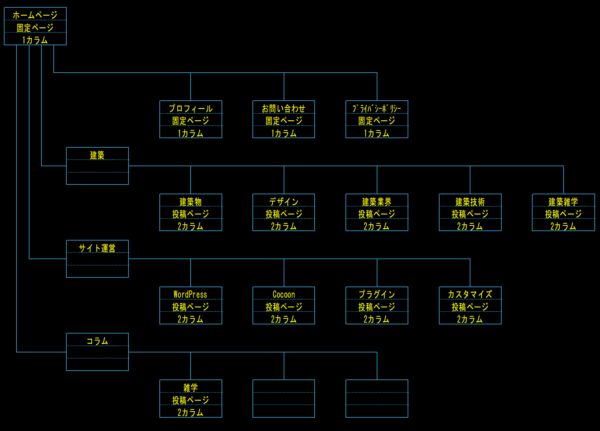
サイトマップの作製
サイトマップは投稿する記事数や種類が増えることで、変更を余儀なくされる場合があります。定期的に整理する必要がある「カテゴリー」と「サイトマップ」ですが、現段階で理想と思われるサイトマップを作ります。
下図がサイトマップです。(ノートに手書きでも問題なく作れます)
これで、サイト全体のイメージが出来上がりました。
ホームページから「建築」「サイト運営」「コラム」の記事にアクセスできるようなイメージです。
ここでの「建築」「サイト運営」「コラム」は「カテゴリー」で、その下に「子カテゴリ」の階層を作ります。なお、「子カテゴリー」は今後増えることを想定しています。
「プロフィール」「お問い合わせ」「プライバシーポリシー」などは更新頻度が少ないため、固定ページで作成してホームページから投稿記事とは別にアクセスできるように考えます。
投稿する記事は固定ページとは別に、毎回”WordPress”「投稿」の新規追加から作成していきます。
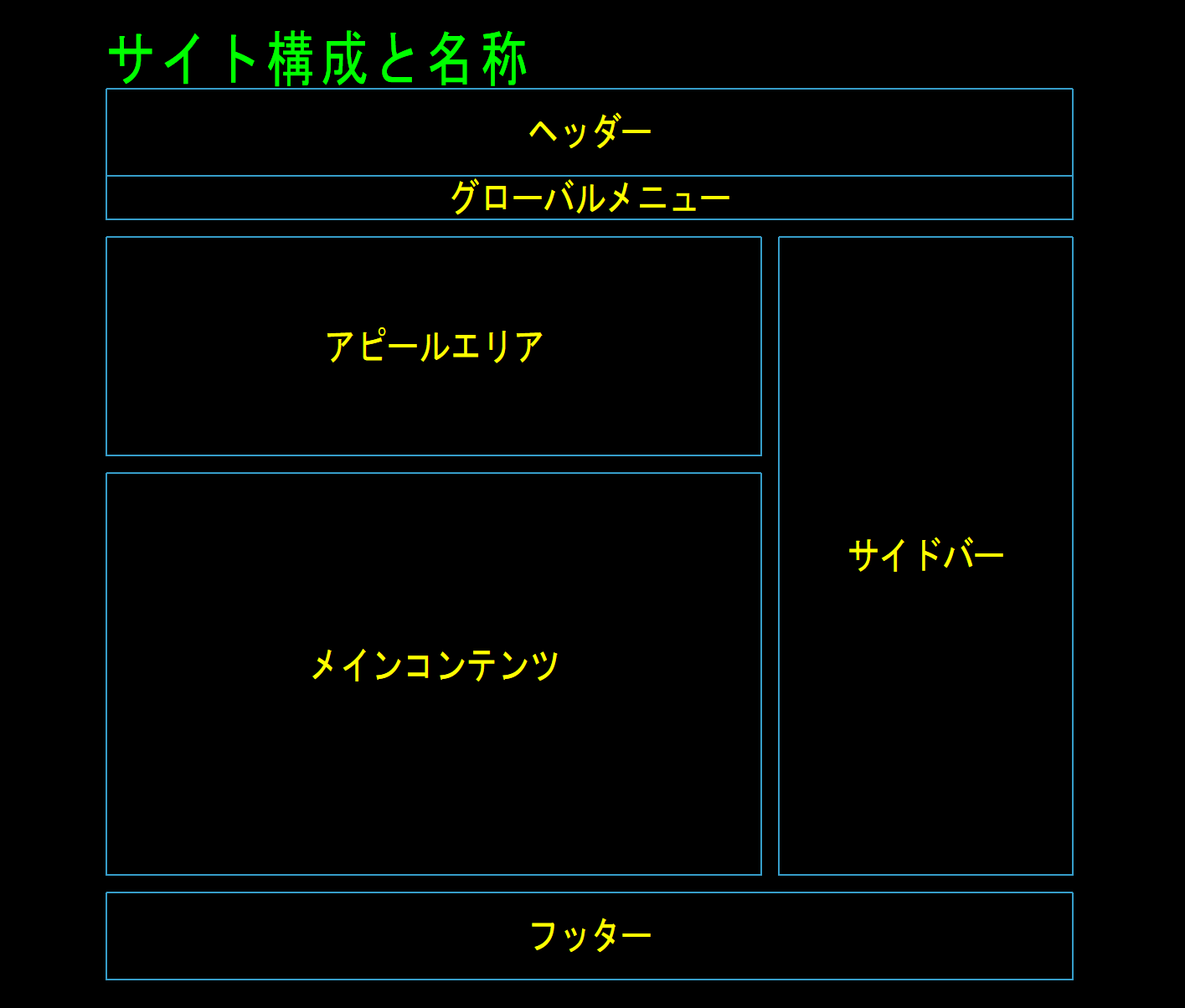
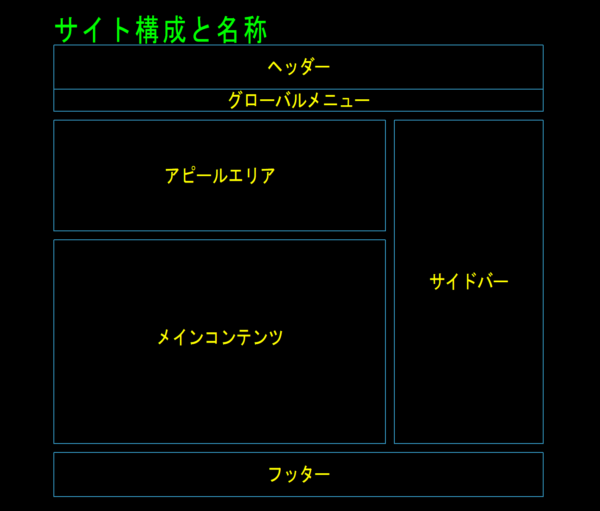
ページレイアウトの基本
ワイヤーフレームを作る前に、ページレイアウトの基本について説明します。
下図がサイト構成と各部の名称です。
「サイドバー」は左右、どちらにでも配置ができますが通常は右に配置します。
また、「サイドバー」がないものを「1カラム」といい、メインコンテンツの幅を大きく使うことが出来ます。