前回、「内部スタイルシート」、「インラインスタイルシート」、「外部スタイルシート」について説明しました。今回は、一般的に良く使われている「外部スタイルシート」の作り方を説明します。
ファイルの保存場所
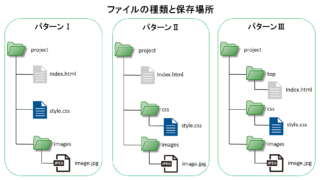
外部スタイルシートは、HTMLとCSSのファイルを別々に作成し、CSSファイルをHTMLファイルに読み込ませます。CSSファイルを読み込ますためには、ファイルの保存場所とファイル名を指定しなければなりません。従って、それぞれのファイルの保存場所を決めておく必要があります。


※上記の参考記事で作成したHTMLファイルとCSSファイルがあるものとして説明します。(ファイルの保存場所:パターン1)
CSSファイルの作り方
”Visual Studio Community”を立ち上げて「study01」を開くと「index.html」と「style.css」のファイルがあり、「index.html」ファイルには、前回までに記述したコードが残っています。
↓↓前回までの「HTML」ファイルの記述
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>ステーキハウス</title> <meta name="description"content="日本で一番美味しい「お肉」の店"/> </head> <body> <h1>サービスランチ</h1> <p>"サーロインステーキ300g</p> <a href="https://www.google.co.jp/"target=”_blank”><img src="images/steak.jpg" alt="ステーキ" /></a> </body> </html>
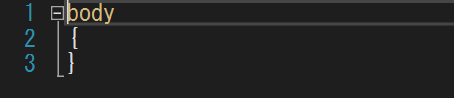
↓↓新規に作成したCSSファイル「style.css」の表示画面。(CSSファイルの初期画面)
CSSコードを書く
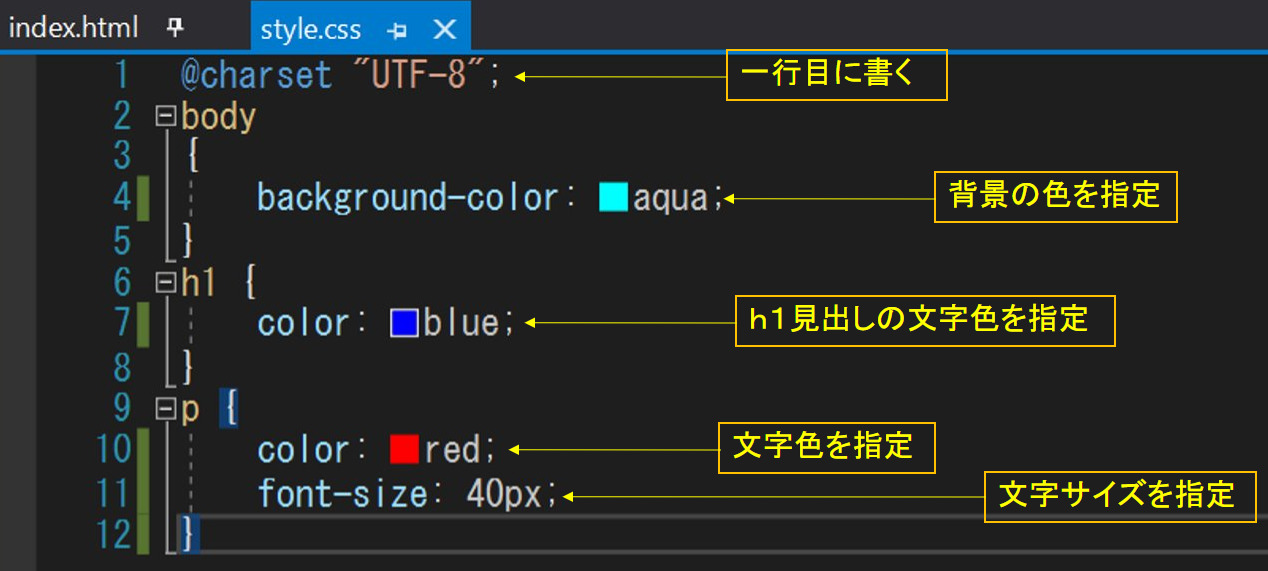
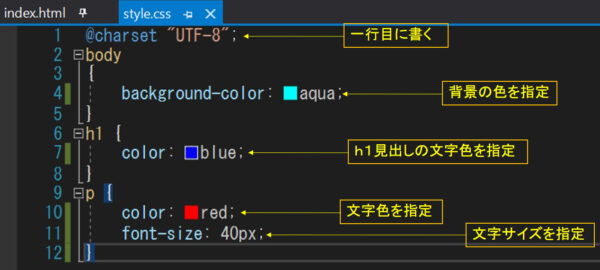
「style.css」に以下のサンプルコードを書いてみましょう。(※コピペは出来ません)
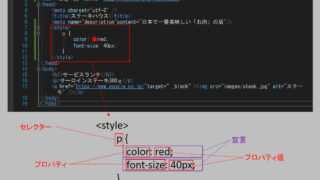
【サンプルコードの解説】
- 「body」はセレクターでHTMLファイルの「body」要素を指定。
「background-color」はプロパティで背景の色を指定。
「aqua」はプロパティ値で具体的な色をスタイル付け。 - 「h1」はセレクターでHTMLファイルの見出し「h1」要素を指定。
「color: blue;」は、それぞれプロパティと値で「青色」を指定。 - 「p」はセレクターでHTMLファイルの「p」要素を指定。
「color: red;」は文字色を「赤色」に指定。
「font-size: 40px;」は文字の大きさを「40px」に指定。
※コードを書き込む際の記号は↓↓記事を参考にしてください。
HTMLファイルからCSSファイルを読み込ませる
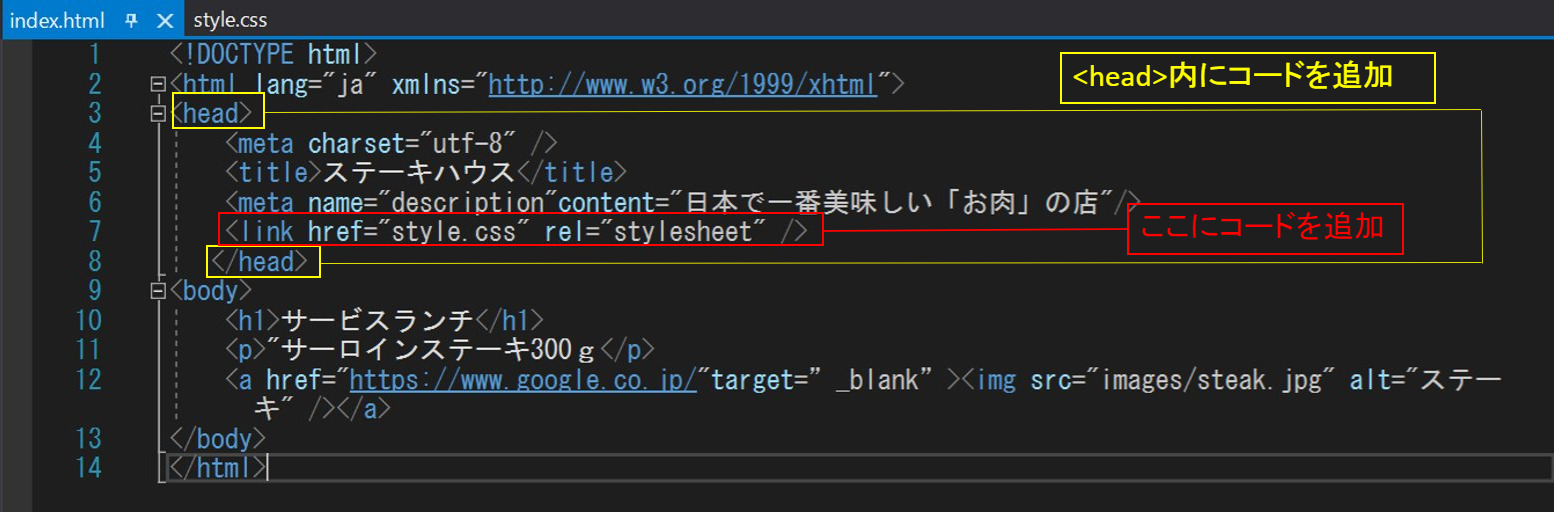
CSSファイルにコードを書き込んでも、HTMLファイルからCSSファイルを指定して読み込まさなければWebブラウザーの表示に反映されません。HTMLファイルの<head>内に以下のコードを追加してCSSファイルを読み込ませてみましょう。
- <link>タグとは「そのページ」と「別のファイルやページ」を関連づけるためのタグ。
- 「href」属性は、具体的に読み込むファイル名(URL)を指定します。今回は「style.css」でファイル名。
- 「rel」属性は、ファイルとの関係性( relは「relation(関係)」の略)を表すもので「指定したファイルはスタイルシートです」という意味。
Webブラウザーで表示
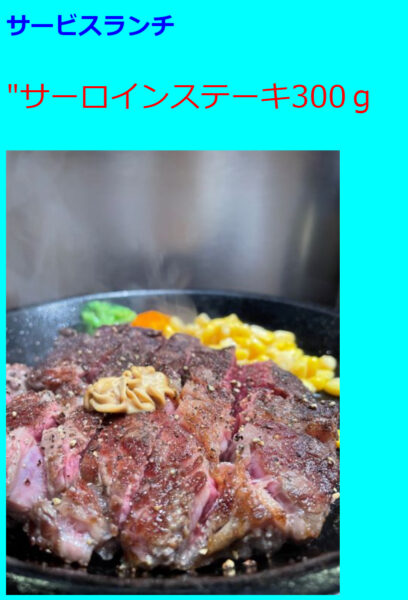
「index.html」と「style.css」にコードを書き終えたら、保存してWebブラウザーで表示させてみます。
(エクスプローラーで「study01」の中にある「index.html」(Google Chromeのアイコン)をダブルクリック)
↓↓のように表示されます。