セレクターとは適用したい要素を指定する際に用いるもので幅広い種類があり、様々な指定方法があります。
例えば「CSS|フォントの種類を変える「font-familyプロパティ」ではフォントの種類を変えたい部分ごとにclass属性を追記して、それをCSSで指定して字体を変えています。
CSSセレクターは「基本セレクター」の他に「グループ化セレクター」「結合子」「疑似表記」があります。
それでは、「基本セレクター」について説明します。
基本セレクター
基本的なセレクターは「ユニバーサルセレクター」「タイプセレクター」「クラスセレクター」「IDセレクター」「属性セレクター」があり、それぞれHTMLへの追記とCSSでの指定方法があります。
| ユニバーサルセレクター | すべての要素を指定します。 |
| タイプセレクター | 指定されたノード名を持つすべての要素を指定します。 |
| クラスセレクター | 指定された class 属性を持つすべての要素を指定します。 |
| IDセレクター | id 属性の値に基づいて要素を指定します。 |
| 属性セレクター | 指定された属性を持つ要素をすべて指定します。 |
それでは基本セレクターを「HTML|ブロック要素でグループ分け」で使用したサンプルHTMLを基に説明します。
<サンプルHTML>
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>ブロック要素</title> <meta name="description"content="ブロック要素でグループ分け"/> <link href="style.css" rel="stylesheet"/> </head> <body> <header> <!--ヘッダー--> <h1>ページタイトル</h1> <p>この部分はヘッダーです</p> <!--グローバルナビゲーション--> <nav> <ul> <li><a href="#">ナビゲーション1です(ホームページ)</a></li> <li><a href="#">ナビゲーション2です(企業情報)</a></li> <li><a href="#">ナビゲーション3です</a></li> </ul> </nav> </header> <!--メインコンテンツ--> <main> <!--記事--> <article> <h2>記事タイトル</h2> <p>この部分に記事を書きます</p> </article> <!--別テーマのセクション--> <section> <h2>別のテーマを持ったグループのタイトル</h2> <ul> <li><a href="#">テーマ1</a></li> <li><a href="#">テーマ2</a></li> </ul> </section> </main> <!--サイドバー--> <saide> <h3>サイドバーのタイトル</h3> <p>本文ではない補足情報です</p> <h3>サイドバーにリンクを貼る場合もある</h3> <ul> <li><a href="#">リンク1</a></li> <li><a href="#">リンク2</a></li> </ul> </saide> <!--フッター--> <footer> <ul> <li><a href="#">ホームページなどグローバルナビゲーションと同じ場合もある</a></li> <li><a href="#">Feceboook、TwitterなどのSNSリンクの場合もある</a></li> </ul> <p>Copyright © 2021 □□Corporaion</p> </footer> </body>
<表示>
CSSを使って装飾していないので以下の表示になります。

ユニバーサルセレクター
「*(アスタリスク)」を記述することで、すべての要素に装飾が適用されます。
ユニバーサルセレクター(「*(アスタリスク)」)を用いて、色を赤(red)と指定するとすべての文字に適用されて赤くなります。
<CSS>
*{
color: red;
}
<表示>

ユニバーサルセレクターはブロック要素の指定と組み合わせると section や article 内の文字だけを指定することも出来ます。(子孫結合子)
<CSS>
「article」「半角スペース」「*(アスタリスク)」・・・↓↓
article * {
color: red;
}
<表示>
article(記事)の部分だけに適用されて赤く表示されます↓↓

タイプセレクター
タイプセレクターとは、h1, div, p, header, …などのHTMLの要素を指定して装飾を適用させる方法です。
<h1>タグを指定して、色を赤(red)と指定すると h1 の文字が赤くなります。
<CSS>
h1 {
color: red;
}
<表示>

h1 の文字だけを赤色に変えましたが<div>タグや<p>タグ等の要素にも適用でき、同じ装飾を施したいときはグループセレクターを「,(カンマ)」で区切ります。
<CSS>
h1, p それぞれの要素に同じ記述。
h1 {
color: red;
}
p {
color: red;
}
セレクターリスト(h1, p それぞれの要素を「,(カンマ)」で区切る)を使う。
h1,p {
color:red;
}
<表示>
セレクターリストを使えば CSS の大きさを縮小することができ、双方とも同じ表示になります。また複数の要素( div や header など)を「,(カンマ)」で区切り指定することができます。

body, header, footer….などにも使用できる
header と footer の背景色をピンク色に変えてみます。
<CSS>
header,footer {
background-color: pink;
}
<表示>

クラスセレクター
クラスセレクターは「.(ドット)」を記述することで、特定の要素だけを指定することができます。
例)メインコンテンツに <h2>タグが2つある場合。1つにだけに背景色(ピンク)を指定します。
- HTMLに「title」というクラスを作り ます。
HTML
<h2 class=”title”>記事タイトル</h2>
<p>この部分に記事を書きます</p> - CSSでクラス要素を指定する場合は「.(ドット)」+「title」と記述します。
CSS
.title {
background-color: pink;
}
<HTML>
<main> <!--記事--> <article> <h2 class="title">記事タイトル</h2> <p>この部分に記事を書きます</p> </article> <!--別テーマのセクション--> <section> <h2>別のテーマを持ったグループのタイトル</h2> <ul> <li><a href="#">テーマ1</a></li> <li><a href="#">テーマ2</a></li> </ul> </section> </main>
<CSS>
.title {
background-color: pink;
}
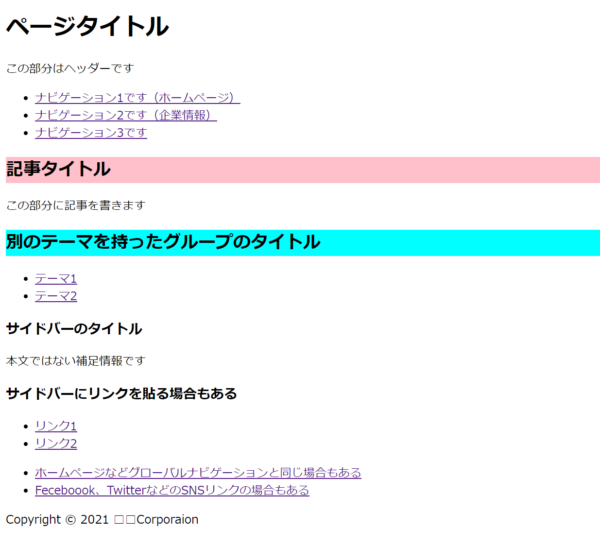
<表示>

クラス名を使い分ける
クラスは異なるクラス名をつけて、それぞれの要素を指定することも出来ます。
例)メインコンテンツのもう一つの<h2>タグの背景色(アクア)を指定します。
<HTML>クラス名「title2」を追記。
<main> <!--記事--> <article> <h2 class="title">記事タイトル</h2> <p>この部分に記事を書きます</p> </article> <!--別テーマのセクション--> <section> <h2 class="title2">別のテーマを持ったグループのタイトル</h2> <ul> <li><a href="#">テーマ1</a></li> <li><a href="#">テーマ2</a></li> </ul> </section> </main>
<CSS>クラス名「title2」を指定して、背景色をアクア(水色)にしました。
.title {
background-color: pink;
}
.title2 {
background-color: aqua;
}
<表示>

クラスセレクターはクラス名を使い分けると自由に装飾することができます。クラス名の数が増えてくると管理が煩雑になるので、クラス名を決める際にはリストなどを作成することをお勧めします。
クラス名は複数つける事が出来る
クラス名は複数つけることができ、1つの要素に数種類の装飾を施すことができます。
例)背景色をピンク色にした「記事タイトル」の文字を大きくしてみます。
<HTML>文字を大きくする方にクラス名「big」を追記。
<main> <!--記事--> <article> <h2 class="title big">記事タイトル</h2> <p>この部分に記事を書きます</p> </article> <!--別テーマのセクション--> <section> <h2 class="title2">別のテーマを持ったグループのタイトル</h2> <ul> <li><a href="#">テーマ1</a></li> <li><a href="#">テーマ2</a></li> </ul> </section> </main>
<CSS>クラス名「big」を指定してフォントサイズを60pxにしました。
.title {
background-color: pink;
}
.big {
font-size: 60px;
}
.title2 {
background-color: aqua;
}
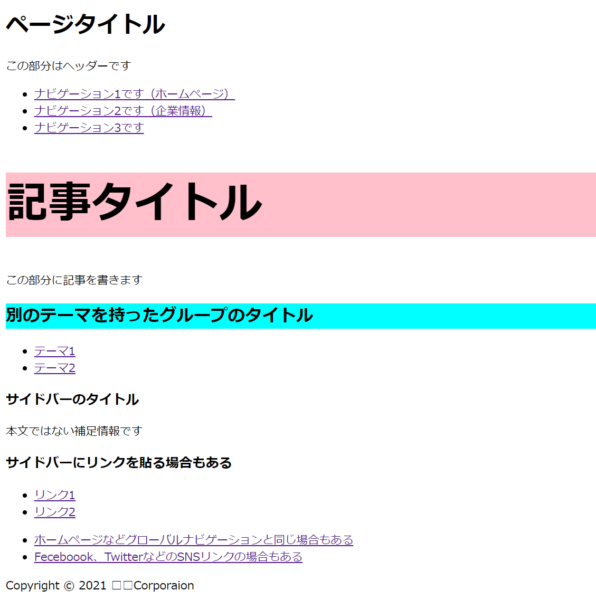
<表示>

「記事タイトル」という<h2>タグの文字に背景色と文字サイズのCSSが適用されました。また、セレクターを組み合わせることで同じ表示をさせることができます。
<CSS>
.title.big {
background-color: pink;
font-size: 60px;
}
.title2 {
background-color: aqua;
}




