HTMLとCSSファイルの作成をする前に”Visual Studio Community”の使い方を説明します。
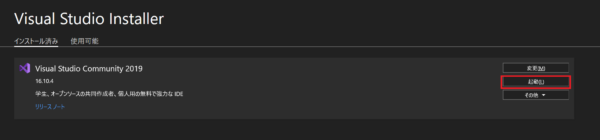
1. “Visual Studio Community”を立ち上げると↓↓の画面が表示されるので「起動」をクリック。

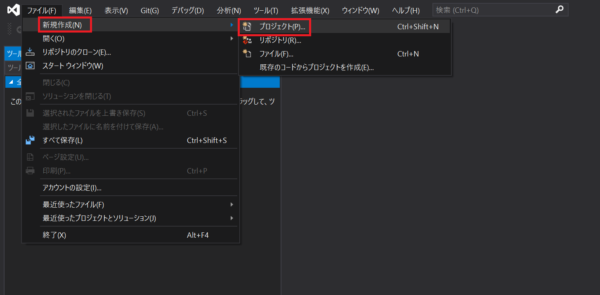
2. 初期画面↓↓が表示されたら「新規作成」から「プロジェクト」を選択してクリック。

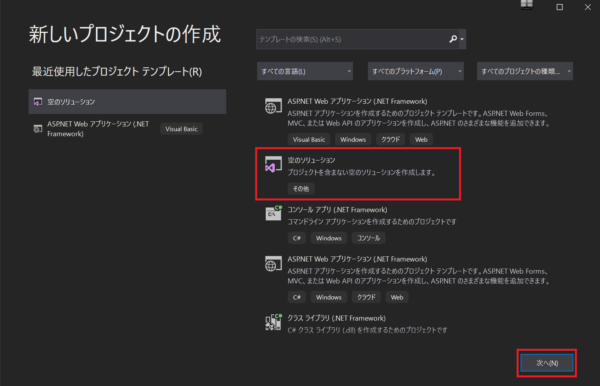
3. 新しいプロジェクトの作成画面↓↓が表示されるので「空のソリューション」をクリック。

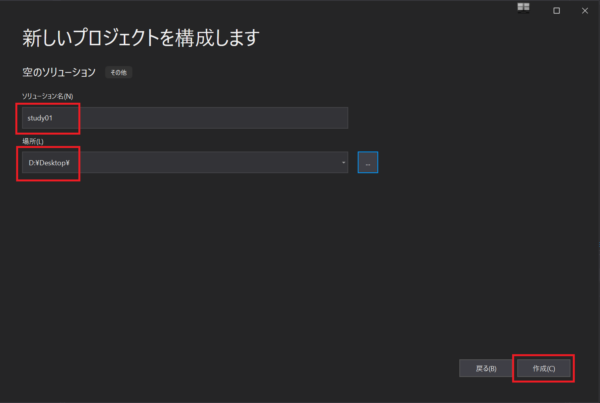
4. 「新しいプロジェクトを構成します」で、ソリューション名を「study01」、場所を「Desktop」にします。

※ ソリューション名は自分の好みで大丈夫ですが、必ず「半角英数字」にしましょう。
※ 場所は保存場所のことなので、好きな保存場所にします。
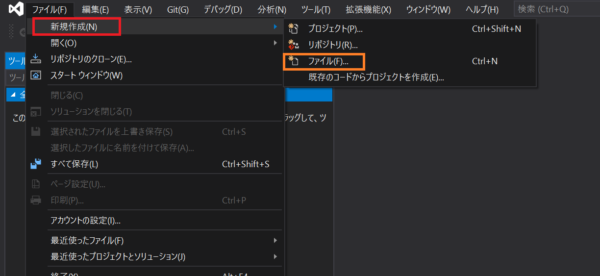
5. プロジェクトが構成出来たら初期画面に戻るので、「新規作成」から「ファイル」を選択してクリック。

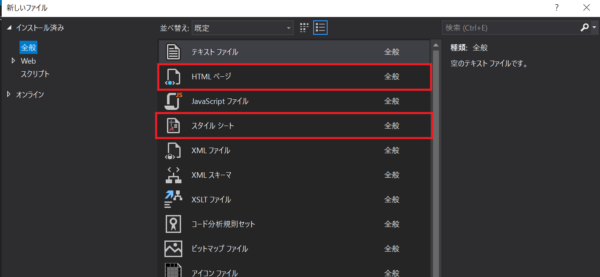
6. ファイルの新規作成画面↓↓が表示されるので、「HTML」と「スタイルシート」をクリック。(二種類のファイルを同時に選択できないので、2回に分けて作成します)

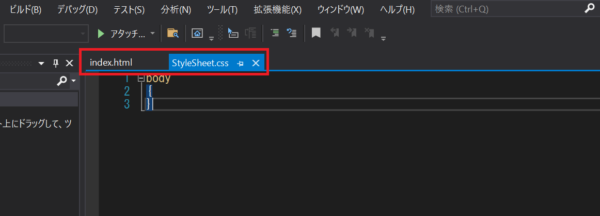
7. 初期画面に戻るとHTMLとCSSファイルが作成されています。

8. 初期では、ファイル名が適当に割り当てられているので、「ファイル」から「名前を付けて○○ファイルを保存」を選択し、それぞれのファイル名を変更します。

※ MTMLファイルは「index.html」、CSSファイルは「style.css」に変更。(保存フォルダーを開いて、直接ファイル名を変更しても構いませんが、ファイル名は必ず「半角英数字」にしましょう)
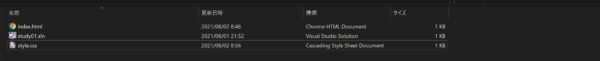
9. 保存フォルダーを開けて↓↓になっていれば”Visual Studio Community”の設定は完了です。
“Visual Studio Community”をテストする
“Visual Studio Community”を開き「index.html」を選択して、デフォルトの記述を削除して下のコードをコピペしてください。
ファイルを上書き保存して”Visual Studio Community”を閉じます。
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>ステーキハウス</title> <meta name="description"content="日本で一番美味しい「お肉」の店"/> </head> <body> <h1>サービスランチ</h1> <p>サーロインステーキ300g</p> </body> </html>
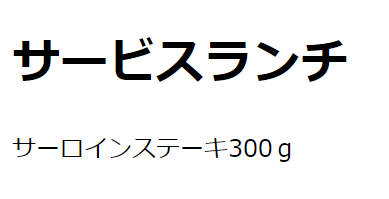
保存フォルダーを開けて「ブラウザーのアイコン」が付いた「index.html」ファイルをクリック。
↓↓の画面が表示されれば正常です。