Google Fonts(グーグルフォント)は、Googleが提供する無料のWebフォントサービスで、商用利用も可能です。1,700種類以上のフォントが提供されており、その中には60種類以上の日本語フォントも含まれています。
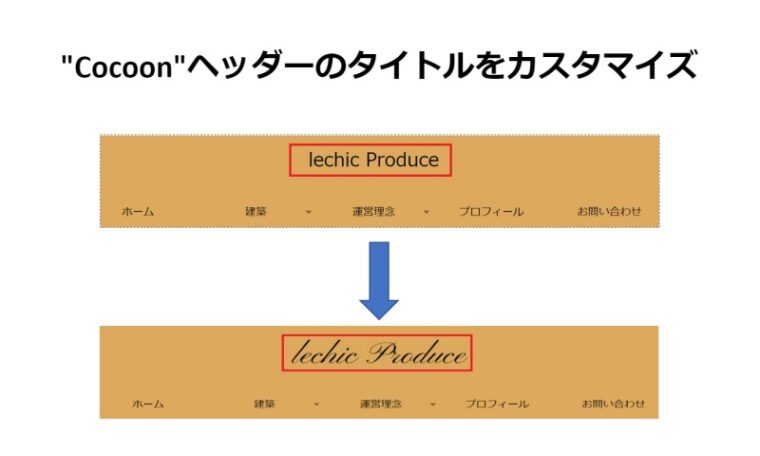
さまざまな利用方法があるGoogle Fontsですが、このページではWebサイトのヘッダータイトルを以下のように変更する方法を紹介します。

Google Fonts導入の手順
ヘッダータイトルにGoogle Fontsを使用するには、リンクコードとCSSコード、それぞれをテーマ(Cocoon)に貼り付ける必要があります。
- Cocoonの子テーマにheader phpを準備する
- Google Fontsの公式サイトにアクセスして好みのフォントを検索
- リンクコードを子テーマのheader phpに貼り付ける
- CSSコードを子テーマのcssに貼り付ける
それでは順番に説明していきます。
Cocoonの子テーマにheader phpを用意する
WordPressの管理画面からテーマファイルを開いても、Cocoonの子テーマにはheader phpがありませんので、親テーマからコピーする必要があります。(テーマファイルの変更や追記は、必ず子テーマでおこないます)
FTPソフトを使う方法が一般的ですが、エックスサーバーならファイルマネジャーからブラウザを使用してファイルのダウンロードやアップロードが簡単におこなえます。
具体的な方法は以下のページで紹介していますので参考にしてください。
Google Fontsを採用する方法
まずはGoogle Fontsの公式サイトにアクセスします。
URL:https://fonts.google.com/
Google Fonts
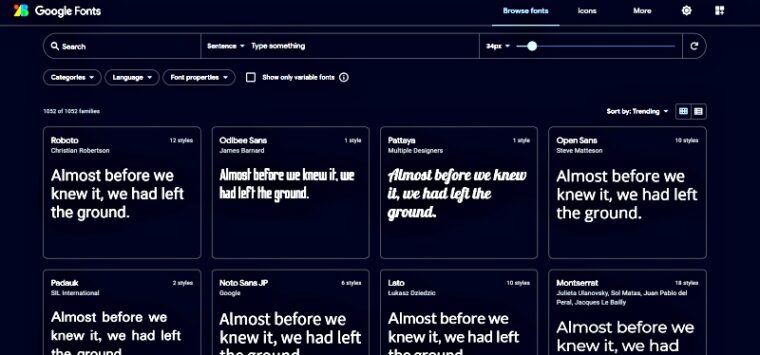
下図が表示されるので、スクロールして好みのフォントを検索します。

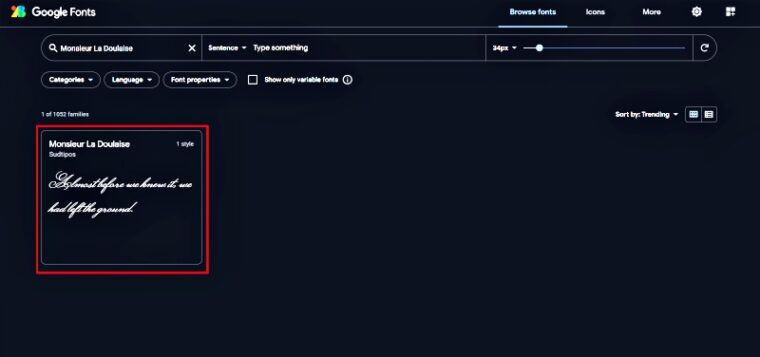
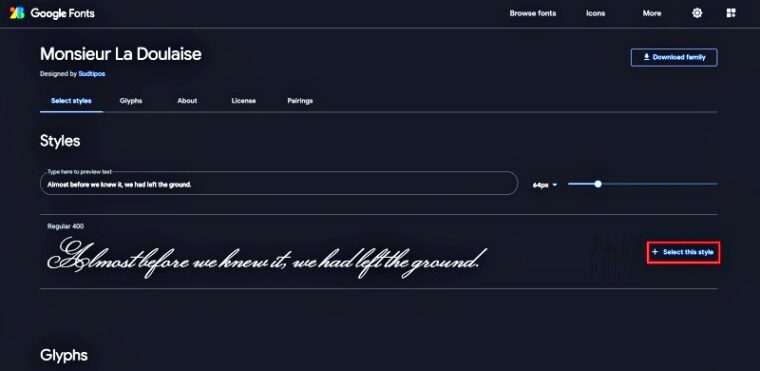
採用するフォントを見つけてクリックします。

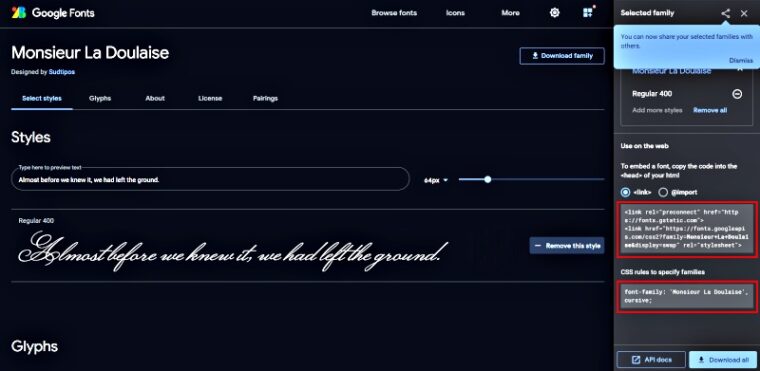
以下の画面に切り替わりますので、「+ Select this style」をクリックしてコードを表示させます。

右側に「リンクコード」と「CSSコード」が表示されます。上がheader phpに貼り付けるリンクコードで、下がstyle.cssに貼り付けるCSSコードです。

リンクコードをCocoonの子テーマに貼り付ける
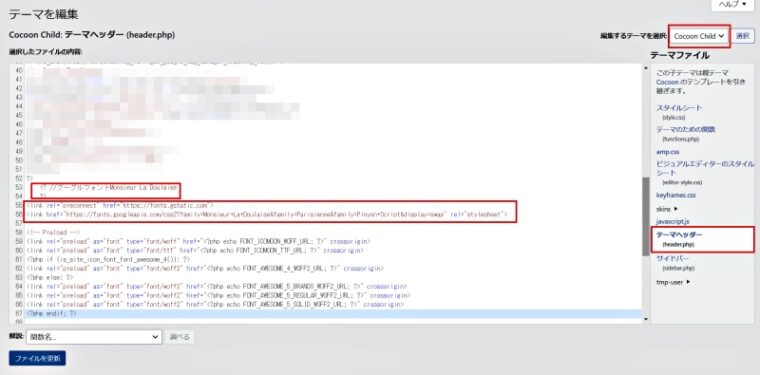
WordPressの管理画面>「外観」>「テーマファイルエディター」と進み、「編集するテーマ」が “Cocoon Child”になっていることを確認します。
先ほどの作業で、テーマファイルの中に “Theme Header (header php)” ができているはずですので、選択(クリック)して編集画面を開き、Google Fontsのリンクコードを貼り付けます。
リンクコードは、11行目から55行目なら貼り付けても大丈夫です。(例では、55行目に貼り付けています。)
- 編集するテーマが “Cocoon Child” になっていることを確認
- “Theme Header (header php)” の11行目から55行目のあいだにリンクコードを貼り付ける。
※ 貼り付けたリンクコードの上に “Google Fonts” だとわかるコメントを入れておくとわかりやすい(コメントアウト)
※ 「テーマファイルエディター」を編集する際はバックアップをしておくことをオススメします。

CSSコードを”Cocoon”の子テーマに貼り付ける
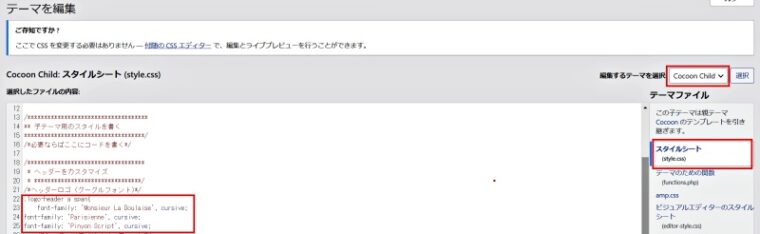
WordPressの管理画面>「外観」>「テーマファイルエディター」と進み、「編集するテーマ」が “Cocoon Child”になっていることを確認します。
テーマファイルの中の “style.css” にGoogle Fontsの「CSSコード」を貼り付けます。貼り付けの位置は「/*必要ならばここにコードを書く*/」の下です。
- 編集するテーマが “Cocoon Child” になっていることを確認
- “style.css” の「/*必要ならばここにコードを書く*/」の下に「CSSコード」を貼り付ける
※ 貼り付けたリンクコードの上に “Google Fonts” だとわかるコメントを入れておくとわかりやすい(コメントアウト)

以上でヘッダータイトルが “Google Fonts” に置き換わりました。
フォントのサイズと太さを調整
以下のコードを、先ほど貼り付けた “Google Fonts” の「CSSコード」の下に貼り付けるとフォントのサイズと太さを変えることができます。
<CSS>
/*ヘッダーロゴ(サイズ・カラー)*/
.logo-header a span{
font-size:52px;
font-weight:500;
}- font-size:52px は、フォントのサイズが52pxの意味
- font-weight:500 は、文字の太さを表す
※ 数字を変更してサイズと太さを調整してください。
CSSコードで文字の色を指定することもできますが、今回は「コクーン設定」で指定した背景と文字色を使います。(コクーン設定の「ヘッダー」で背景と文字色は設定できます。)
スマホ表示の調整
以下のコードを、先ほど貼り付けた「CSSコード」の下に貼り付けると、スマホで表示される文字の大きさを調整できます。
<CSS>
/*スマホのサイトタイトルの文字サイズ変更*/
@media screen and (max-width:768px){
#header .site-name-text{
font-size: 48px;
}
}スマホ表示はChromeデベロッパーツールのデバイスモードでも確認できますので以下の記事を参考にしてください。

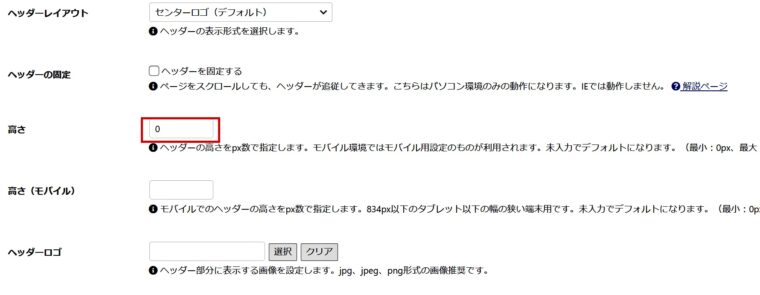
ヘッダーの高さを調整
ヘッダーを文字の高さに合わせてスリムに見せようと「Cocoon設定」でヘッダー高さの数字を変えてみましたが低くなりません。どうやら限界があるようなので「CSSコード」を追加して解決します。