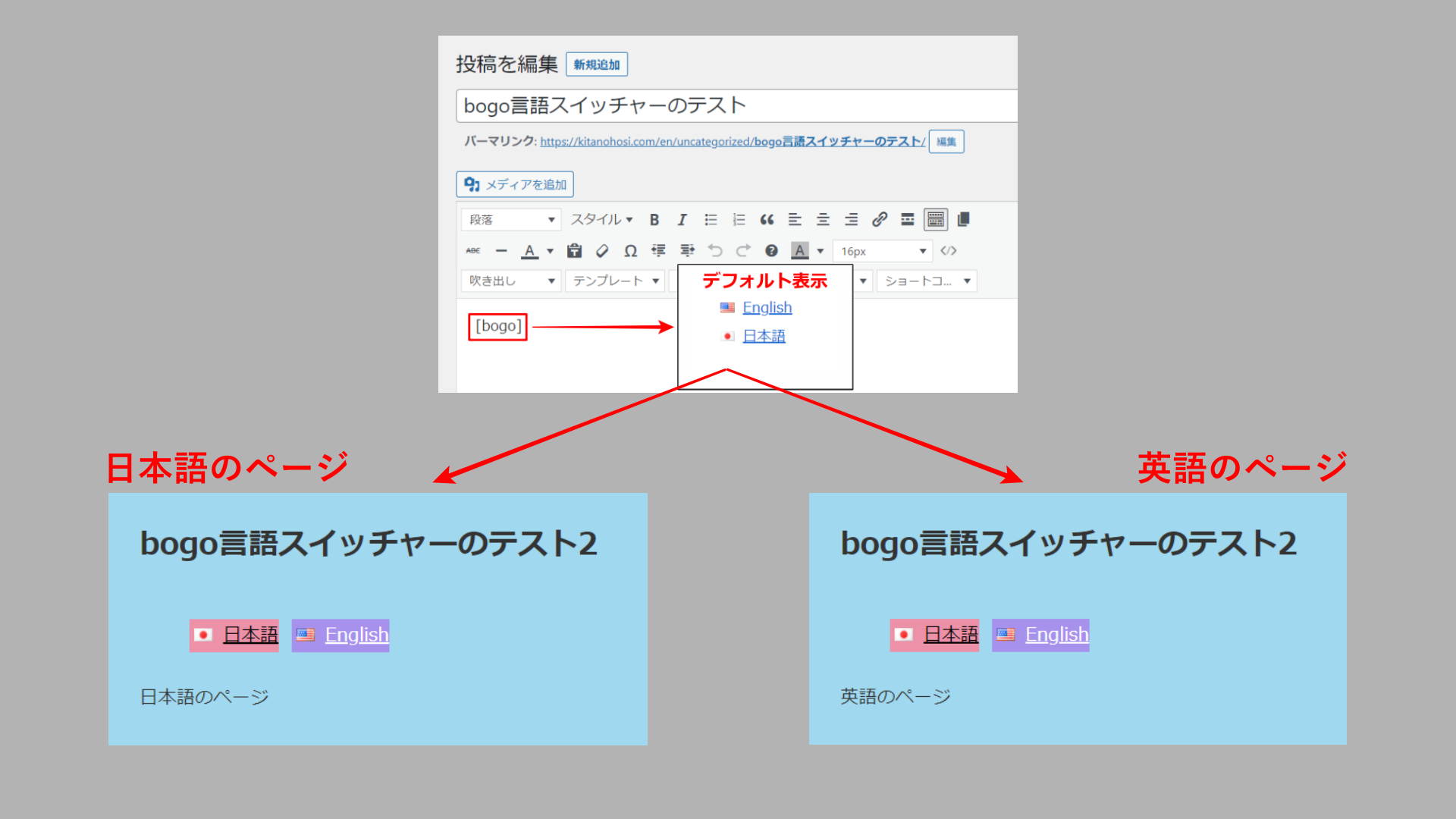
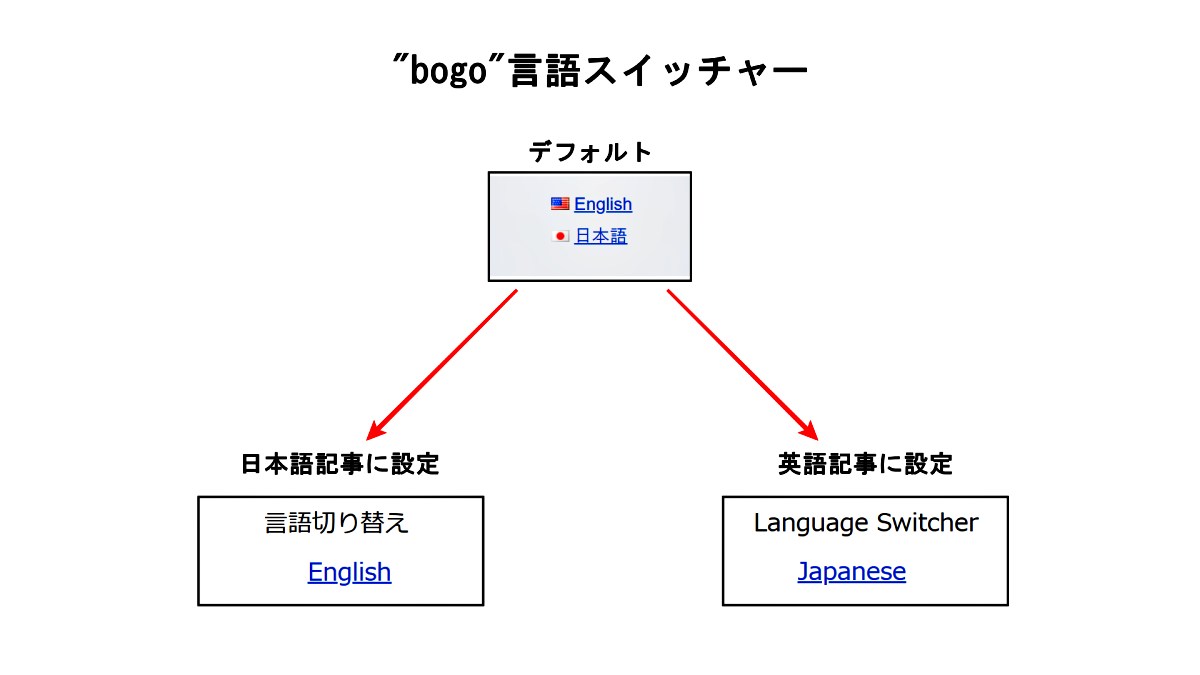
今回の記事は、言語スイッチャーを設置した際に表示される「日本語」や「English」などの文字をCSSだけでカスタマイズする方法です。
デフォルト表示を見やすくカスタマイズする方法となりますので、言語スイッチャーの設置や「国旗」を表示しない方法、並びに表示される言語の変更および非表示にする方法は以下の記事を参考にしてください。
言語スイッチのボタンや文字色を変えると設置する場所の背景に色が付いていても見やすくなります。
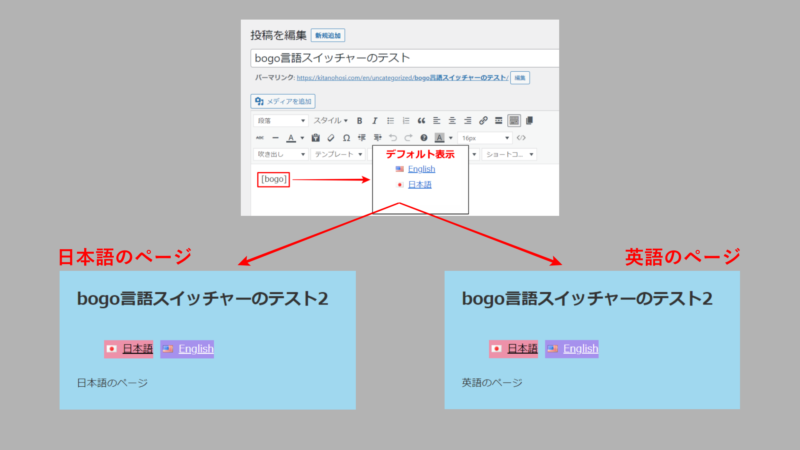
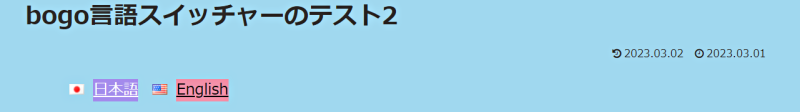
以下が説明用のサンプルで、空色のバックカラーに言語スイッチを横並びにして色を付けました。
サンプルCSS
/*言語スイッチの横並び*/
.bogo-language-switcher {
display: flex;
}
/*言語スイッチの表示順*/
.bogo-language-switcher .ja {
order: 1;
}
.bogo-language-switcher .en {
order: 2;
}
/*言語スイッチの間隔*/
.bogo-language-switcher .en {
margin-left: 0.5em;
}
/*言語スイッチ(ボタン)に色を付ける*/
.bogo-language-switcher .ja {
background-color: #ed91a9;
}
.bogo-language-switcher .en {
background-color: #a691ed;
}
/*言語スイッチの文字色を変える*/
.ja .bogo-language-name a {
color: black;
}
.en .bogo-language-name a {
color: white;
}
CSSセレクターは、理解しやすいように項目ごとに分けているので重複している部分があります。まとめる方が良いのですが、このままコピー&ペーストしても以下のように設置できます。
言語スイッチャー設置状態

この例では、言語スイッチャーを「日本語」と「English」のボタンに見立てて配置し、背景色と文字色を変えています。
サンプルCSSの色コードを変更して、ご自分のサイトデザインに相応しいカラーを探してみるなど参考にしてください。
ChromeデベロッパーツールでCSSセレクターを探す
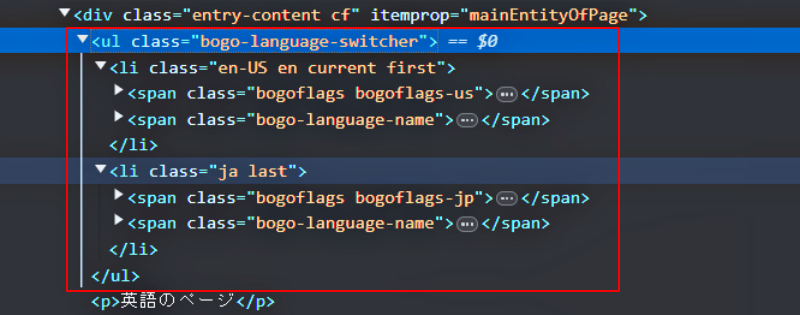
言語スイッチャーはリストになっていて、それぞれの要素に対してクラス名が付けられています。
【リストに付けられた主なクラス名】
- リスト全体:<ul class=”bogo-language-switcher”>
- アメリカ国旗と文字(English):<li class=”en-US en current first”>
- 日本国旗と文字(日本語):<li class=”ja last”>
※「class=”current”」は選択している言語に付与されるクラス名
【HTML】Chromeデベロッパーツール

今回は、この中から使えそうなCSSセレクターを探して、テストしてみました。
詳しく見ていくと、今回紹介する以外にも方法はたくさんありそうなので興味のある方は「Chromeデベロッパーツール」で検証してみてください。
言語スイッチを横並びに配置する
「flrexbox」で言語スイッチを横並びにして、「order」で表示の順番を変え、「margin」で間隔を整えます。
リストの親要素「ul」に付けられたクラス名「bogo-language-switcher」をセレクターに指定して「display: frex;」とします。
CSS
/*言語スイッチの横並び*/
.bogo-language-switcher {
display: flex;
}
これだけで、言語スイッチャーの表示が横並びになります。
次に、それぞれの言語スイッチに付けられたクラス名「ja(日本語)」と「en(English)」を「bogo-language-switcher」の後に付け加え、セレクターにします。あとは「order」で表示順序を数字で指定すると順番に表示されます。
言語スイッチは、数字の小さな順番に左から配置されます。(日本語が1なので前、英語は2なので後に配置)
CSS
/*言語スイッチの表示順*/
.bogo-language-switcher .ja {
order: 1;
}
.bogo-language-switcher .en {
order: 2;
}
このままだと、「日本語」と「English」のボタンの間隔が少し窮屈なので「margin」でボタンの外側に余白を設けます。
「日本語」ボタンの右側、または「English」ボタンの左側に余白を設けると、ボタンの間隔が広がります。デフォルトでは、「margin: 0.2em;」でしたので、今回は英語ボタンに「margin-left: 0.5em;」として左側に余白を設けました。
CSS
/*言語スイッチの間隔*/
.bogo-language-switcher .en {
margin-left: 0.5em;
}
flrexbox
今回使用した「flrexbox」はWebコンテンツを適切に配置できる機能で、「justify-contentプロパティ」を使うと水平位置や均等割りなどの配置を指定できます。
詳しくは、以下の記事に記載している“子要素の水平配置を指定する「justify-contentプロパティ」”を参考にしてください。
言語スイッチ(ボタン)に色を付ける
言語スイッチに色(背景色)を付ける方法は以下の種類が考えられます。
1. 言語スイッチ全体に色を付ける
2. スイッチごと(国旗と文字)に色を付ける
3. スイッチの文字ごと(日本語とEnglish)に色を付ける
4. 選択している言語ともう片方の言語の文字に分けて色を付ける
「3.」と「4.」は、文字背景だけに色を付ける点では同じですが、「4.」の場合は閲覧中(選択中)の言語に付与される「.current」というクラス名をセレクターにしているため、言語を切り替えると背景色が反転します。
言語スイッチ全体に色を付ける
言語スイッチ全体である「bogo-language-switcher」をセレクターに指定して、CSSプロパティ「background-color」と値「#a691ed;」を記述します。(値の色コードは自由に変えることができます)
CSS
.bogo-language-switcher {
background-color: #a691ed;
}
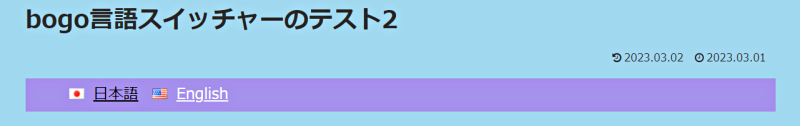
表示

スイッチごと(国旗と文字)に色を付ける
説明用のサンプルと同じで「日本語」「English」のリストの子要素に対して色を指定しています。
CSS
.bogo-language-switcher .ja {
background-color: #ed91a9;
}
.bogo-language-switcher .en {
background-color: #a691ed;
}
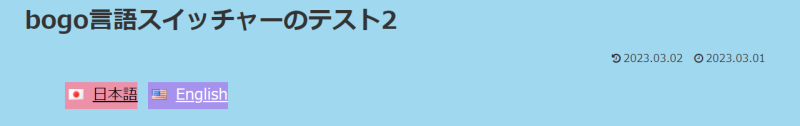
表示

スイッチの文字ごと(日本語とEnglish)に色を付ける
この記述は、それぞれの言語を指定して色を付けているので、言語スイッチを切り替えても背景色は変わりません。
CSS
.ja .bogo-language-name a {
background-color: #ed91a9;
}
.en .bogo-language-name a {
background-color: #a691ed;
}
表示

選択している言語ともう片方の言語の文字に分けて色を付ける
この記述は、閲覧中(選択中)の言語に付与される「.current」というクラス名をセレクターにしているため、言語を切り替えると背景色が反転します。
CSS
/* 現在閲覧中ではない言語の背景色 */
.bogo-language-name a {
background-color: #a691ed;
}
/* 現在閲覧中の言語の背景色 */
.bogo-language-switcher .current a {
background-color: #ed91a9;
}
表示(日本語のページ)

表示(英語のページ)

言語スイッチの文字色を変える
文字色を変える場合、文字を選択するセレクターは背景色を変える場合の「3.」と「4.」と同じで、「.current」とセレクターにしている場合は切り替えにより色が反転します。
スイッチごとに文字色を変える(文字色固定)
以下の記述は、「日本語」を黒文字、「English」を白文字に指定しています。表示の状態は背景色の各サンプルと同じで、言語を切り替えても、それぞれに割り振った文字色に変化はありません。
CSS
.ja .bogo-language-name a {
color: black;
}
.en .bogo-language-name a {
color: white;
}
選択している言語ともう片方の言語の文字色を変える(切り替えにより変化)
この記述は、閲覧中(選択中)の言語に付与される「.current」というクラス名をセレクターにしているため、言語を切り替えると文字色が反転します。
CSS
/* 現在閲覧中ではない言語の文字色*/
.bogo-language-name a {
color: white;
}
/* 現在閲覧中の言語の文字色 */
.bogo-language-switcher .current a {
color: black;
}
表示(日本語のページ)

表示(英語のページ)

まとめ
プラグイン”bogo”の言語スイッチャーをCSSだけで、見やすくカスタマイズする方法を紹介しました。この一連の方法を理解しておくと、組み合わせ応用することでオリジナルの言語スイッチに装飾できます。
今回、割愛しましたがCSSの初歩を理解していれば、文字の大きさや太さ、縦並びでの配置や装飾も自由にできます。
当サイトでもHTMLとCSSの初歩を記事にしていますが、隙間時間を利用してオンラインスクールで学んでみてはいかがでしょうか。
HTMLとCSSは割と簡単です。1か月ほどの学習で初歩的なことは理解できます。








「em」という単位はフォントサイズに対する比率で、フォントサイズが16pxの場合に「1.5em」とすると「16×1.5=25(px)」になります。
この他にも、「px」「rem」などの単位がありますが、bogoのデフォルトで使われている「em」をそのまま使用する方が良いでしょう。