CSSとは”Cascading Style Sheets”の略でHTMLで作成したWebサイトの見た目を装飾するための言語です。文字の大きさや色、画像のサイズや配置、余白などが設定でき見た目のデザインを美しく整えることが出来ます。
具体的にはHTMLで書いた文章「<P>pタグの文章</P>」と記述した場合、ブラウザーには「pタグの文章」と表示されます。これに「p { color: red; }」というCSSコードを記述して、HTMLの文章に適用させると「Pタグの文章」と赤字で表示します。色の指定「red」での例ですが、文字の太さや大きさも自由に変えることが出来ます。
“Visual Studio Community”にCSSを書いてみる
以前の記事「HTMLファイルの作成」で使った「index.html」のファイルにCSSを書いてみます。
以前使用した「index.html」
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>ステーキハウス</title>
<meta name="description"content="日本で一番美味しい「お肉」の店"/>
</head>
<body>
<h1>サービスランチ</h1>
<p>サーロインステーキ300g</p>
<a href="https://www.google.co.jp/"target=”_blank”><img src="images/steak.jpg" alt="ステーキ" /></a>
</body>
</html>
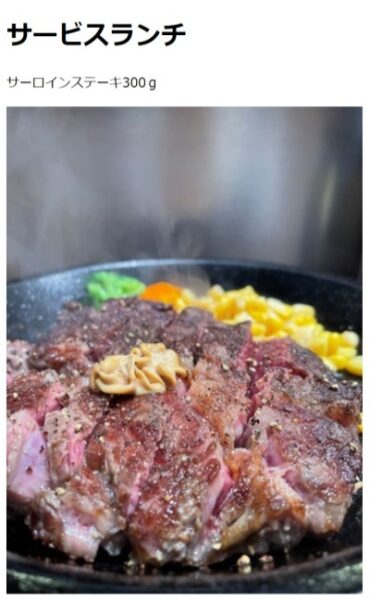
この記述でのブラウザ表示

このブラウザ表示をCSSを用いちて文字の色と大きさを指定してみます。
「index.html」にCSSを追記
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>ステーキハウス</title>
<meta name="description"content="日本で一番美味しい「お肉」の店"/>
<style>
p {
color: red;
font-size: 40px;
}
</style>
</head>
<body>
<h1>サービスランチ</h1>
<p>サーロインステーキ300g</p>
<a href="https://www.google.co.jp/"target=”_blank”><img src="images/steak.jpg" alt="ステーキ" /></a>
</body>
</html>
※追記部分は<style>から</style>の部分です。
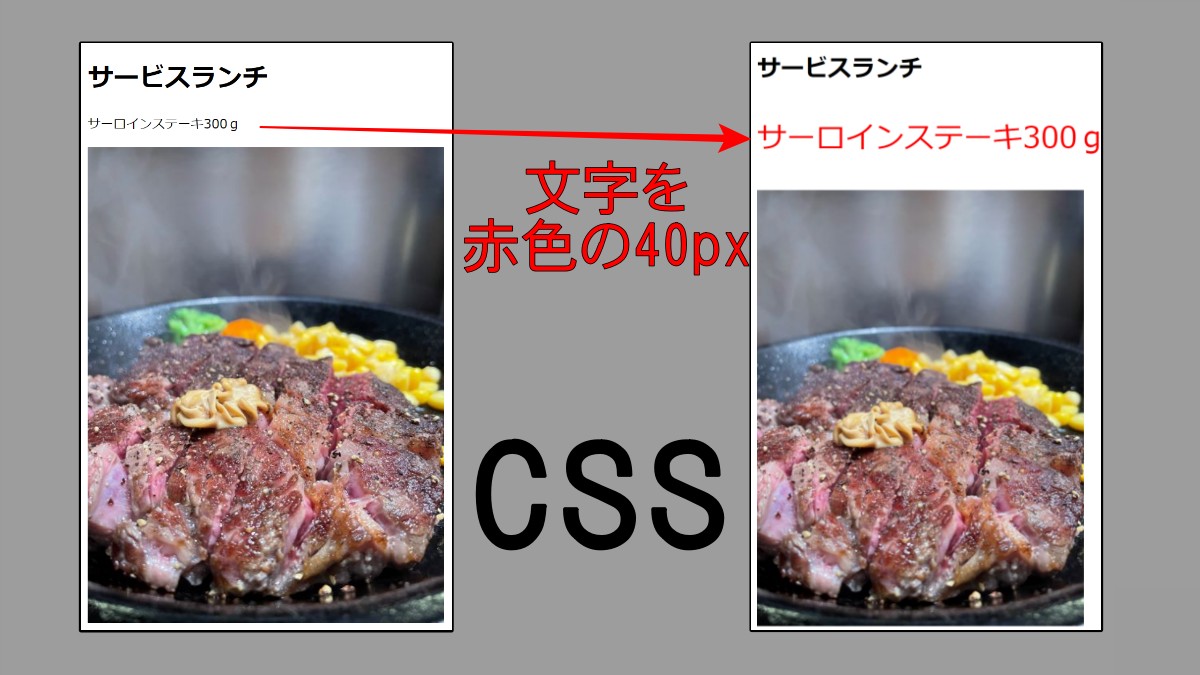
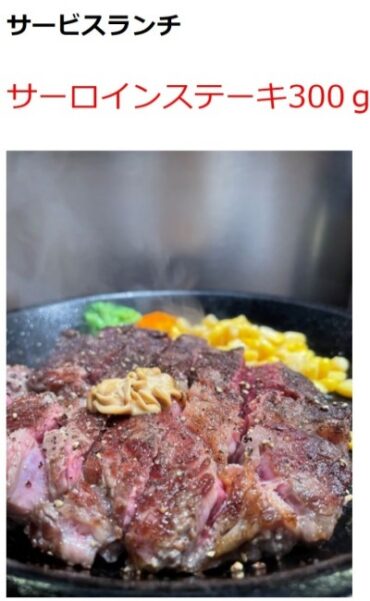
この記述でのブラウザ表示(「サーロインステーキ300g」という文字が40pxの赤色)

このように「<p>サーロインステーキ300g</p>」という文字に「p { color: red; font-size: 40px; }」(色:レッド、文字サイズ:40PX)というCSSコードを適用させると、ブラウザーに表示される文字が変化するのです。
CSSの基本的な専門用語
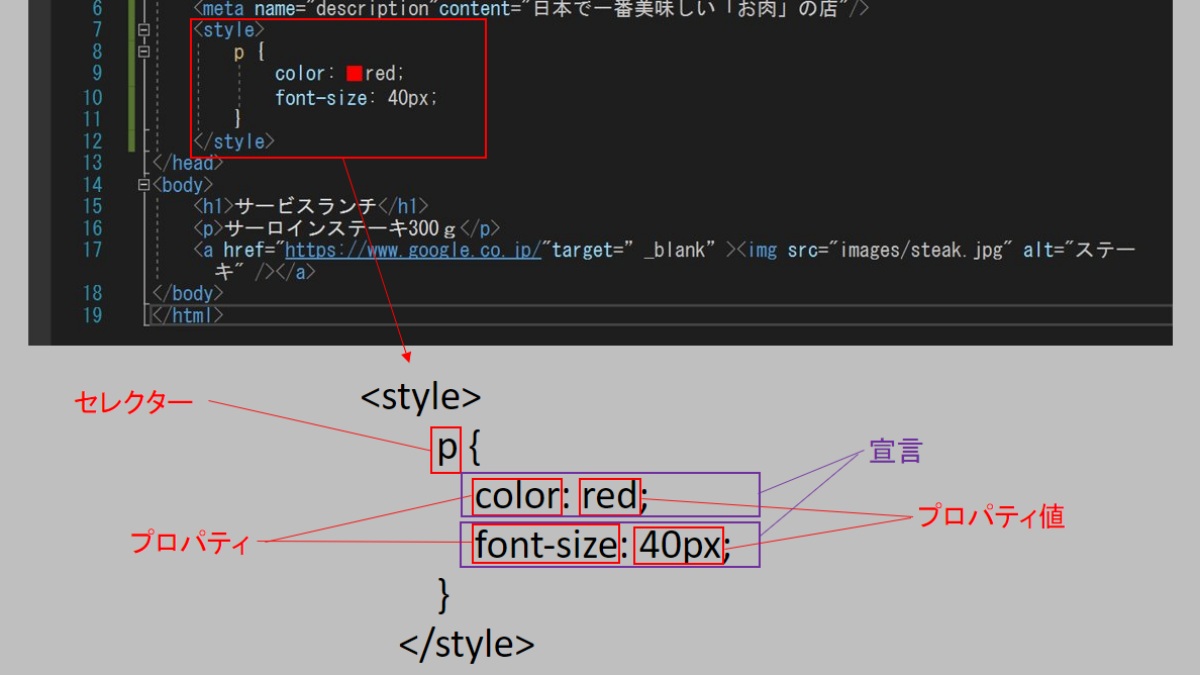
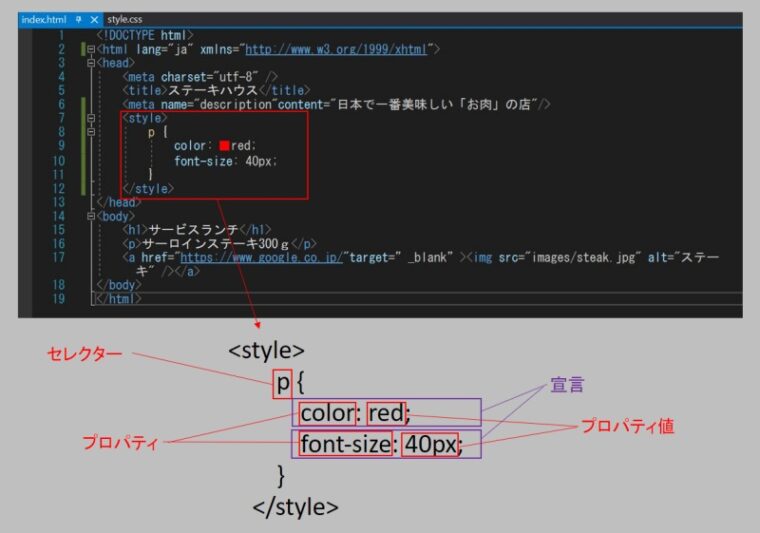
↓↓が今回「index.html」に付加えたCSSコード。図下のCSSコード(pから}まで)のことを「規則セット」(規則とも呼ぶ)といいます。

セレクター(Selector)
先頭にある「p」をセレクターと呼び、HTMLの要素名です。これはCSSでスタイル付けするHTMLの要素を指定するもので、そのときにスタイル付けしたい要素にセレクターを変更します。なお、数種類の要素に同じスタイル付けする場合は「,」(カンマ)で区切ります。【例:p,div{………..}】
セレクターの後には中括弧({})で囲む必要があり、中括弧({)から中括弧(})を宣言ブロックと呼び、セレクターも含めたものを、規則セットと呼びます。
プロパティ(Property)
HTMLの要素にどのような影響を与えたいのか指定するもので、この例では「color」(色)、「font-size」(文字の大きさ)を指定しています。プロパティには、これ以外にもたくさんの種類があり、与えたい影響を考えてプロパティを選択します。
プロパティ値(Property value)
プロパティ値(値ともいう)は、影響を与えたい種類(色や大きさなど)をプロパティで選択したものに対して、具体的にスタイルを指定するもので、「color: red;」の場合プロパティで文字の色を変えるという指定をして、プロパティ値で赤とスタイル付けしているのです。
宣言(Declaration)
「color: red;」のようにプロパティとプロパティ値の1つの纏まりを宣言といいます。宣言の書き方には決まりがあり、プロパティの右側にコロン(:)を付けてプロパティと値をぶんりします。宣言の最後にセミコロン(;)をつけることで複数の宣言を区切ることが出来ます。
宣言が1つの場合は最後にセミコロン(;)を付けなくてもCSSは機能しますが、基本は宣言の最後にセミコロン(;)を付けます。
CSS規則セットを書く場所(宣言方法)
HTMLで作成したWebページにCSSを適用させるために、規則セットを書く場所は大きく分けて3か所あります。
今回、説明した例のように「index.html」の<head>内にCSSを書く方法を「内部スタイルシート」と呼び、この他に「外部スタイルシート」と「インラインスタイル」があります。
次回は、この3種類の宣言方法について説明します。