前回に引き続き、今回はChromeデベロッパーツール(検証ツール)上でCSSを検証・編集する方法を紹介します。
要素を選択してCSSを編集
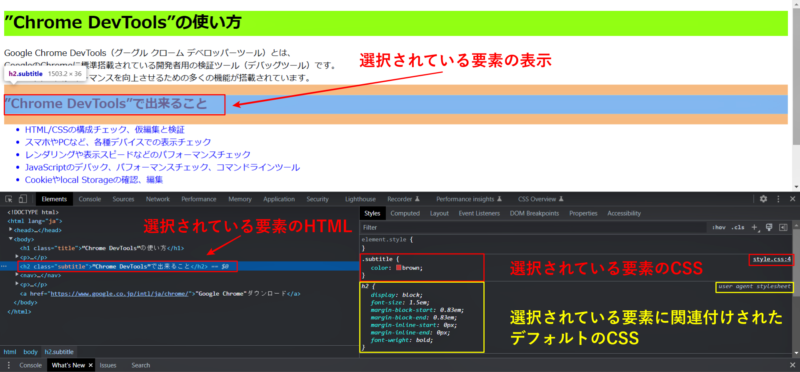
まずは、画面上で要素を選択しみましょう。「検証ツール」の表示位置を画面の下に指定している場合、以下のように表示されます。

これが要素を選択した場合に表示されるブラウザに表示されるHTML・CSSの関係で、右下の「stylesパネル」では要素に関連付けられているCSSを確認することができます。
今回は、「stylesパネル」の見方とCSSの検証・編集方法を順番に紹介します。
Stylesパネルの表示とCSSの編集

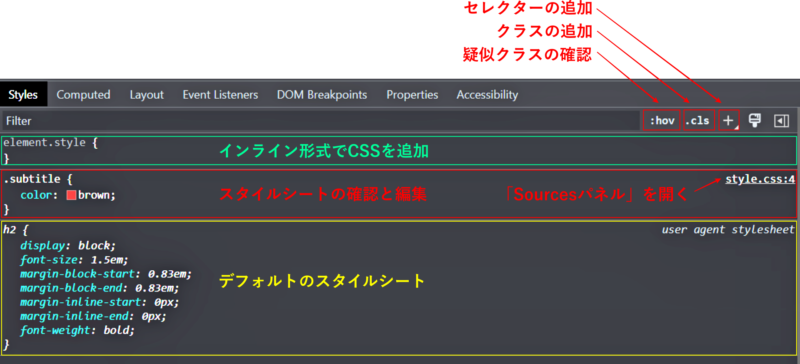
stylesパネルには、上から優先度の高い順に一覧で表示され、上から順に「element.style」「style.css」「user agent stylesheet」となっていています。
「element.style」の枠内ではインライン形式のCSSを追加することができ、「style.css」の枠内では選択した要素にあてられているCSSの確認と編集ができます。
一番下の「user agent stylesheet」は選択した要素にあてられているデフォルトのCSSで編集するこができません。
「elment.style」インライン形式でCSSを追加
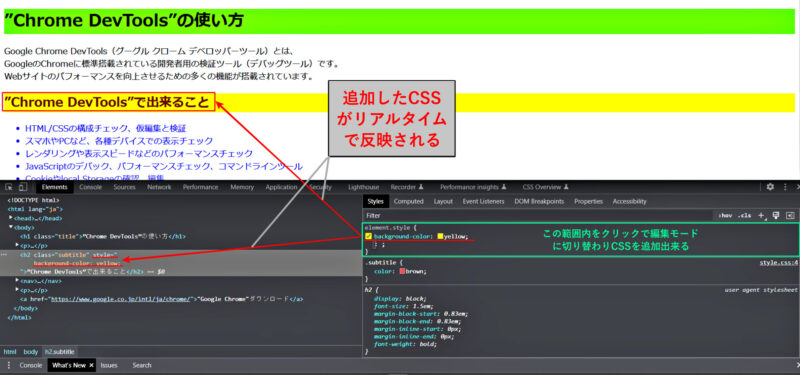
一番上の「element.style」ではインライン形式のCSSを追加することができます。「element.style」の枠内をクリックすると編集モードに切り替わり、CSSプロパティと値を記述できるようになります。

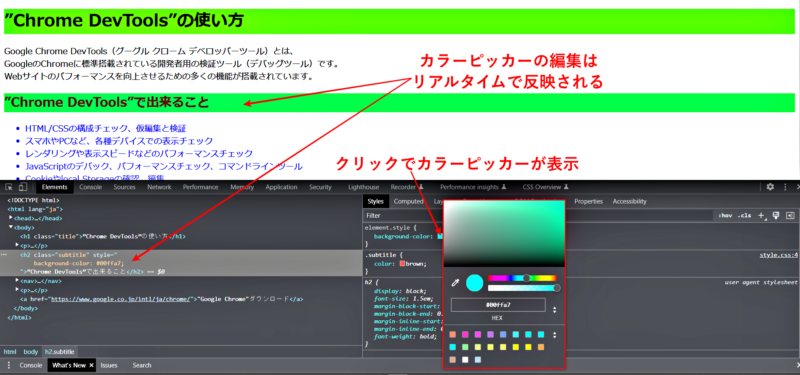
この例では、バックの色をイエローにするようにCSSを追加しましたが、色を指定した値の位置に表示されているカラーボックスをクリックするとカラーピッカーが開き、実際に表示される色をリアルタイムで見ながら調整することができます。なおかつ、同時にインライン形式のCSSもリアルタイムで修正されます。

「style.css」既存のCSSを編集
上から2番の欄は、選択した要素にあてられている既存のCSSで、左上に記述さている「.subtitle」は、「h2要素」に割り当てられているクラス名だということが分かります。
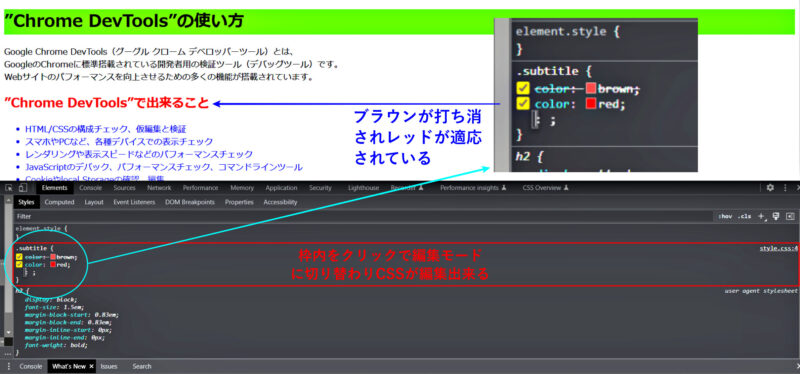
枠内をクリックすると編集モードに切り替わり、既存の外部スタイルシートにCSSプロパティと値を記述できるようになります。

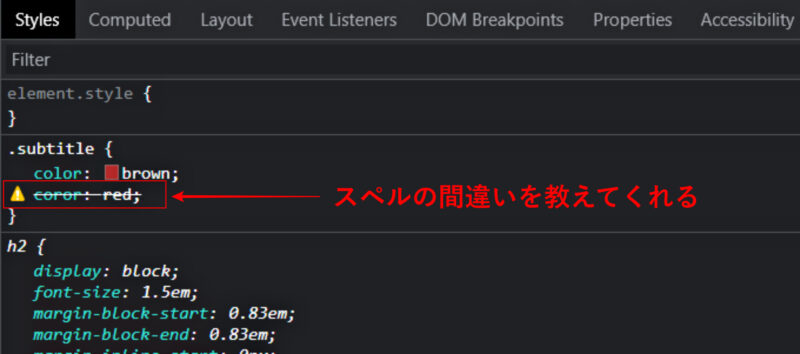
この例では、「.subtitle」というクラスに「color: red;」(文字色を赤にする)を追記しました。
この場合、元々指定してあった「ブラウン」の文字色と追記した「レッド」の文字色が重複することになりますが、後述の方が優先されるので、「ブラウン」が打ち消され「レッド」の文字色が適用されます。
「ブラウン」に戻したい場合は、「レッド」に指定しているプロパティ名の前にあるチェックボックスをオフにすると元の「ブラウン」の文字色に戻ります。これは、画面表示を見ながら、複数の文字色の中から適用させる文字色が検討できるので、大変便利です。
また、CSSの記述間違をしている場合は、打ち消し線とエラーコマンドが表示されるので、間違いに気づくことができます。

今回の例では、文字色の重複と記述間違いによるエラー表示について紹介しましたが、これ以外にも文字の大きさや太さなど複数の宣言を追記出来るので、色々と試してみて下さい。
「Sources」CSS全体を編集する
既存のCSSを検証・編集する「style.css」の枠内右上に記述されている、「style.css:4」はスタイルシートの4行目に書かれているという意味です。
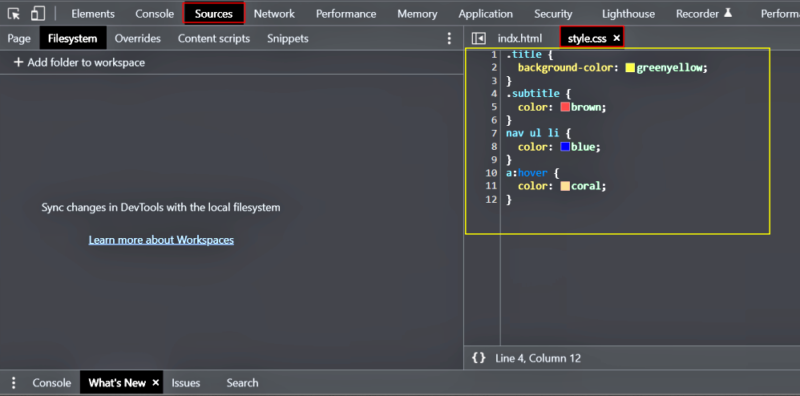
「style.css:4」をクリックすると「Sourcesパネル」が開き、その下に既存のCSS全体が表示され、選択した要素のCSSが4行目に記述されていることが分かります。
この「style.cssパネル」では、選択した要素だけでなく、外部スタイルシート全体を編集(書き換え)することができます。
これもまた、画面を見ながら直感的にCSS全体を編集できるので大変便利な機能です。
編集が終わったら、気に入ったCSSスタイルをコピーして、実際のCSSシートにペーストして変更すると良いでしょう。

クラス・セレクターの追加と疑似クラスの確認
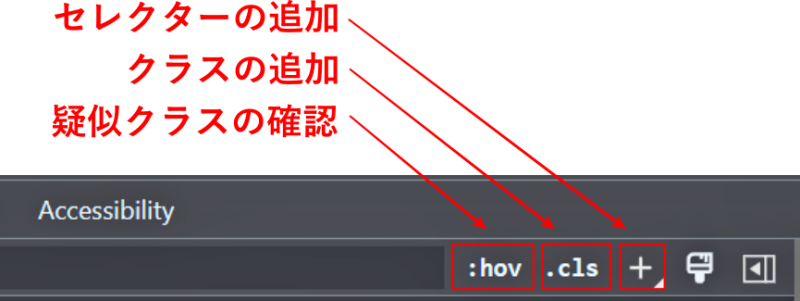
Styleパネルの右上には、クラスを追加する「.cls」、セレクターを追加する「+」、疑似クラスを確認する「:hov」といったコマンドがあります。

クラスを追加する「.cls」
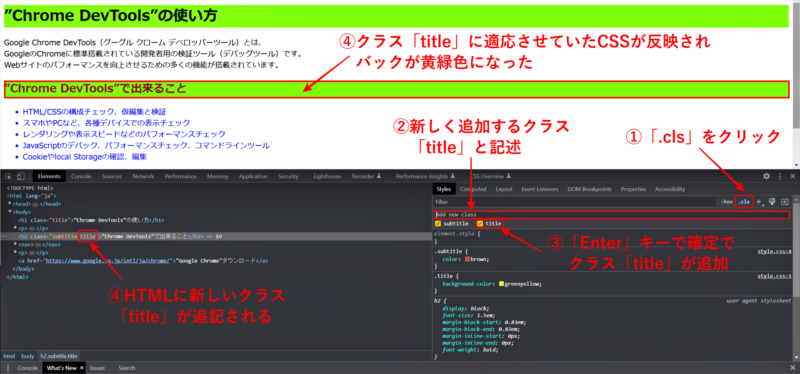
「.cls」をクリックすると「Add new class」という枠が表示され、新しいクラスを追加することができます。
追加したクラス名は、「Add new class」枠のすぐ下に表示され、クラス名の先頭に表示されているチェックボックスのチェックの切り替えで、適用するか否かを選択することができます。

この例では、選択した要素に「title」というクラス名を追加したもので、元々「h1」見出しの「class」セレクターで指定していたバックグランドカラー(黄緑)が適用されています。
以下が、クラス「title」の追加で適用された「h1」見出しのHTMLとCSSです。
【HTML】
<h1 class=”title”>”ChromenDevTools”の使い方</h1>
【CSS】
.title {
background-color: greenyellow;
}
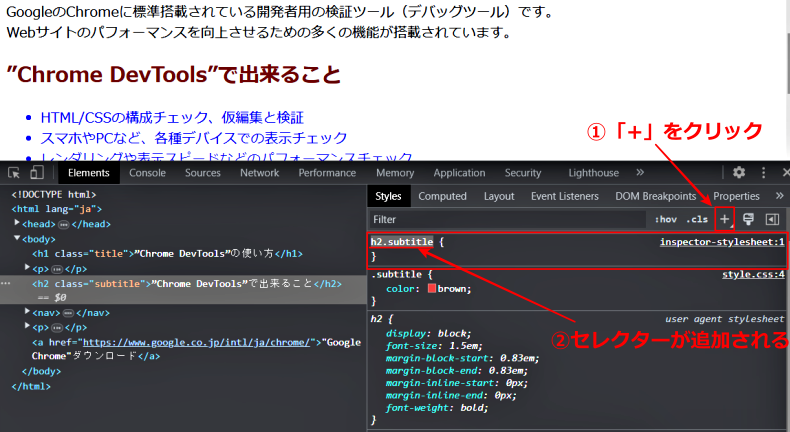
セレクターを追加する「+」
「+」をクリックすると新しいCSSセレクターを追加することができます。要素を選択した状態で「+」をクリックすると、その要素内に含まれているセレクター(タイプセレクター、クラスセレクター、IDセレクターなど)が追加されます。
必要に応じてセレクターを書き換え、任意のCSSプロパティと値を設定することができます。

新しく追加したCSSソースは「inspector-stylesheet」に追加されます。
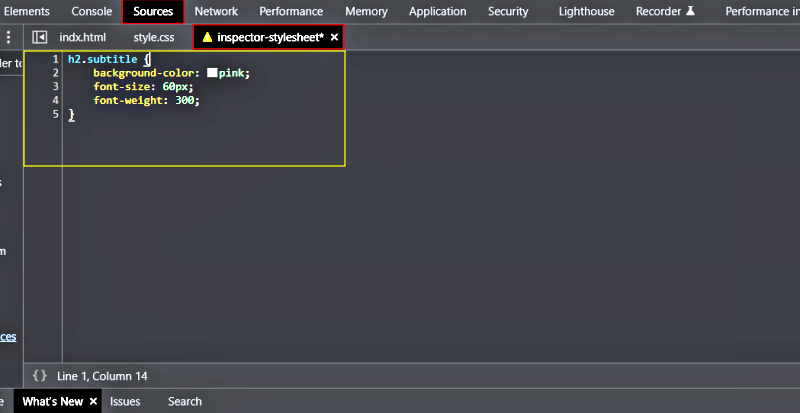
枠内の右上の「inspector-stylesheet」をクリックするか、「Sources」タブ⇒「inspector-stylesheet」タブを開くと、新しく追加したCSSソースを確認することができます。

【inspector-stylesheet】
inspector-stylesheetとは、検証ツールが仮に作ったCSSファイルで、新しく追加したCSSスタイルの一覧が表示されます。
編集が終わったら、気に入ったCSSスタイルをコピーして、実際のCSSシートにペーストして追加すると良いでしょう。
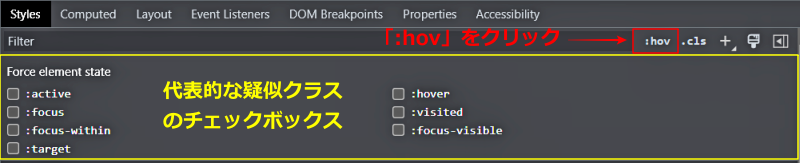
疑似クラスの確認「:hov」
「Stylesパネル」には「:hov」や「:active」などの疑似クラスの適用スタイルは表示されていません。擬似クラスの適用スタイルを確認するには、「stylesパネル」内の「:hov」をクリックします。

「force element state」の欄には代表的な疑似クラスのチェックボックスが表示されるので、確認・検証をしたい疑似クラスにチェックを入れます。

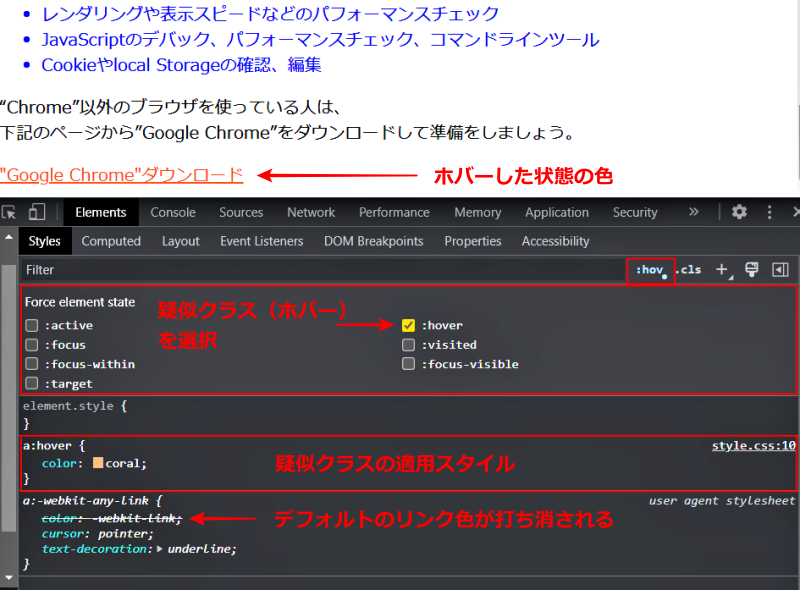
この例では、Google Chromeのダウロードサイトへのリンクが貼られた、「”Google Chrome”ダウロード」という文字列に、「hover」で文字色を変えると指定した疑似クラスを検証したものです。
疑似クラス「:hover」を選択することで疑似クラスの適用スタイルが表示され、ホバーが適用された状態が維持されます。
以上がChromeデベロッパーツール(検証ツール)上でCSSを検証・編集する基本の方法です。
次回は、「最終的な適用スタイル」を確認する方法と「デバイスモード」の使い方を紹介します。