Webサイトに表示される画像は、見た目を調えると同時に、情報を分かりやすく伝えたりするために重要な役割をもっています。そして画像をうまく使うことでサイトのデザイン性が良くなり、ブランディング効果も高まります。
Webサイトを制作するには「HTML」「CSS」「javascript」などのプログラム言語の記述によって、適切な画像を呼び出して装飾する必要がありますが、それにはデジタル画像の知識が必要です。
今回の記事は、デジタル画像を加工編集するためのものではありませんが、Web制作で最低限知っておきたいデジタル画像の基本についてまとめています。
デジタル画像の基本知識
Webサイトに使用する画像には、写真・イラストなど様々なものがあり、使用用途によって適切な画像ファイル形式があります。
また、画像のサイズ(データー量)が大きくなると、サイトの表示スピードが遅くなるなどの問題があるため、目的に合わせて画像サイズを調整しなければなりません。
ファイル形式と拡張子
画像ファイル形式(画像フォーマット)とは、デジタル化された画像のファイル形式で「JPEG」「PNG」「GIF」「SVG」「WebP」などがあります。
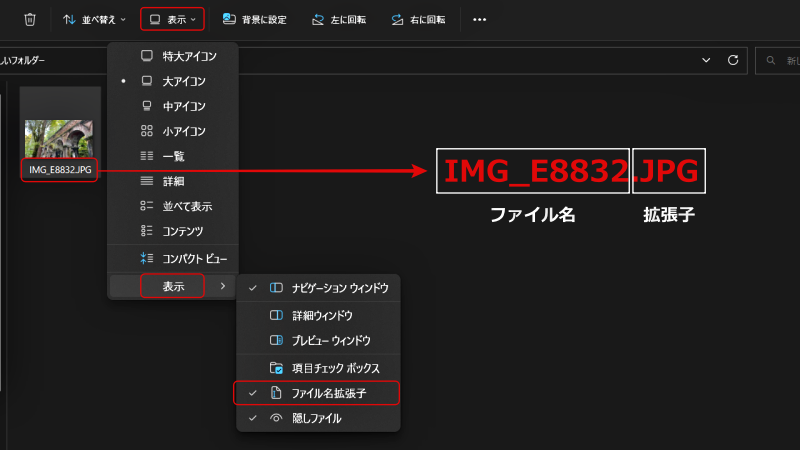
スマートフォンで撮った写真をPCに保存すると、写真のファイル名「○○○○. Jpg」と表示されます。このファイル名の末尾の「.(ドット/ピリオド)」以降の部分を拡張子と呼び、「JPG」はそのファイル形式を表しています。

- PCで拡張子が表示されない場合は、ツールバーの「表示」⇒「表示」⇒「ファイル拡張子」にチェックを入れると、ファイル名の末尾に拡張子が表示されます。(参考:Windows11で拡張子を表示させる方法)
- 拡張子は、画像ファイルだけでなく保存去れているすべてのファイルに付けられていて、OSがどのプログラムで開くのかを決めるためにもあるので、拡張子だけをむやみに変更すると表示されなくなります。(画像ファイル形式を変更する場合は専用ソフトを使います)
ビットマップ画像(ラスター形式)とベクター画像(ドロー形式)
画像には、ビットマップ画像とベクター画像があります。
【ビットマップ画像とベクター画像の違い】
- ビットマップ画像:ピクセルと呼ばれる小さな点の集まりで表現される画像
- ベクター画像:点。線・色などの情報を数値化して表現する画像
ビットマップ画像
ビットマップ画像とは、ピクセルと呼ばれる正方形の点の集合で構成された画像です。アナログの絵画でいえば「点画」のようなもので、塗りつぶしたピクセル(点)を並べて作られた画像で「JPEG」「PNG」「GIF」「WebP」などがあります。
画質は、解像度(画素数の密度)と色深度(ピクセル毎のビット数)によって決まります。
ビットマップ画像は、グラデーション画像や、複雑な色の変化がある写真などに適していますが、モニターの解像度以上に拡大すると、足りないピクセルを補完するためギザギザとしたノイズが目立つようになります。
【ビットマップ画像編集ソフト】
- 【有料】Adobe Inc.(アドビ社)が提供しているPhotoshop(フォトショップ)
- 【無料】GNU GPL の下で配布されているGIMP(ギンプ、ジンプ、GNU Image Manipulation Program)
ベクター画像
ベクター画像とは、画像や文字などの情報を数値化したもので、「HTML」「CSS」「XML」と同じようなマークアップ言語で作られた画像で、「PDF」や「SVG」などがあります。
ベクター画像は読み込むたびに、コンピューターが演算をして表示させるため解像度を気にすることもなく、拡大縮小しても劣化することはありません。
ベクター画像は、シンプルなイラストやロゴなどに最適ですが、複雑なイラストや写真のように鮮明な色やグラデーションの表現には適していません。
【ベクター画像編集ソフト】
- 【有料】Adobe Inc.(アドビ社)が提供しているIllustrator(イラストレーター)
- 【有料】Corel Corporation(コーレル・コーポレーション)が提供しているCorelDRAW(コーレルドロー)
- 【無料】オープンソースで開発されているInkscape(インクスケープ)
Webサイトで使える画像ファイル形式の一覧
Webサイトで使える画像ファイルは「JPG」「PIG」「GIF」「SVG」「WebP」の5種類で、主に以下の用途に用いられます。
- ロゴ・アイコン:「PNG」「WebP」
- 写真:「JPG」「PNG」「WebP」
- イラスト:「PNG」「GIF」「SVG」「WebP」
- 透過させたい画像:「PNG」「GIF」「WebP」
- 簡易アニメーション:「GIF」「WebP」
JPG(Joint Photographic Experts Group)
|
読み方 |
ジェイペグ |
|
拡張子 |
.jpg/.jpeg/.JPG/.JPEG/.jpe/.jfif/.pjpeg/.pjp |
|
形式 |
ビットマップ |
|
カラー |
24bit(約1,677万色)透過不可 |
|
用途 |
写真 |
|
圧縮 |
非可逆圧縮 |
JPGとは静止画像データの圧縮方式で、圧縮率が高く、約1,677色のフルカラーの画像を扱えるため、デジタルカメラやスマートフォンなど、多くの写真に使用されています。
汎用性が高く、色数が多いので風景写真や繊細なグラデーションを表現する画像に適しています。
【特徴】
- 拡張子が多い
- データサイズが比較的小さい
- 不可逆圧縮のため上書き保存で画質が劣化する(※画像ファイルのコピーを繰り返しても劣化することはない)
PNG(Portable Network Graphics)
|
読み方 |
ピング |
|
|
拡張子 |
.png |
|
|
形式 |
ビットマップ |
|
|
カラー |
PNG-8 |
8bit(256色)透過可能 |
|
PNG-24 |
24bit(約1,677万色)透過不可 |
|
|
PNG-32 |
24bit(約1,677万色)透過可能 |
|
|
用途 |
ロゴ/アイコン/写真/イラスト |
|
|
圧縮 |
可逆圧縮 |
|
PNGは可逆圧縮のため、加工・上書きを繰り返しても元通りに復元できます。透過処理ができることから、イラストやロゴに使うものと思われていますが、PNGには同じ拡張子(.png)でありながら「PNG-8」「PNG-24」「PNG-32」といった種類があり、最大48bitのフルカラー(約280兆色)をサポートしています。
写真においてもJPGより画質が優れているのですが、ファイルサイズが大きいといったデメリットがあります。
他には、イラストなどをアニメーション化できないなどが挙げられますが、スクリーンショットではデフォルトの高い圧縮率により、他のフォーマットよりファイルサイズの上で有利になります。
【特徴】
- PNG-8、PIG-24、PIG-32の種類があり、それぞれデータサイズが異なる
- 可逆圧縮なのでデータを完全に復元できる
- 透過処理ができる
PNG-8、PNG-24、PNG-32の違い
PNGの末尾の数字は、扱えるデータ量を表し、PNG-8は8bitの色が表現できます。詳しくは色深度(ビット深度)を理解する必要があるのですが、簡単に説明します。
Bit計算は「2のn乗」で計算するので、8bitの場合「2の8乗=256」となり、PNG-8では256の色が表現できるということです。
24bit/32bitはトゥルーカラーと呼ばれ、24bitトゥルーカラーは「2の24乗≒1,677万」となります。32bitトゥルーカラーは「2の32乗」ということではなく、「24bitの色数」+「8bitのアルファチャンネル(透明)」で32bitということで、PNG-32では約1,677万色と256段階の透明度を表現できるということになります。
どれも拡張子は「.ping」で保存されるため見分けることは簡単ではありませんが、bit数が大きいほどデータサイズは大きくなります。
補足になりますが、PNGはディープカラーにも対応していて、Photoshopなどのソフトを使用すると48bitフルカラーで保存もできるようです。(データサイズが大きすぎてWebサイトでは使えません)
GIF(Graphics Interchange Format)
|
読み方 |
ジフ/ギフ |
|
拡張子 |
.gif |
|
形式 |
ビットマップ |
|
カラー |
8bit(256色)透過可能 |
|
用途 |
ロゴ/アイコン/イラスト |
|
圧縮 |
可逆圧縮(※色数は減少する) |
※ 規格GIF89a
GIFは何度か規格を作り直されたので、現在は「GIF87」「GIF87a」「GIF89a」の3種類が存在します。「GIF87」「GIF87a」は透過不可でアニメーションを作ることができないため、一般的に使われている規格は「GIF89a」です。
256色までしか表現できないので、風景写真や繊細なグラデーションの表現には向いていませんが、単色を多く使うイラストやロゴに使うと、JPG特有の「ブロックノイズ(モザイクがかかったようにぼやける)」が少なくなり輪郭を美しく作ることができます。
データサイズが小さい上に、アニメーションも作ることができるので、動くイラストなどにも使われています。
【特徴】
- データサイズが小さい
- 透過処理ができる(※ PNGと異なり「完全な透明」「不透明」の2段階のみで「半透明」は扱えない)
- アニメーションを作ることができる
- 扱える色数が256色のため、フルカラーから圧縮すると元に戻せない(不可逆圧縮のように見えますが、圧縮そのものが原因ではないので厳密には可逆圧縮になります)
SVG(Scalable Vector Graphics)
|
読み方 |
エスブイジー |
|
拡張子 |
.svg/.svgz |
|
形式 |
ベクター |
|
用途 |
シンプルなイラスト・ロゴ |
SVGとは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で「大きさを変えられるベクター画像」という意味で、汎用のマークアップ言語であるXML(Extensible Markup Language)で記述する2次元ベースのベクター画像のファイル形式です。
JPGやPNGなどがピクセルの集まりで表現するビットマップ画像に対して、SVG(ベクター画像)は図形の位置・形状・色などが数値化して記録されているため、拡大・縮小しても画像が劣化することがありません。
また、ビットマップ画像のように、拡大してもギザギザとした画像にならないため、表示させるデバイスの解像度や画面サイズが違っても画質が変わることもありません。
【特徴】
- テキストデータなので、テキストエディターで編集することができる
- JavaScriptと併用すれば、アニメーションを作ることができる
- 画像の拡大・縮小を伴う編集を行っても劣化しない
- 拡大・縮小しても画像に変化がないため、レシポンシブデザインと相性がよい
- 複雑なイラストや写真などは、データサイズが大きくなるので不向き
- 透過処理ができる
WebP
|
読み方 |
ウェッピー |
|
拡張子 |
.webp |
|
形式 |
ビットマップ |
|
カラー |
24bit(約1,677万色)透過可能 |
|
用途 |
ロゴ/アイコン/写真/イラスト |
|
圧縮 |
可逆圧縮・非可逆圧縮 |
WebPは、Webサイトで一般的に使われている従来のJPG・PNG・GIFなどを置き換えるために、Googleが開発した画像ファイル形式です。
WebP形式は、可逆圧縮と非可逆圧縮、アニメーション、アルファーチャンネル(透明)のすべてをサポートしていて、PNGと比較すると可逆圧縮で26%、JPGと比較すると非可逆圧縮で25~34%データサイズが小さくなります。
また、GIFのアニメーション画像をWebP画像に変換すると、画質を保持したままデータサイズが半分になるなど、多くのメリットがあります。
デメリットは、Internet Explorer や Safari (iOS 13 以前)など、未対応のブラウザがあることです。
これを解決するためにWordPressで構築している当サイトでは、画像を自動的に”WebP”に変換した上で、表示するブラウザの対応状況に合わせて画像形式を出し分けてくれる「EWWW Image Optimizer」というプラグインを使っています。
「EWWW Image Optimizer」導入と設定方法は下記の記事を参考にして下さい。
【特徴】
- 従来の画像ファイル形式と比べ、データサイズがはるかに小さい
- 非可逆圧縮と可逆圧縮の両方をサポートしている
- 透過処理ができる
- アニメーションを作ることができる
- 未対応のブラウザがある
Webサイトで使えないが有名な画像ファイル形式
データサイズが大きいなどの問題でWebサイトでの使用には向いていませんが、高画質で有名な画像ファイル形式の「TIFF」と「BMP」を紹介します。
TIFF(Tagged Image File Format)
|
読み方 |
ティフ |
|
拡張子 |
.tif/.tiff |
|
形式 |
ビットマップ |
|
カラー |
24bit(約1,677万色)透過可能 |
|
用途 |
出版物の印刷/写真編集/グラフィックデザイン |
|
圧縮 |
可逆圧縮 |
TIFFは柔軟性のある高画質で汎用性の高いファイル形式で、写真編集やグラフィックデザインに最適ですが、データサイズがかなり大きいため共有や送信が容易ではなく、Webサイトでの使用にも適していませんが、小さなJPGファイルをまとめたコンテナファイルとしても機能するので、解像度の低い複数のJPGをひとつのTIFFに保存してメールで送信することは可能です。
画像ファイルの先頭にタグを付けて、複数の画像をひとつのファイル(マルチページファイル)として保存できます。
【特徴】
- データサイズが大きいためWebサイトでの使用に適さない
- 世界共通のファイル形式で、主要なすべてのOSに対応している
- 高画質で画質が劣化しない
- 高解像度の画像を編集前のバックアップとして保存するための形式に適している
- 細部まで鮮明な画像データを維持できるため、プロの写真家やグラフィックデザイナーが使用している
BMP(Microsoft Windows Bitmap Image)
|
読み方 |
ビーエムピー/ビットマップ |
|
拡張子 |
.bmp/.dib |
|
形式 |
ビットマップ |
|
カラー |
24bit(約1,677万色)透過可能 |
|
用途 |
イラスト |
|
圧縮 |
基本的に無圧縮(圧縮にも対応) |
BMPは、MS-DOSの時代からWindowsの標準静止画像ファイル形式で、最も歴史があります。
一般的には圧縮されないため画質が劣化することがなく、大量の画像データを扱うことができますが、共有や送信が容易ではなく、Webサイトでの使用にも適していません。
【特徴】
- データサイズが大きいためWebサイトでの使用に適さない
- 多くのブラウザとソフトフェアに対応している
- 複雑なフルカラー写真プリントに適している
- 高画質で画質が劣化しない
まとめ
Webサイトで重要な役割を持つ画像は、表示スピードと画像の美しさの両方が求められます。美しい画像はデータサイズが大きくなりがちで、表示スピードが遅くなるためユーザーの直帰率が上がったり、サイトの検索順位が下がったりと、Webサイト全体のパフォーマンス低下にもつながります。
Webサイトの表示スピードの目安は、3秒以内にページが表示されるかどうかで、表示に3秒以上かかった場合には直帰率が32%上昇するといった調査結果があります。
相反する、表示スピードと画質、どちらを優先するか悩ましい問題ですが、画像ファイル形式とその特徴を理解して、用途によって使い分けることでWebサイトのパフォーマンスは良くなります。