”EWWW Image Optimizer”は画像を劣化させることなく自動でサイズを圧縮してくれるプラグインで、個人情報を保護するためのメタ情報の削除や”WebP”変換にも対応しています。
- 画像サイズを圧縮することでサイトの表示速度が速くなる
- メタ情報が削除されるので個人情報が漏洩しない
- 一度設定すれば自動で処理をしてくれるため手間がかからない

本記事は、2020年5月の更新により、設定の方法が変わりましたので改めて解説します。また、これから導入する方にもおすすめの内容になっています。
・EWWW Image Optimizerをインストール
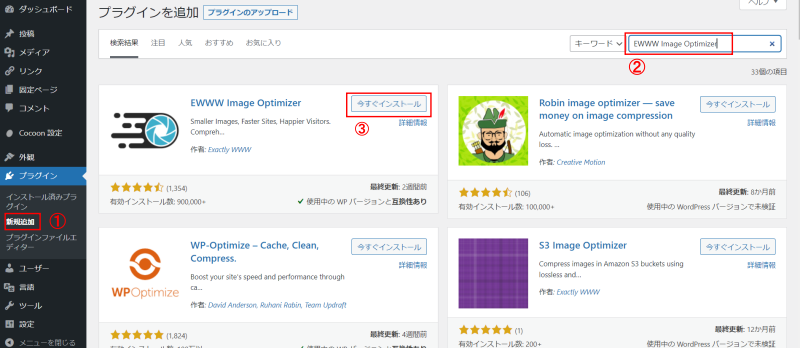
“Wordpress”の「管理画面」>「プラグイン」>「新規追加」をクリック。右上の検索窓に「EWWW Image Optimizer」と入力。「今すぐインストール」をクリックして、次に「有効化」をクリックします。

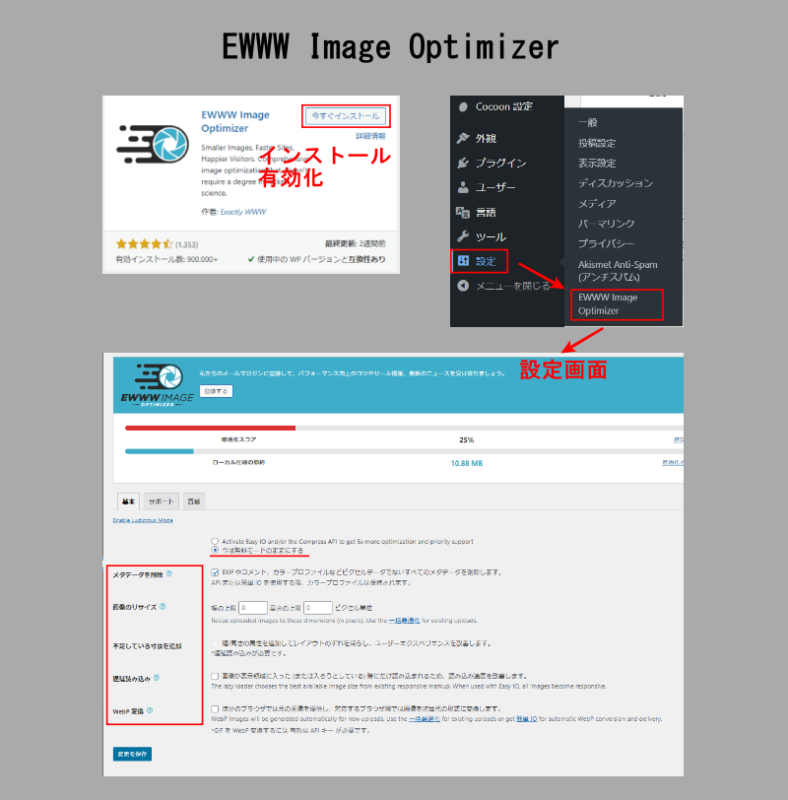
有効化出来たら「管理画面」>「設定」>「EWWW Image Optimizer」をクリックして設定画面を開けます。

EWWW Image Optimizerの設定方法
初期設定画面の上には「基本」「サポート」「貢献」のタブが並び、その下に「Enable Ludicrous Mode(ばかげたモードを有効)」というコマンドがあります。「Enable Ludicrous Mode」をクリックすると「ローカル」「高度な設定」「リサイズ」「変換」「上書き」という4種類の設定タブが増えます。
「Enable Ludicrous Mode」で重要な設定は1カ所だけで、あとは「基本」のタブで設定を行います。
「変換」のタブをクリックして「変換リンク(コンバージョンリンク)を非表示」のチェックボックスがオンになっていることを確認します。(デフォルトではオンになっている)

基本設定
基本設定は以下の5つの項目で、設定方法の詳細を順番に解説します。
- 有料と無料:圧縮方法の違い
- メタ情報を削除:個人情報を保護する設定
- 画像リサイズ:アップロードした画像をリサイズ
- 遅延読み込み:画像の読み込むタイミングを遅らせることでサイトのスピードを上げる
- WebP変換:Google社が開発した圧縮率の高い次世代フォーマットに変換
無料モードのまま使う
“EWWW Image Optimizer”の「有料モード」は圧縮率が高くなりなりますが画質が落ちる可能性があるので、無料モードのまま使うのが良いでしょう。
![]()
- 有料:非可逆圧縮で圧縮率が70~80%
- 無料:可逆圧縮で圧縮率が10~20%
有料の方が圧縮率は高いのですが、非可逆圧縮なので圧縮したデータを元に戻しても元に戻りません。一方、無料の方は圧縮率が高くないものの、可逆圧縮なので圧縮したデータを完全に元通りに復元できます。
メタ情報を削除
個人情報の保護のため「メタ情報を削除」の欄には必ずチェックを入れておきましょう。
![]()
デジタル機器で撮影した写真のほぼすべてに、ExifやIptceなどのメタ情報が含まれています。これらの情報には、撮影日時やカメラの機種名、撮影場所の位置情報など、プライバシーに関する情報も含まれているので、安易にアップロードしてはいけません。
SNSなどで写真を投稿した場合、Exif情報を自動的に削除されるサイトもあれば、そのまま残っているサイトもあります。
WordPressは後者で自動的に削除する機能がないので、画像編集ソフトを使ってメタ情報を削除するか、プラグインを使うほかはありません。
【SNSサイトでのメタ情報】
| サイト | 位置情報 | 撮影日時 | 機種名 | その他 |
| 削除 | 削除 | 削除 | Exif情報がすべて削除される | |
| 削除 | 削除 | 削除 | Exif情報がすべて削除される | |
| 削除 | 削除 | 削除 | Exif情報がすべて削除される | |
| WordPress | 残る | 残る | 残る | Exif情報は削除されない |
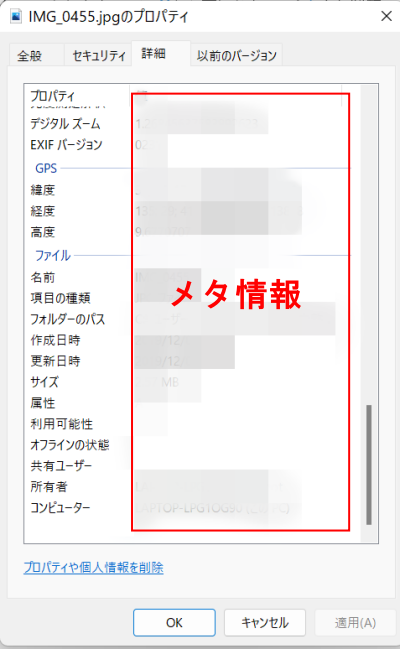
パソコンで写真のプロパティを開くと、メタ情報を見ることができます。メタ情報も画像のデータ量に大きく影響を及ぼしていて、削除することで20~40%データ量が少なくなります。
画像に含まれるメタ情報(一部分)

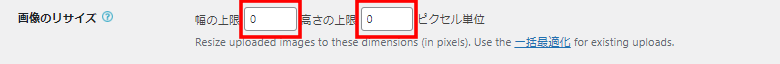
画像のリサイズ
この設定は最大値を指定するだけで、新しくアップロードする画像および過去にアップロードした画像を指定の通りリサイズしてくれます。

画像に関してはサイトや記事ごとに適正なサイズがありますが、Googleが推奨しているAMPでは幅1200px×高さ675px以上となっていることを踏まえて、幅1200px×675px以上にしましょう。
これより小さいサイズの画像をアイキャッチに使用するとSearch Consolに「推奨サイズより大きい画像を指定してください」といったAMPエラー警告が送られてきます。
近年、PCモニターの解像度が2K(2048px×1080px)、4K(4096px×2160px)と高くなってきていますが、今のところはフルHD(1920px×1080px)が対象と考え、幅の上限を1920pxに設定するのが良いでしょう。
高さは空欄のままでサイズを指定しなければ、幅の上限に合わせて自動で決めてくれます。
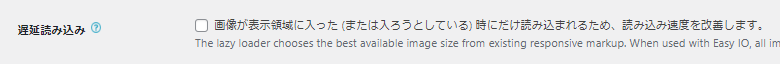
遅延読み込み
遅延読み込みは画像が表示領域に入った時(または入ろうとしたとき)に読み込むことにより表示速度を上げるものですが、”Wordpress5.5”から遅延読み込み機能が標準になっているので必要ありません。

また使用しているテーマやプラグインでも同様の機能が備わっている場合があるので、この機能を有効にする際には自身で試してください。(このサイトのテーマ”Cocoon”にはLazy Load機能があり併用すると画像が表示されないなどの不具合があったので使用していません)
WebP変換
“WebP”とはGoogleが開発した画像フォーマットで、従来の画像フォーマットよりもファイルサイズを削減できます。
“EWWW Image Optimizer”では、画像を自動的に”WebP”に変換した上で、表示するブラウザの対応状況に合わせて画像形式を出し分けしてくれます。
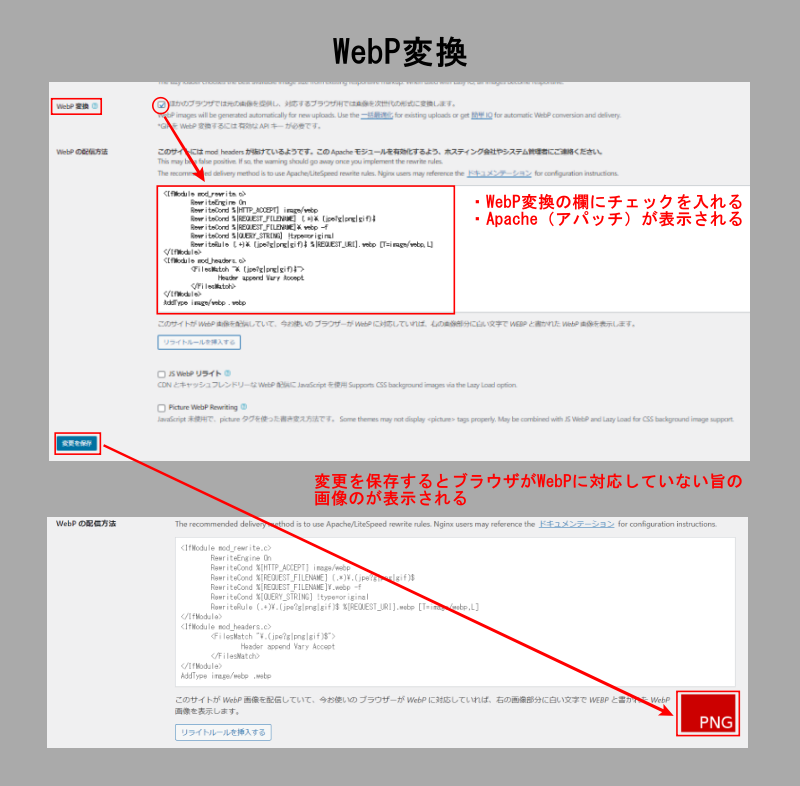
WebP変換の設定
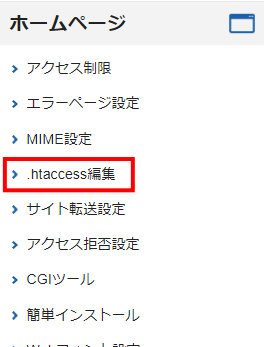
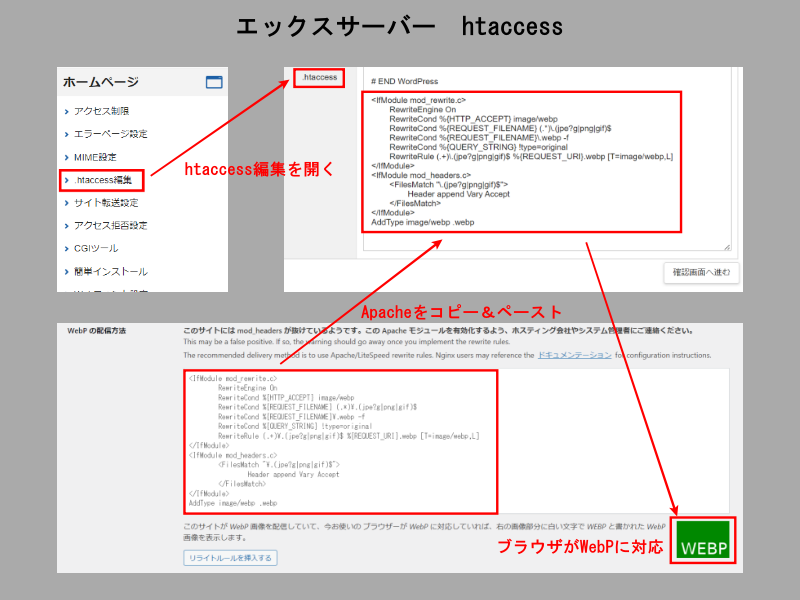
WebPの設定はサーバーの「.htacseseファイル」にApache(アパッチ)を書き込む必要があるので、使用しているサーバーで”Wordpress”内にある.htacseseファイルを見つけておいてください。(サーバーのホームページなどで確認)
エックスサーバーの場合は「サーバー管理」の表示一覧で「ホームページ」と書かれた見出しの下に「.htacsese編集」があるのでクリックして、編集するドメイン名を選択してください。
X server

設定の手順
- 「WebP変換」の欄にチェックを入れます。〔Apache(アパッチ)が表示される〕
- 「変更を保存」をクリック。
- ブラウザが「WebP」に対応していない旨の表示がでる(赤地に白抜でPNGの文字)

- サーバーの.htacseseファイルにApacheをコピー&ペーストして保存
- 「赤地に白抜きのPNGの文字」の表示が、「緑地に白抜きのWEBPの文字」の表示になれば完了

※「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」と表示が出て、WebP変換がうまくいかない方は「Xserver」の設定に問題があるかも知れませんので↓↓の記事を参考にしてください。
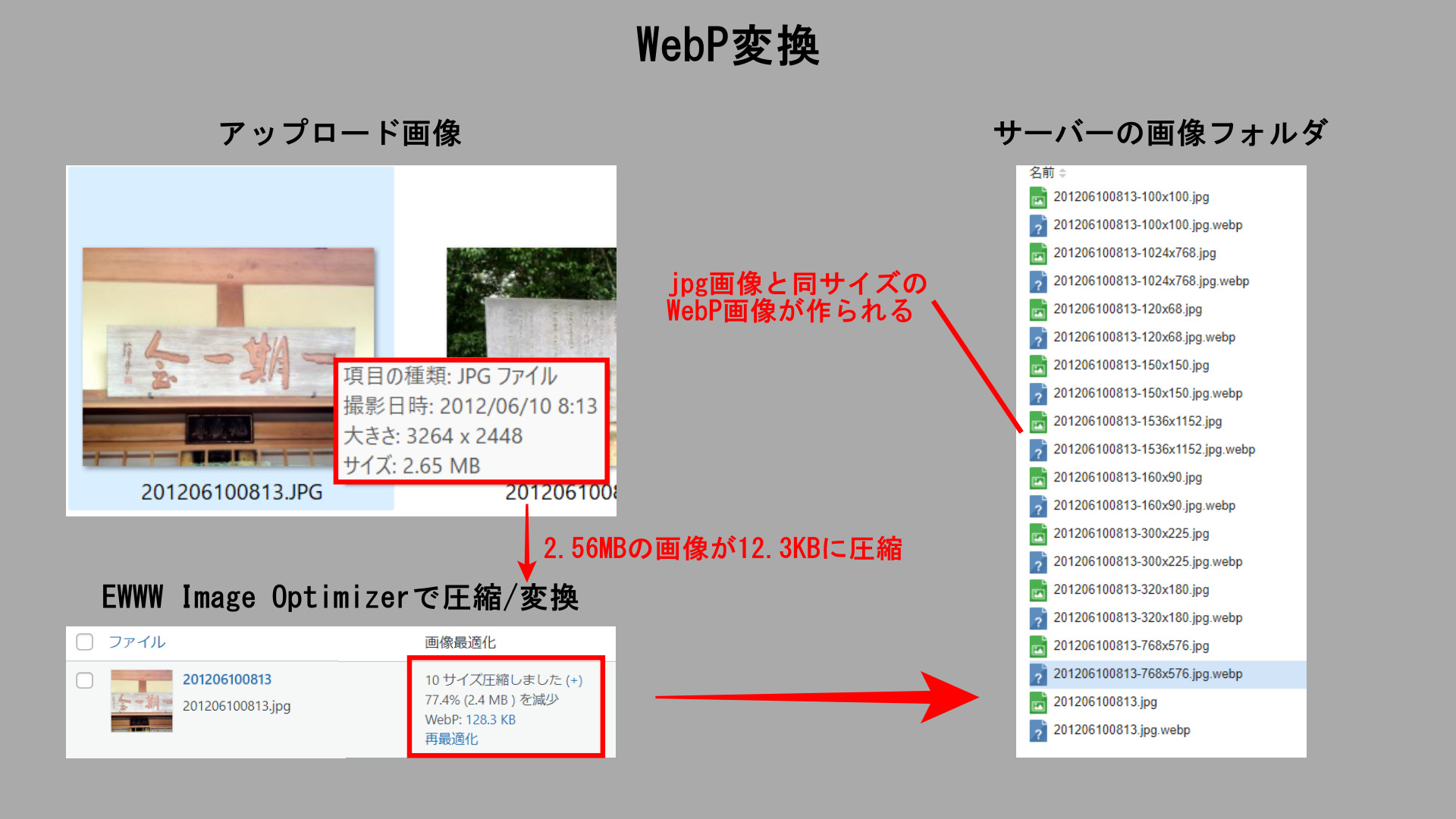
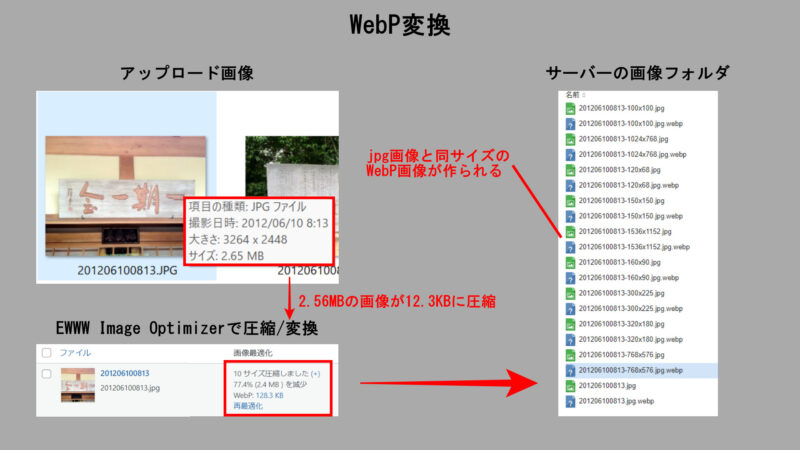
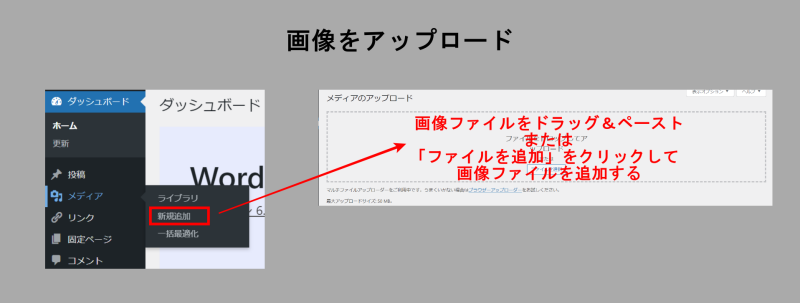
写真をアップロード
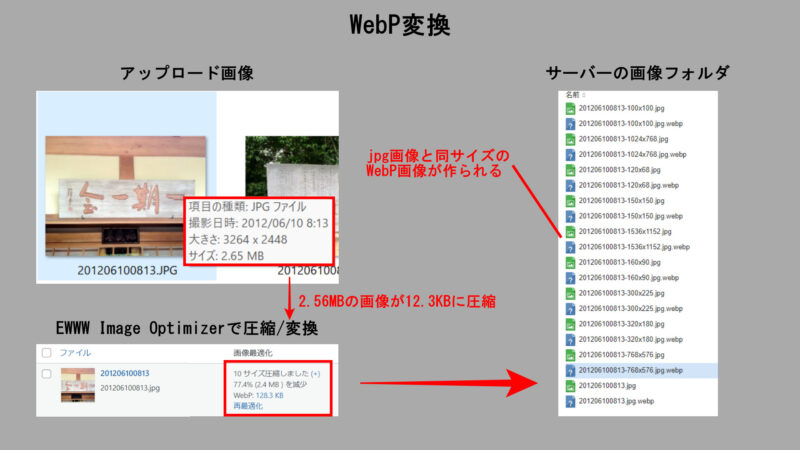
試しに写真(大きさ:3,264×2,448、サイズ:2.65MB)を“Wordpress”にアプロードして、どの様な画像ファイルが作られたのか見てみます。
“Wordpress”管理画面>「メディア」>「新規追加」でメディアのアップロード画面に進みます。「ファイルを選択」をクリックして画像を選択するか、ドロップ&ペーストでアップロードします。

アップロードした画像を“Wordpress”管理画面で確認すると以下の通りで、77.4%圧縮されたのが解ります。
- 10サイズ圧縮しました
- 77.4%(2.4MB)を減少
- WebP:3KB
「WebP:3KB」と表示されていますが、本当に「WebP変換」できているのか、サーバーの画像フォルダを確認します。
サーバーには自動的に作られたサイズ違いのjpg画像が10種類と、同サイズのWebP画像が作られたのが確認できました。

EWWW Image Optimizerの使い方
プラグイン“EWWW Image Optimizer”を設定した後にアップロードした画像は前述の通り自動的に圧縮され、WebP画像も作成してくれます。
またこれとは別に、過去にアップロードした画像も最適化する機能があります。それは、一つずつ最適化する方法と、まとめて最適化する方法の2種類です。
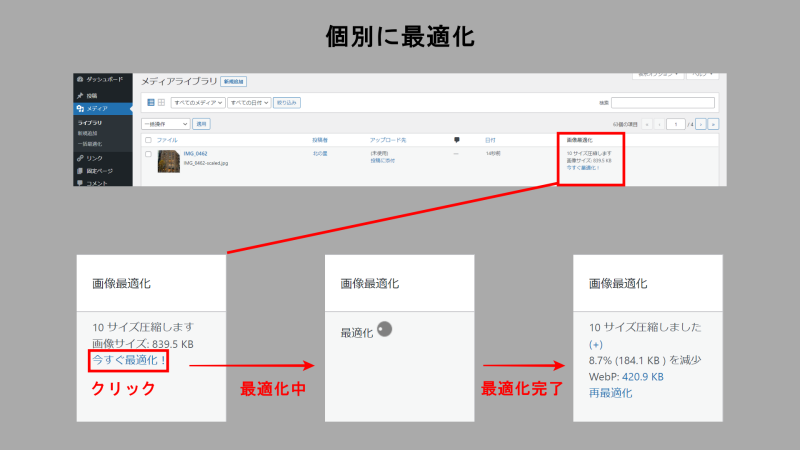
画像を個別に最適化する方法
“Wordpress”管理画面で「メディア」を開きます。メディアライブラリの画像ファイル一覧の右側の「画像最適化」の欄に表示されている「今すぐ最適化」をクリックすると該当の画像が最適化されます。
また、過去に最適化された画像ファイルには「再最適化」という表示になっていて、クリックすることで再度最適化されます。最適化をしたのにも関わらず圧縮率が低い場合は「再最適化」で改善できる場合があります。

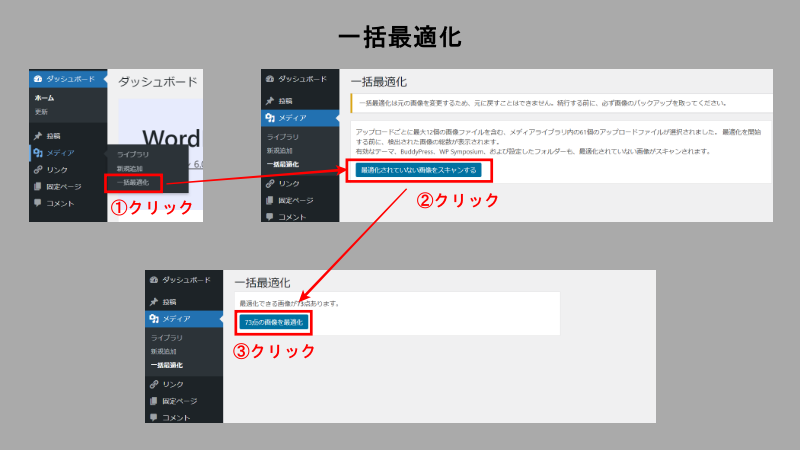
画像を一括最適化する方法
プラグイン“EWWW Image Optimizer”を導入する以前にアップロードした画像は「一括最適化」することで、まとめて最適化することができます。
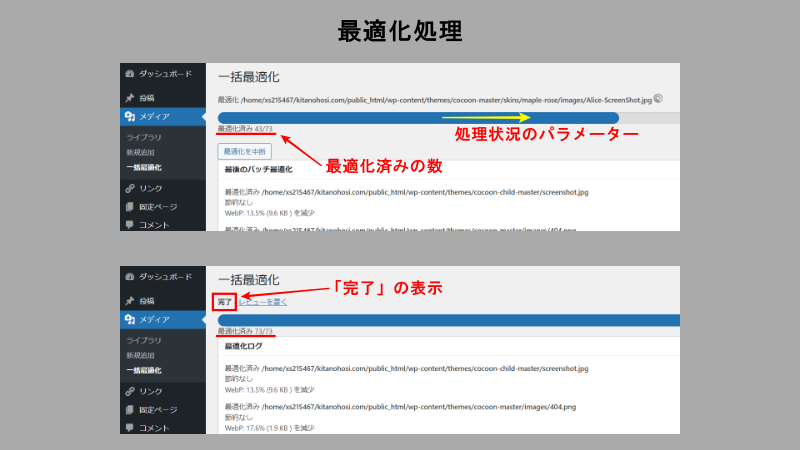
“Wordpress”管理画面>「メディア」>「一括最適化」に進み、「最適化されていない画像をスキャンする」のボタンをクリックします。最適化できる画像の数と「最適化する」のボタンが表示されるのでクリックします。

画像の数が多い場合、最適化の処理完了まで数時間かかることがあるので、ブラウザを開けたまま「完了」と表示されるまで待ちましょう。

まとめ
”EWWW Image Optimizer”は、個人情報の保護と画像サイズを縮小してサイト表示のスピードアップには欠かせないプラグインです。また自動で画像サイズを適正化する機能や、”WebP”にも変換できてブラウザの対応状況を見極めて画像形式を出し分けます。(例:”WebP”に対応していないブラウザでは”jpg”で表示)