
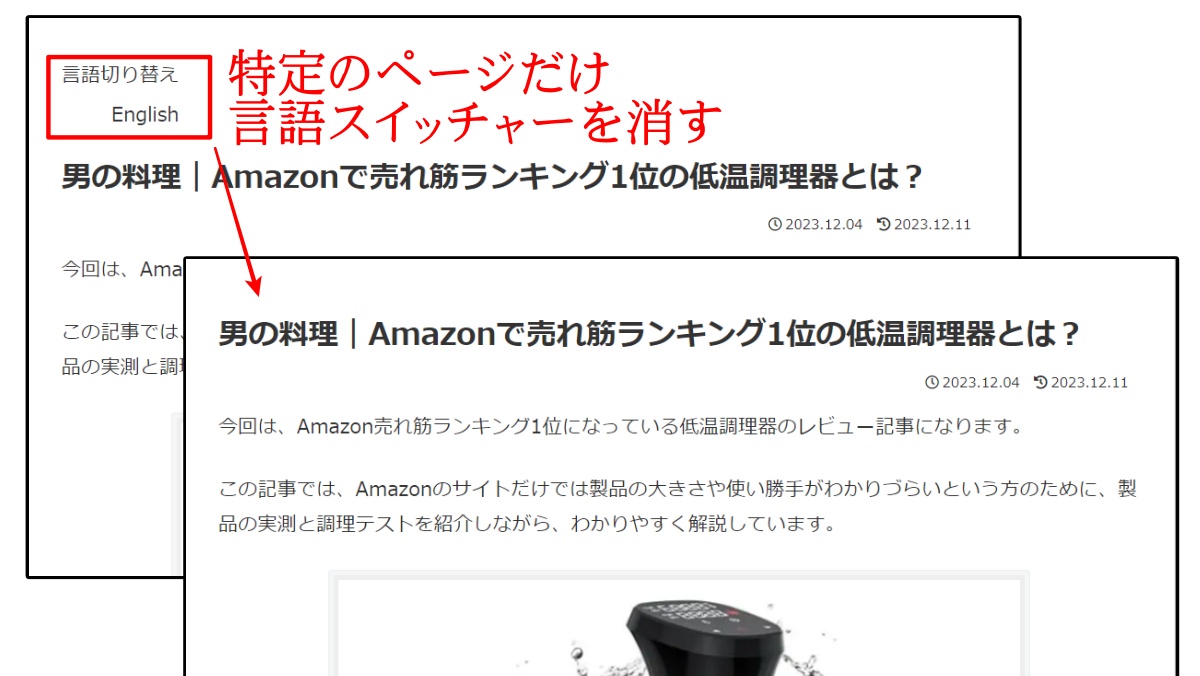
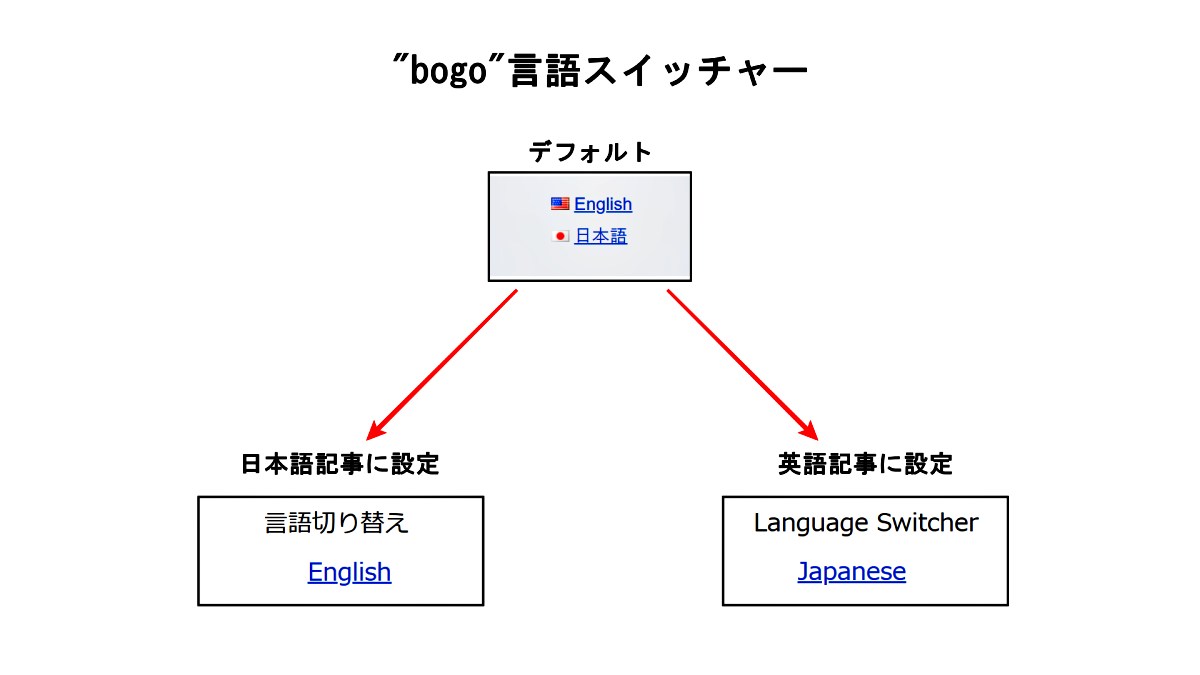
多言語化プラグインBogoの言語切り替えスイッチはウィジェットで簡単に設置できますが、投稿ページに表示をするといった設定をしておくと、すべての投稿ページに「言語スイッチ」が表示されます。
翻訳ページがないにも関わらず「言語スイッチ」が表示されるのもいかがなものかと思い、ウィジェット設定やPHPの追記などを試してみたのですが、前者の場合は記事のIDを選別するなど手間がかかり、後者はサイト全体に影響を与えるためできるだけ使いたくありません。
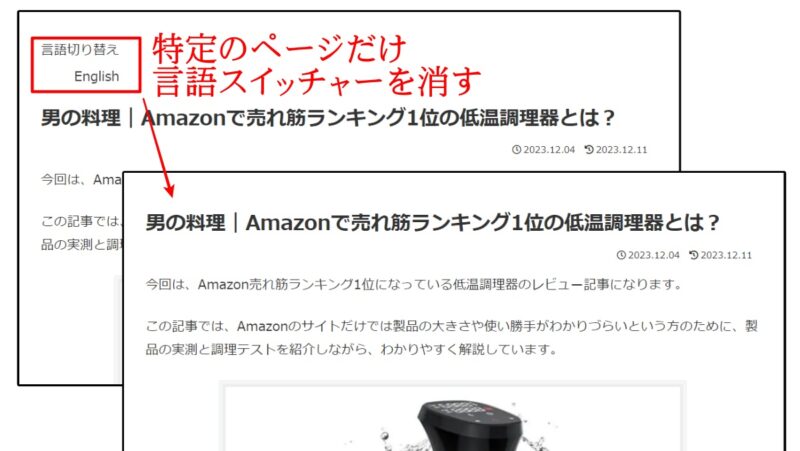
そこで思いついたのが、個別の投稿記事にCSSを追記して「言語スイッチ」を消す方法です。
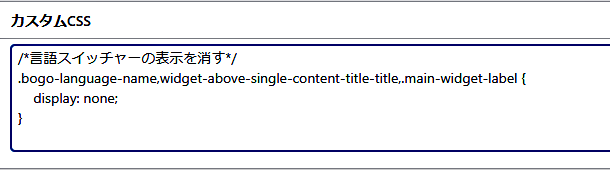
テーマ「Cocoon」には記事を編集するページに「カスタムCSS」という欄があります。(見当たらない場合は表示オプションを開いて「カスタムCSS」にチェックを入れてください。

この欄に以下のCSSを記述すると、該当ページのみ「言語スイッチ」を消すことができます。
CSS
.bogo-language-name,widget-above-single-content-title-title,.main-widget-label {
display: none;
}
以下は2023年12月16日に投稿した記事「言語スイッチャーを消す方法」ですが、一部訂正と注意があります。
【注意事項】
セレクターをid名やclass名で指定することは可能ですが、id名はBogoの言語スイッチを再設定すると末尾の数字が繰り上がっていきます。したがってセレクターをid名で指定したCSSを記述した後に、言語スイッチを再設定するとCSSが反応しなくなります。
「#bogo_language_switcher-12」➡再設定➡「#bogo_language_switcher-13」
※ これらを踏まえてセレクターはclass名で指定しましょう。
ここから↓↓は2023年12月16日の記事ですので参考程度にしておいてください。
言語スイッチャーを消す方法
テーマ「Cocoon」では記事を編集するページの下に「カスタムCSS」という欄があります。(見当たらない場合は表示オプションを開いて「カスタムCSS」にチェックを入れてください)

Cocoon「カスタムCSS」の欄
この欄に記述したCSSは、記述したページにだけにしか反映されませんので、記述が間違っていても他に影響することはありません。したがってid名やclass名で指定するなど、いろいろと試すことができます。また、翻訳記事を書く際はCSSを削除するだけで元通りになります。
それでは、言語スイッチを非表示にするCSSをいくつかご紹介します。
1つ目は、セレクターをid名で指定して非表示にする方法です。「カスタムCSS」の欄に以下のCSSを記述するだけで言語スイッチが非表示になります。
CSS(セレクター:id名)
/*言語スイッチャーの表示を消す*/
#bogo_language_switcher-12 {
display: none;
}
2つ目は、セレクターをclass名で指定して非表示にする方法です。
CSS(セレクター:class名)
.bogo-language-name,widget-above-single-content-title-title,.main-widget-label {
display: none;
}
このように、セレクターの指定にはいくつかの方法がありますので、Chromeデベロッパーツールでセレクターを見つける方法を簡単に説明します。
Chromeデベロッパーツールでセレクターの確認と仮編集
Chromeデベロッパーツールは、ブラウザで表示されている記事のプログラム構成が確認できます。また部分的に選択することによって、詳細な記述(HTML・CSSなど)を見ることができますので、CSSのセレクターを見つけるのに大変便利なツールです。
今回は「Chromeデベロッパーツール」の使い方の詳しい説明は割愛しますので、詳しくは以下の記事を参考にしてください。
それでは、Chromeデベロッパーツールを使ってセレクターを見つけて仮に編集する方法を簡単に解説します。
ブラウザに目的の記事(言語スイッチを消す記事)を表示させ、「右クリックで検証を選択する」またはF12で、Chromeデベロッパーツールを開きます。
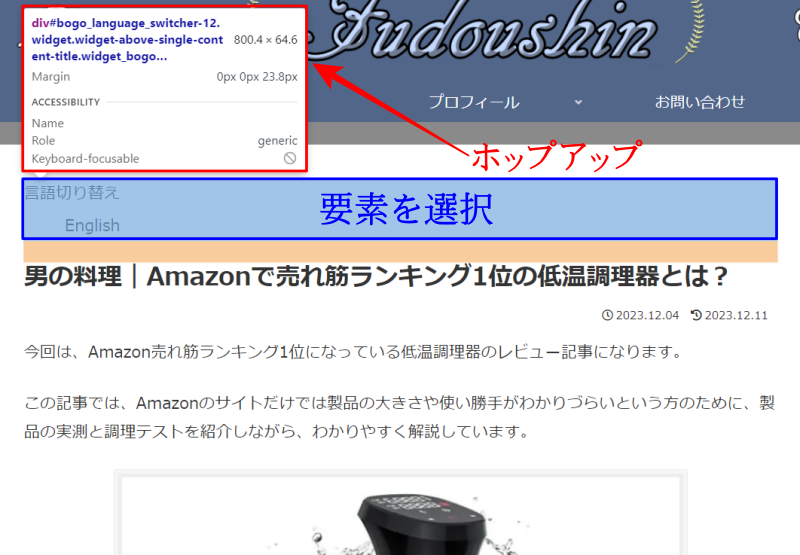
言語スイッチの表示部分(要素)を選択すると、以下のようにHTMLの概略がホップアップします。

それと同時に、Chromeデベロッパーツールの「Elementsパネル」に表示されているHTMLの中で、今回選択した部分の要素がハイライトされるので、セレクターを見つけやすくなります。
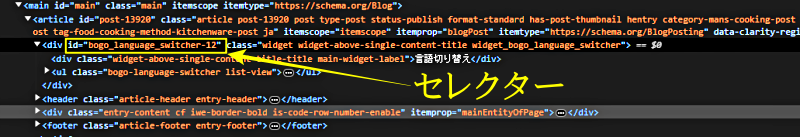
以下の画像で「セレクター」としている部分がid名で、後続の「class=」以降がclass名になります。

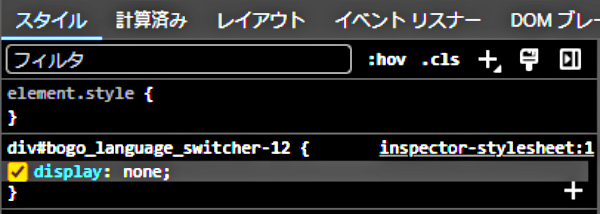
次に、仮に編集する要素(id名)を選択して「Elementsパネル」横の「styles」タブの右上の「+」ボタンを押してCSSを仮に編集してみます。

これが、CSSの編集画面で「div#bogo_language_switcher-12」が選択されています。
CSSでは、id名に「#」を付けてセレクターにしますので、セレクターは「#bogo_language_switcher-12」になります。
そして、「 display: none;」は、プロパティ⇒display、値⇒「none」で「ディスプレイに表示しない」とします。
まとめ
今回は、記事内の「カスタムCSS」に数行書き込むだけでbogoの言語スイッチを表示にする方法を紹介しました。この方法は、サイト全体に影響を及ぼすことなく記事毎に言語スイッチを消すことができます。また、翻訳記事を書く際には書き込んだCSSを消すだけでもと通りの表示に戻すことができます。
Chromeデベロッパーツールはセレクターを見つけて仮編集もできますので是非お試しください。
他にも、多言語化プラグインBogoのカスタマイズ記事を書いていますので参考にしてください。