いつも訪問して頂きありがとうございます。
今回の記事は誰でも、自分のオリジナルサイトが持てるようにと“WordPress”の立ち上げ方から設定までを解説します。
無料のブログサービスを利用している人の中には、自分のサイトを持ちたいと思っている方も多いのではないでしょうか。
私自身、半年前までは”WordPress”という名前すら知らなかった初心者です。このサイトを立ち上げるのに約2ヶ月、いろんなサイトを検索しながら立ち上げました。
インターネットは素晴らしいもので、検索を掛けると何かしら回答が出てきます。そして、これらを組み合わせると何とかなるものです。しかし、トライ&エラーの繰り返しで時間が掛かりました。
そこで、初心者でも短期間でサイトを構築できるようにと、手順を体系的にまとめて記事にしました。
手順通りに真似て頂くことでサイトが出来上がります。途中、自分らしく独自のものと思われるでしょうが、順番に進めて頂くことで基本的な事が理解でき自由にカスタマズ出来るようになります。
是非、この機会に御自分のオリジナルサイトを作ってみてはいかがでしょうか。
サイトを立ち上げる手順
サイトを立ち上げて運営していくには自分独自の「ドメイン」の取得と維持、サーバのレンタル料などの経費が掛かります。
概算ですが「独自ドメイン」と「レンタルサーバー」を合わせて年間1万5千円程度、月額に換算すると千円~二千円で済む計算になります。
また、これ以外に有料の“WordPress”テーマやプラグインなどがありますが、無料のテーマとプラグインで問題ありません。
今回使用するのは、“WordPress”をプラットホームにして、テーマが“Cocoon”です。双方とも無料で使用できるので経費は掛かりません。
この記事ですべてを説明すると非常に長くなるので、セクション毎に纏めた記事を順番に紹介します。簡単な説明と記事のリンクを貼っておきますので、順番にリンク先の記事を読みながら、御自身のサイト構築を進めてください。なお、リンク先は当サイトと新規に立ち上げ中のサイトになります。
では、1番から順番に1日に1セクション、無理なく進めて行きましょう。
1. サイトの目的「テーマ・コンセプト」を決める
● サイト制作のための基本計画

サイトの目的「テーマ・コンセプト」を決める
新しく"WordPress"を立ち上げる方に、サイト作成のプロセスを順次紹介。
初めに決めるのはサイトの「テーマ」と「コンセプト」です。
どんなサイトにしたいのか?サイトの目的を考えてみます。
2. 初心者向けWordPressの立ち上げ方
● 独自ドメインの取得
● サーバーのレンタルと設定
● WordPressのインストール
● 無料テーマ”Cocoon”のインストール

初心者向けWordPressの立ち上げ方
ライブドアブログやAmebaブログ、はてなブログなど既存のブログサービスを利用して気軽に「ブログ」を始めるより、オリジナルのブログや企業のホームページを作りたい人には「WordPress」がおすすめです。まったく知識のない初心者が、初めての...
3. ”WordPress”初期設定
● ”WordPress”の基本的な設定

”WordPress”初期設定
"WordPress"インストール後の初期設定。
一般設定、投稿設定、表示設定、ディスカッション設定、メディア設定、パーマリンク設定、プライバシーポリシー設定。
4. テーマ”Cocoon”に最低限のプラグインを導入
● 無料のプラグインの紹介とインストール方法

テーマ”Cocoon”に最低限のプラグインを導入
“WordPress”のプラグインとは機能を拡張するためのソフトウェアの総称で、導入することで便利に使えるようになります。しかし同じ機能をもつプラグインを重複させてインストールしたり、テーマと相性の悪いプラグインをインストールすると返って不具合を生じる可能性があります。
5. ワイヤーフレーム設計
● サイトマップの作製
● ページレイアウトの基本
● ワイヤーフレーム(サイトのレイアウト)の作成

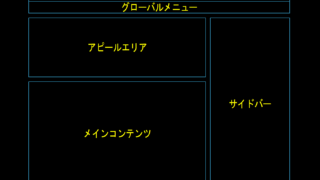
ワイヤーフレーム設計
ワイヤーフレームとは「トップページ(ホームページ)のレイアウトやコンテンツの配置を決めるための設計図」。
サイトを構築するうえで最初に決めなければならないものです。
サイトには幾つかの階層があり、サイトに訪れた人たちを分かりやすく誘導する道しるべが必要です。
6. ホームページを作成する
● グローバルメニューの作成
● メインカテゴリーの上部にタブを作成(Cocoon設定)

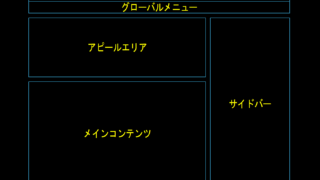
ホームページを作成する
サイトの玄関ともいえる大事なホームページ(トップぺージ)のレイアウトを決めていきます。「ワイヤーフレーム設計」で、概ねレイアウトの方向性が決まったのですが、詳細に配置を見ながらレイアウトを進めて行くと、幾つかの変更点が出てきました。変更を加...
7. ”WordPress”「親テーマ」の”header.php”を「子テーマ」にコピーする
● サーバー内(エックスサーバー)のフォルダー操作

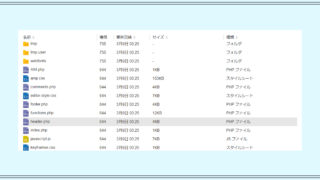
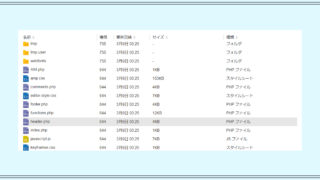
”WordPress”「親テーマ」の”header.php”を「子テーマ」にコピーする
サイトのヘッダーをカスタマイズしようと参考になるものを検索。「これでやってみよう!」と思ったのですが、最初の一歩で「?????」。このコードを「子テーマ」の"header.php"に書き込む・・・・・とあるが。テーマエディターの「子テーマ」...
8. “Cocoon”ヘッダーのタイトルをカスタマイズ
● 「グーグルフォント」をリンク(PHP・CSS)
● CSSを使い見かけを整える
![]()
“Cocoon”ヘッダーのタイトルを”Google Fonts”でカスタマイズ
ヘッダーのタイトルを「グーグルフォント」でカスタマイズ。「グーグルフォント」の好きな文字とリンクさせる方法と、CSSで文字の装飾とヘッダー高さをスリムにする方法。
9. テーマ“Cocoon”初期設定
● スキン設定
● 全体設定
● ヘッダー設定
● SEO設定
● インデックス設定
● 投稿設定・固定ページ設定
● 目次設定
● 画像設定
● ブログカード設定

テーマ”Cocoon”初期設定
無料でありながら多機能な”WordPress”のテーマ”Cocoon”はホームページにマニュアルがあり、使っている人たちの相談に乗るなど、フォーラムがあります。“WordPress”そのものも知らなかった私がサイトを立ち上げられたのも、この...
10. “Cocoon”サイドバー設定
● サイドバーに「おすすめ記事」を設置
● 「新着記事」の表示設定
● サイドバーに設置するその他の項目

“Cocoon”サイドバー設定
サイドバーの設定は、初めにデフォルトで設置してある不要な項目を削除します。その後、自分の好みで設置する項目と順序を決定します。
「おすすめ記事」のメニューを作り、表示させたい「記事」を選んで「ウィジェット」で表示位置と「表示モード」を設定します。
11. “Cocoon”見出しをカスタマイズ
● CSSでメインカラムとサイドバーの見出しをカスタマイズ

“Cocoon”見出しをカスタマイズ
CSSコードを使ってメインカラムの見出し(h2~h6)と、サイドバー(h3)の見出しをカスタマイズする方法。
コピペだけでなく、CSSの基本も解説。
12. “Cocoon”サイトアイコン(ファビコン)を設定する方法
● サイトアイコンの設定手順

“Cocoon”サイトアイコン(ファビコン)を設定する方法
サイトを開くとパソコンの上に表示されるタブ。その右端にはサイトのブランドをイメージできるアイコンがあります。これを「サイトアイコン」または「ファビコン」と呼び、Webサイトのシンボルです。
以上で”WordPress”と”Cocoon”で作り上げたサイトが立ち上がったと思います。
あとは、「プロフィール」と「プライバシーポリシー」を書き上げれば完成です。
「プロフィール」と「プライバシーポリシー」は御自身で作成してください。
新しいブログ仲間が出来る事を楽しみにお待ちしています。