ブログには大きく分けて記事内に挿入する画像とアイキャッチ画像があります。そして、その画像は、写真をはじめイラストや図解などがあり、目的によって使い分ける必要があります。
高画質の画像は誰が見ても見栄えがよく、サイト内のすべての画像に使いたいところですが、表示スピードが遅くなるなどの問題があるため好ましくありません。
また、ブログに使われる画像はSNSでシェアされたり、Googleの画像検索に掲載されたりするため、これらにも配慮する必要があります。
以下が、これらを考慮して決めた、画像ファイル形式と大きさの基準です。
【ブログに最適な画像のファイル形式と大きさ】
- 画像ファイル形式:PNG、JPG(WebP)
- 画像のアスペクト比:16:9
- アイキャッチ画像:横1,280px×縦720px(HD)
- 記事内の画像(魅せたい画像):横1,920px×縦1,080px(FHD)場合によっては横2,560×縦1,440(WQHD)
- 記事内の画像(一般):横800×縦450(メインカラムの幅に合わせる)
人によって考えがあるので、一概に「これが正解」だとは言えませんが、自分なりに基準を決めてサイト運営をすることは大切なことです。
画像ファイル形式は「WebP」
WebP形式の魅力は、PNGやJPGに比べてデータサイズ小さいため表示が早く、アニメーション、アルファーチャンネル(透明)のすべてをサポートしていることにあります。
【画像ファイル】
Internet Explorer や Safari (iOS 13 以前)など、古いブラウザに対応していないといったデメリットはありますが、「EWWW Image Optimizer」というプラグインを使うと、表示されるブラウザの対応状況に合わせて画像形式を出し分けてくれます。
【EWWW Image Optimizer】
画像のアスペクト比は「16:9」
アスペクト比(縦横比)とは、画像や画面の縦と横の長さ(画素数)の比率のことで、一般的には「横:縦」と表記します。
当サイトでは、魅せたい画像はクリックすると全画面表示ができるようにしているので、ブログに掲載する画像のアスペクト比と、ユーザーが使用しているモニターが同じであることがベストだと考えています。
PCモニターのアスペクト比は様々ですが、最近ではHD(1280×720)、FHD(1920×1080)が主流で、この先WQHD(2560×1440)、4K(3840×2160)、8K(7680×4320)になっていくことを考えると、今は「16:9」がベストだと考えられます。
スマートフォンの画面も気になるところですが、レスポンシブwebデザインのサイトであれば、アスペクト比「16:9」でも問題なく表示されます。
適正な画像サイズ
近年、デジタルカメラが高性能になり、スマートフォンでも1,200万画素のカメラを搭載しているモデルがあります。1,2000万画素とは概ね4,000px×3,000pxで、FHD(1,920px×1,080px)のモニターの解像度をはるかに超えています。
これは、画像を2倍程度に拡大表示させることでカメラの解像度と釣り合うということで、画像全体を表示させても、モニターの解像度を超えることはありません。
このようなことから、メインカラムの幅を800pxで作られたブログサイトに、幅800px以上の画像を挿入しても解像度という観点からみると意味が無いように思えるのですが、ブログに使用した画像は、SNSでシェアされたりGoogleが提供している画像検索に使用されたりと、知らない間に拡散され、ブログに流入する可能性があるため、これらが推奨するサイズ以上の画像を使用するのが望ましいといえます。
そこで重要になるのが、サイトの表示スピードです。推奨される画像サイズは意外に大きいもので、数多くの画像を挿入すると、ページのデータ量が増えるため、表示スピードが遅くなります。
表示スピードが遅くなると「直帰率」や「離脱率」が高くなり、SEOの面でも検索順位が下がるなどマイナス評価になります。
SEO対策において表示速度は非常に重要です。Webページの読み込み速度が「3秒以上」かかると直帰率が急激に高まるので、「2秒以内」を目安にすると良いでしょう。
Webサイトの表示速度は、Googleが提供する「PageSpeed Insights(ページスピードインサイト)」で分析してみましょう。使い方はページのURLを入力するだけで、パフォーマンス、SEOを分析して改善の提案までしてくれます。
アイキャッチの画像サイズは「横1,280px×縦720px(HD)」
アイキャッチ(Eye Catch)画像とは、読者の目(Eye)を引き付ける(Catch)ための画像のことです。設定した画像は記事の一覧などのサムネイルとして表示されるので「記事の顔」ともいえる大変重要なものです。
そして、サムネイル画像はSNSでシェアした際のOGP画像として表示されるので、SNSの推奨する画像サイズ以上とするのが望ましいと考えられます。
【OGP画像とは】
OGP画像とは” Open Graph Protocol ”の頭文字をとったもので、WebサイトのコンテンツをSNSで伝える際に使用される仕組みで、サイトのURLをSNSにポストした際に自動的にタイトルとともにサムネイル画像がボックス内にまとめて表示されるものをさします。
SNSが推奨する画像サイズ
SNSの種類によって推奨されている解像度はまちまちですが、1280px以上の解像度があれば良さそうです。
SNSの場合、最大解像度以上の画像を投稿しても自動で縮小表示する機能があるので、FHD(1,920px×1,080px)の解像度に合わせた画像でも問題はないようですが、自動でトリミングされることもあるので、画像で重要な部分を中央にしておかなければなりません。
|
SNS |
推奨画像サイズ(px) |
容量 |
おすすめアスペクト比 |
|
|
1280px × 720px |
5MB以下 |
16:9 |
|
|
1080px × 1080px |
15MB |
1:1 |
|
|
1080px × 1080px |
30MB以下 |
1:1 |
|
LINE |
1200px × 628px |
10MB以下 |
16:9 |
|
|
1080px × 1920px |
20MB |
16:9 |
AMPが推奨する画像サイズ
AMPとは“Accelerated Mobile Pages”の頭文字をとったもので、「モバイルの高速化」という意味になります。
2016年2月に導入されたAMPは、Googleが拡充に力を入れているようですが、フレームワークの制約が多く”WordPress”のテーマにおいても相性が良くないものあります。
このような状況で、まだ認知度も低く対応できていないサイトが多くあるようですが、Googleの動向を考えると、近く対応をしなければならなくなると考えられます。
APMに仕様自体非常に難しいものですが、Googleのガイドラインによると、APMページの画像は幅1200px以上とされて、ガイドラインに則り画像を最適化することで、Discoverに表示する可能性も高くなります。
【Google Discover】
Google Discoverとは、ユーザーの興味関心に基づき、Googleが自動的にコンテンツを表示してくれる機能のことです。
記事内の画像サイズは目的に応じて変える
記事内の画像も、Googleが推奨する幅1200px以上が望ましいのですが、数が多くなるとサイトの表示スピードが遅くなるので、魅せたい画像だけを幅1200px以上にして、その他はメインカラムのサイズを基準に決めるのが良いでしょう。
当サイトでは、魅せたい画像はFHD(1920×1080)を基準にして、場合によってはWQHD(2560×1440)を使うようにしています。その他の画像は、大サイズの場合で横800px(メインカラムの横幅いっぱい)、中サイズ400px、(メインカラムに横並び2つ)を基準に決めました。
一旦、作成したページは「PageSpeed Insights」で分析して、スピードが遅い場合は、画像の解像度を下げるか削除して適正ラインまでにするようにしています。
このようにしていると、幾つかの画像が「Google画像検索」に表示されるようになり、リンクをたどってサイトに訪れる数も多くなります。
Google画像検索
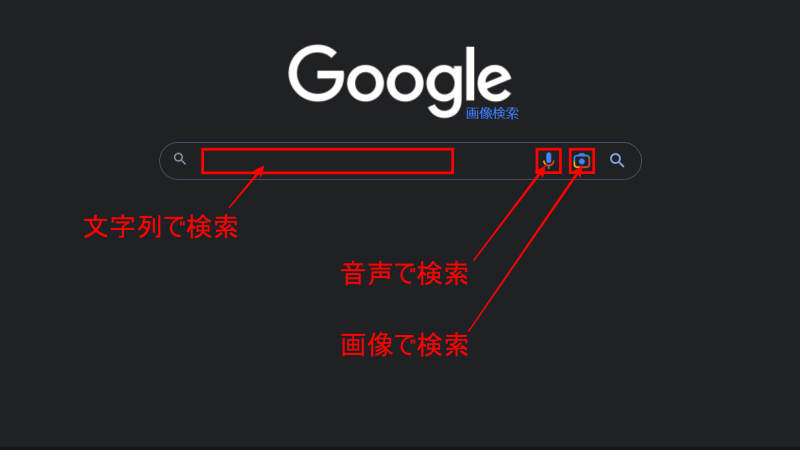
Googleには画像検索という機能があり、テキストでの検索は勿論のこと、画像から類似画像や関連情報が検索できます。
【Google画像検索(パソコン)】
【画像検索画面】

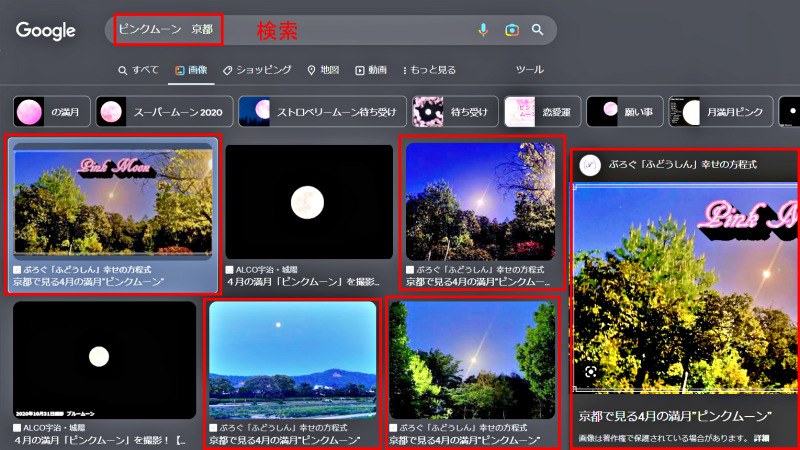
検索結果に表示される画像は、Googleがシステムを使ってWebサイトをクロール(巡回)して取集した情報をAIが分析して提供しているのです。
これは、ブログなどの記事に挿入した画像も対象になり、適切な画像を設定することで、ブログ記事とリンクした画像が掲載されます。
【画像検索でヒットした当ブログ記事】

このようにブログに挿入した画像をGoogleの画像検索に表示されるようにするにはアイキャッチ画像と同等のサイズが良いと言えます。
まとめ
PCモニターやスマートフォンの解像度が高くなり、これに伴ってブログサイトに掲載する画像も、以前より高画質が求められます。それでいてサイトの表示スピードも重視しなければならないとなれば、使用する画像をどうするかを検討しなければなりません。
【結論】以下基準をクリア出来たら良いページになります。
- 画像のアスペクト比は好みで決める(但し、統一した方が良い)
- アイキャッチ画像は横幅1280px以上とする(サムネイル画像にも使われるのでアスペクト比を統一する)
- サイトの表示スピードを速くする(表示までの時間は長くても2秒以内にする)
- 記事内の画像はサイトスピードに配慮し、出来るだけ解像度の高い解像度にする
- 単純にイメージだけで、重要ではない画像は1280px以上に拘らない
記事を書くたびに迷っていては、時間がかかる上にサイトに統一感が無くなる可能性も高まるので、自分なりに掲載する画像の基準を定めるのは重要なことです。
この記事を参考に、ご自分のサイトに使用する画像の基準を決めてみたらいかがでしょうか。



