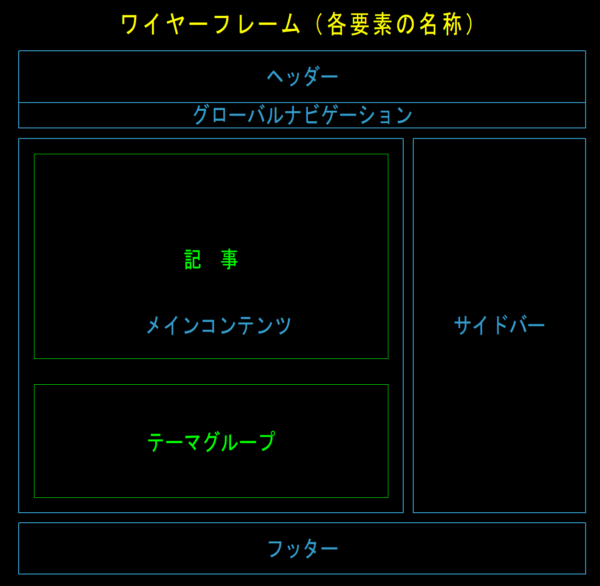
Webサイトは様々な構成要素を組み合わせて作られています。例えば、下図(ワイヤーフレーム)のようにヘッダー、グローバルナビゲーション、メインコンテンツ、サイドバー、フッターなどいくつかのブロックで構成されています。
このようなWebサイトを作る際に、やみくもにタグを上から並べているだけではHTMLの記述が煩雑になり、上手くレイアウトが組めません。そこで、ブロックで構成されている種類ごとにグループ分けして、わかりやすくしましょう。

ブロック要素|グループ分けするタグ
HTMLタグには、グループ分け用のブロック要素があります。例えば、「<header>~</header>」というタグがヘッダー部分を構成するブロック要素になります。
<h1>ページのタイトル</h1>
<p>Webサイトの説明</p>
※多くの場合、グローバルナビゲーション<nav>を含みます。
</header>
グループ分け用ブロック要素
| 要素の名称 | タグ | 用 途 |
| ヘッダー | header | ページ上部にある部分で、主にロゴやページタイトル、グローバルナビゲーションを含む |
| グローバルナビゲーション | nav | メインのナビゲーションメニューで、多くの場合はヘッダーに含まれる |
| メインコンテンツ (記事やテーマグループを含む) |
main | ページのメインコンテンツ |
| 記事 | article | メインの記事となる部分で、この記事だけで完結する内容となっているもの |
| テーマグループ | section | 1つのテーマをもったグループ |
| サイドバー | aside | ページの右(左、左右両方)の部分で、本文ではない補足情報 |
| フッター | footer | ページの過分で、多くの場合コピーライトやSNSリンクなどを含む |
| その他 | div | 意味を持たないブロック要素 |
※ タグは、開始タグ「<タグ名>」と終了タグ「</タグ名>」で囲みます。
ブロック要素の使い方
これらのブロック要素を使って実際にコードを書いてみます。
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>ブロック要素</title> <meta name="description"content="ブロック要素でグループ分け"/> <link href="style.css" rel="stylesheet"/> </head> <body> <!--ヘッダー--> <header> <h1>ページタイトル</h1> <p>この部分はヘッダーです</p> <!--グローバルナビゲーション--> <nav> <ul> <li><a href="#">ナビゲーション1です(ホームページ)</a></li> <li><a href="#">ナビゲーション2です(企業情報)</a></li> <li><a href="#">ナビゲーション3です</a></li> </ul> </nav> </header> <!--メインコンテンツ--> <main> <!--記事--> <article> <h2>記事タイトル</h2> <p>この部分に記事を書きます</p> </article> <!--別テーマのセクション--> <section> <h2>別のテーマを持ったグループのタイトル</h2> <ul> <li><a href="#">テーマ1</a></li> <li><a href="#">テーマ2</a></li> </ul> </section> </main> <!--サイドバー--> <saide> <h3>サイドバーのタイトル</h3> <p>本文ではない補足情報です</p> <h3>サイドバーにリンクを貼る場合もある</h3> <ul> <li><a href="#">リンク1</a></li> <li><a href="#">リンク2</a></li> </ul> </saide> <!--フッター--> <footer> <ul> <li><a href="#">ホームページなどグローバルナビゲーションと同じ場合もある</a></li> <li><a href="#">Feceboook、TwitterなどのSNSリンクの場合もある</a></li> </ul> <p>Copyright © 2021 □□Corporaion</p> </footer> </body>
ページ上部のヘッダーを作る<header>タグ
Webサイトのヘッダーと呼ばれる、ページ上部にある部分。多くの場合、ロゴ(画像やロゴマーク)やページタイトル、グローバルナビゲーションを含まれます。
<h1>ページタイトル</h1>
<p>この部分はヘッダーです</p>
</header>
メインのナビゲーションを作る<nav>タグ
基本的にメインのナビゲーションを作るタグで、多くの場合<header>タグの中に含まれます。企業のWebサイトなどでは、「企業情報」や「沿革」、「採用情報」などのリンクが貼られることがあります。
<h1>ページタイトル</h1>
<nav>
<ul>
<li><a href=”#”>ナビゲーション1です(ホームページ)</a></li>
<li><a href=”#”>ナビゲーション2です(企業情報)</a></li>
<li><a href=”#”>ナビゲーション3です</a></li>
</ul>
</nav>
</header>
ページのメインコンテンツを作る<main>タグ
ページのメインとなるコンテンツ全体は<main>タグで囲みます。この中にはメインの記事を初め、様々な情報グループを含めることが多くあります。
<article>
<h2>記事タイトル</h2>
<p>この部分に記事を書きます</p>
</article>
<section>
<h2>別のテーマを持ったグループのタイトル</h2>
<ul>
<li><a href=”#”>テーマ1</a></li>
<li><a href=”#”>テーマ2</a></li>
</ul>
</section>
</main>
記事を作る<article>タグ
ニュース、コラム、ブログなどの記事の部分に使われる<article>タグで、そのページの記事だけで完結する独立したものに使います。
<h2>記事タイトル</h2>
<p>この部分に記事を書きます</p>
</article>
別のテーマを持ったグループを作る<section>タグ
そのページだけで完結出来ないテーマを持ったグループを作る<section>タグ。グループにはテーマがあることが重要です。記事とは異なり、その部分だけで完結しないのでリンクを貼って、個別のテーマのグループに移動させる場合が多くあります。
<h2>別のテーマを持ったグループのタイトル</h2>
<ul>
<li><a href=”#”>テーマ1</a></li>
<li><a href=”#”>テーマ2</a></li>
</ul>
</section>
補足情報を作る<saide>タグ
メインコンテンツではない補足情報は<saide>タグで囲みます。Webサイトのサイドバーに使用される場合が多く、メインコンテンツとは関連性が低い情報に使われます。
<h3>サイドバーのタイトル</h3>
<p>本文ではない補足情報です</p>
<h3>サイドバーにリンクを貼る場合もある</h3>
<ul>
<li><a href=”#”>リンク1</a></li>
<li><a href=”#”>リンク2</a></li>
</ul>
</saide>
ページ下部のフッターを作る<footer> タグ
Webサイトのフッターと呼ばれる、ページ下部にある部分。一般的にコピーライトやSNSリンクを含む場合が多く、グローバルナビゲーションと同じ場合もあります。
<ul>
<li><a href=”#”>ホームページなどグローバルナビゲーションと同じ場合もある</a></li>
<li><a href=”#”>Feceboook、TwitterなどのSNSリンクの場合もある</a></li>
</ul>
<p>Copyright © 2021 □□Corporaion</p>
</footer>
意味を持たないブロック要素<div>タグ
特に意味を持たない<div>タグは、前述の用途に当てはまらない場合や、がデザインのためにグループ化したい場合などに使用できます。<p>タグのようにも使えますが定義が異なるので、うまく使い分けましょう。
- <DIV>タグ:コンテンツの一部をブロックとして定義する
- <P>タグ:段落を定義する

