フォントの種類は「font-familyプロパティ」で指定することができます。ただし、指定したフォントがインストールされていない場合は、ブラウザーで設定しているデフォルトのフォントでの表示になります。
フォントを指定する方法
フォントを指定する方法には「フォントファミリ名」で指定する方法と「総称ファミリ名」で指定する方法があります。
例)フォントファミリー名で指定
p {
font-family: "MS Pゴシック";
}
また、総称ファミリ名は、「一般フォントファミリ」「ジェネリックフォントファミリ」とも呼ばれ、以下の5種類があります。
| 総称ファミリ名 | 字体 |
|---|---|
| sans-serif | ゴシック体系のフォント |
| serif | 明朝体系のフォント |
| cursive | 筆記体系のフォント |
| fantasy | 装飾系のフォント |
| monospace | 等幅系のフォント |
CSSでは複数のフォントが指定でき、先に指定したものから優先的に適用されるので、最初に「一般フォントファミリ」を指定し最後に「総称ファミリ」を指定します。
【複数のフォントと優先順位】
font-family: 第一候補, 第二候補, 第三候補,
※候補のフォントファミリを「,(カンマ)」で仕切って指定。
※日本語名やフォント名にスペースが含まれる場合は「””(ダブルクォーテーション」で囲む。
※先に指定したものが優先される。(第一候補が第一優先)
例)複数のフォントファミリを指定(最後に相称ファミリを指定)
p {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
}
実際にCSSでフォントファミリを指定
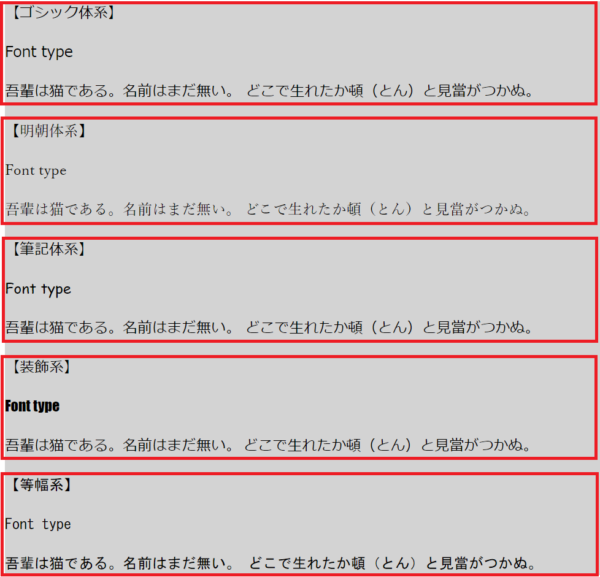
実際に総称ファミリを使ってフォントを指定してみます。日本語だけだと解りづらいので、英語表記(Font Type)も書いてみました。
<HTML>
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>フォント</title> <meta name="description"content="フォントの種類を変更する"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <div class="color"> <div class="font1"> <p>【ゴシック体系】</p> <p>Font type</p> <p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 </p> </div> <div class="font2"> <p>【明朝体系】</p> <p>Font type</p> <p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 </p> </div> <div class="font3"> <p>【筆記体系】</p> <p>Font type</p> <p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 </p> <div class="font4"> <p>【装飾系】</p> <p>Font type</p> <p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 </p> <div class="font5"> <p>【等幅系】</p> <p>Font type</p> <p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 </p> </div> </div> </body>
<CSS>
/*ゴシック体系*/
.font1 {
font-family: sans-serif;
}
/*明朝体系*/
.font2 {
font-family: serif;
}
/*筆記体系*/
.font3 {
font-family: cursive;
}
/*装飾系*/
.font4 {
font-family: fantasy;
}
/*等幅系*/
.font5 {
font-family: monospace;
<表示>

Webフォントを使う
「font-familyプロパティ」でフォントを指定しても、デバイスにインストール出来ていなければブラウザー表示されませんが、「Webフォント」はインストールしていないフォントを表示することが出来ます。
↓↓でグーグルフォント(Google Fonts)を使う方法を解説しているので参考にしてください。(※WordPressでの使用法)