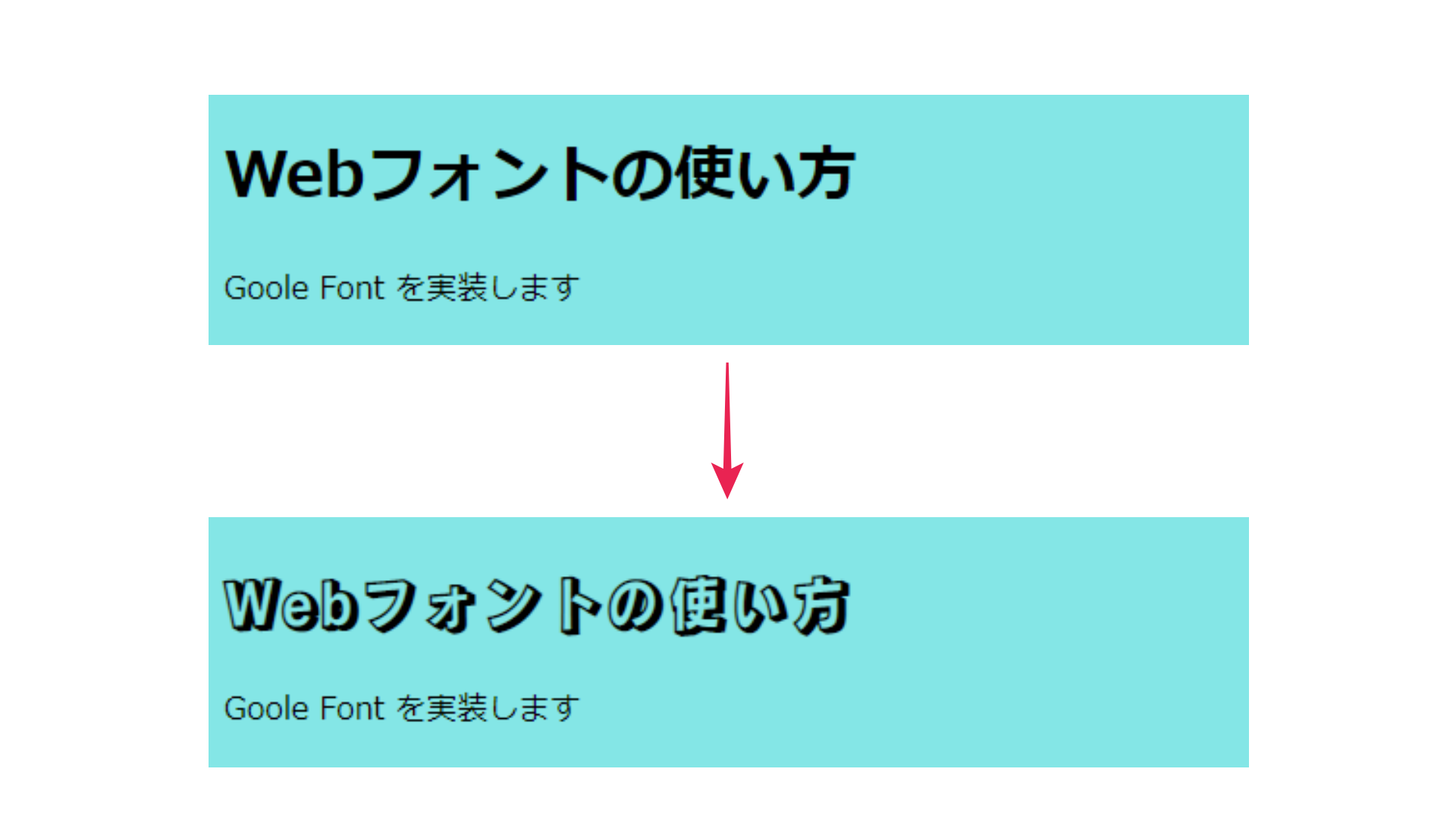
使用しているデバイスにインストールされていないフォントでも “Google Fonts” を使えば簡単に下図のようなテキストが作れます。

“Google Fonts” は無料で使える Web フォントサービスで、以下のメリットがあります。
- 簡単に実装できて無料
- 画像を作らずにフォントのデザインができる
- フォントとして扱えるので、CSSによる装飾ができる
Google Fonts の実装方法
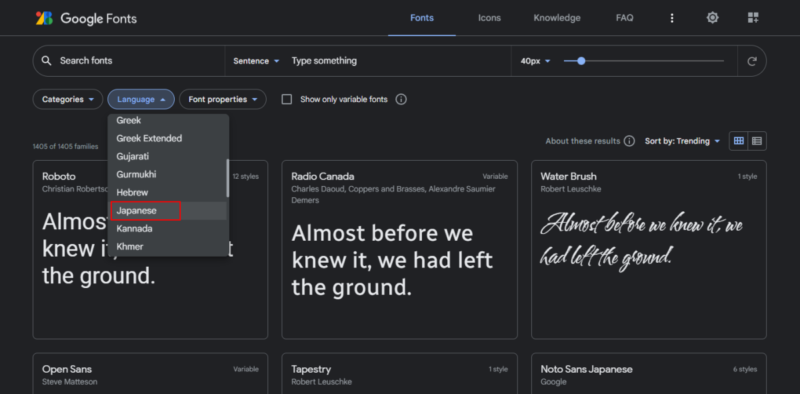
- “Google Fonts” の Web サイトにアクセスし、使いたいフォントを探します。
URL:https://fonts.google.com/
多言語に対応しているので、日本語を使う場合は “Language” の欄から “Japanese” を選択。

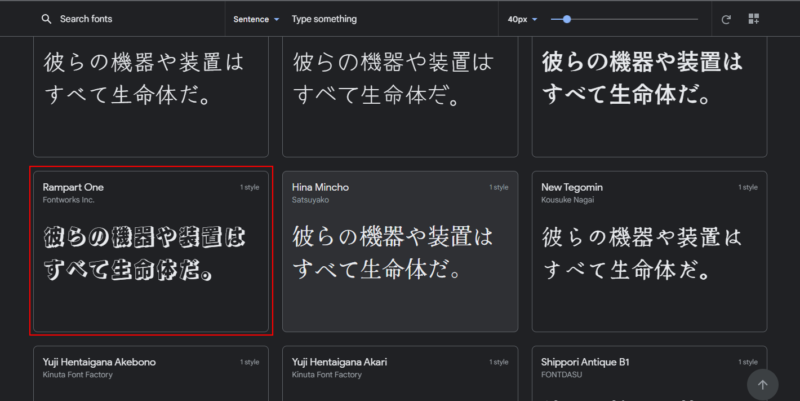
- フォントのリストから好みのデザインを選択(クリック)します。
例)今回は “Rampart One” を使用。

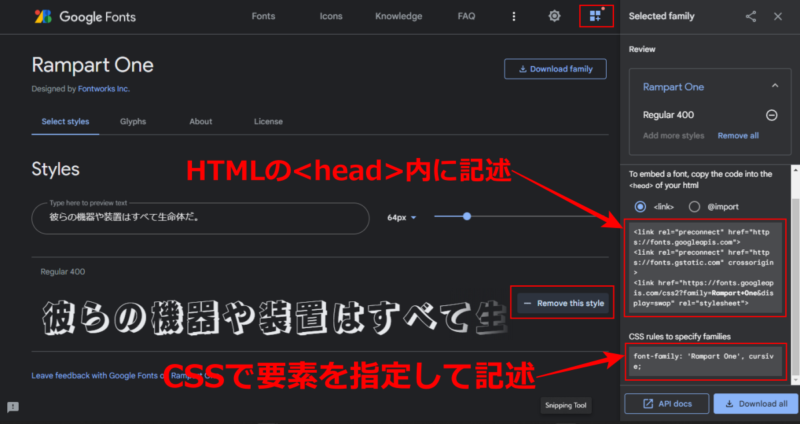
- フォントの詳細から “+ Select this style” をクリックすると、右側に “html” ファイルに記述するリンクコードと、フォントファミリーを指定する “css” コードが表示されます。
※ コードが表示されない場合は、画面右上の「四角と+」のマークをクリック

- <link> の下に表示されているコードを “html” 内の<head> 内にコピー&ペーストします。
例)<HTML><!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Rampart+One&display=swap" rel="stylesheet"> <link href="style.css" rel="stylesheet"> </head> <body> <h1>Webフォントの使い方</h1> <p>Goole Font を実装します</p> </body> </html>
- “CSS rules to specify families” (ファミリを指定するCSSルール)と書かれた下に表示されているコードは、目的のフォントに変更するための ”css” コードです。
”css” ファイル内で適用させたいフォントの要素を指定して記述します。
例)<CSS>今回は「h1」要素を指定します。h1 { font-family: 'Rampart One', cursive; }
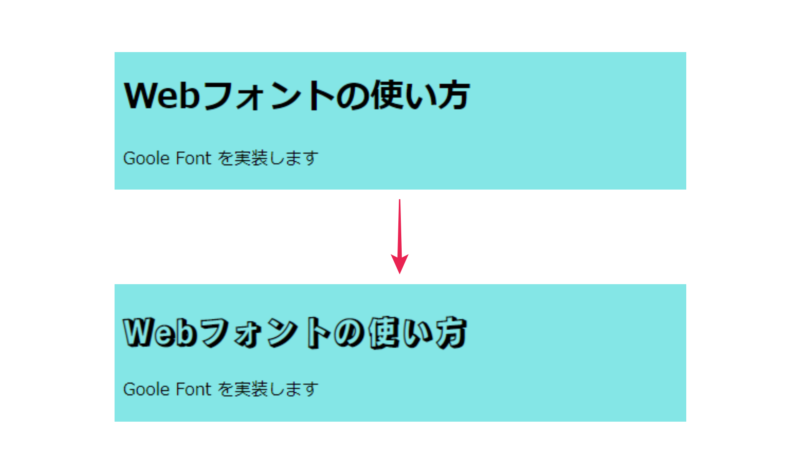
<ブラウザ表示>

Google Fonts をカスタマイズ
「Webフォント」はフォントとして取り扱えるので ”css” コードで色やサイズなども変えることができます。
例)文字色とフォントサイズを変更
<CSS>
h1 {
font-family: 'Rampart One', cursive;
font-size: 50px;
color: red;
}
<ブラウザ表示>

まとめ
「Webフォント」はデバイスにインストールされていないフォントでも簡単に実装できます。テキスト部分を画像で制作するより、無料で使える “Google Fonts” は種類が豊富なので大変便利です。
デバイスにインストールされているフォントの種類を変える方法と、 ”WordPress” に “Google Fonts” を実装する方法は別記事に書いています。