“WordPress”のプラグインとは機能を拡張するためのソフトウェアの総称で、導入することで便利に使えるようになります。しかし同じ機能をもつプラグインを重複させてインストールしたり、テーマと相性の悪いプラグインをインストールすると返って不具合を生じる可能性があります。
今回は、”WordPress”にテーマ”Cocoon”で立ち上げたサイトに最低限のプラグインを導入します。
プラグインの導入
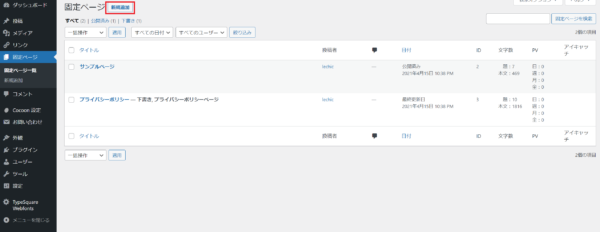
“WordPress”にプラグインをインストールする方法は、管理画面を開き左側に表示されているプラグインを選択します。
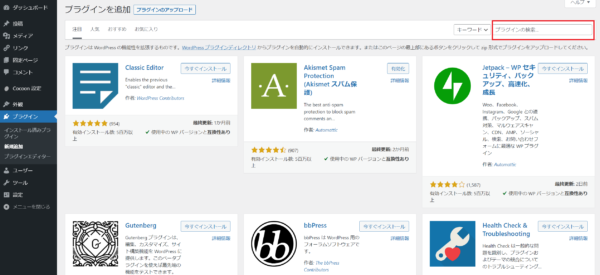
- 一覧に表示されていないプラグインを検索する場合は「新規追加」をクリックして「プラグインを追加」の画面に移動します。
- 検索ボックスに目的のプラグイン名を入力すると一覧に表示されます。
この一覧に表示されているプラグインは初期から入っているもので、まだ有効になっていません。機能を使えるようにするためには「有効化」をクリックして設定する必要があります。また不要なプラグインは「削除」をクリックして取り除きます。
最初に不要なプラグインを削除しで必要なプラグインを有効化します。
- “Hello Dolly”:削除する。
- “TypeSquare Webfonts for エックスサーバー“:削除する。(使用するなら有効化する。)
Akismet Anti-Spam (アンチスパム)を有効化
“WordPress”を運営していると、ページビューとともにスパムコメントが増えてきます。そのたびに削除をするのが大変なので、スパムコメントを自動的に判定して振り分けてくれる”Akismet”というプラグインを使います。
“Akismet”は”WordPress” を運営している会社が提供・管理しているプラグインなのでデフォルトで入っています。
有効化するためにはユーザー登録が必要になりますが、無料で登録・設定ができます。
“Akismet”有効化の手順
管理画面でインストール済のプラグインを表示させると、一覧に“Akismet Anti-Spam (アンチスパム)”というプラグインが表示されているはずです。
- “Akismet Anti-Spam (アンチスパム)”の「有効化」する。
- “Akismet“アカウントを設定。
- API キーを取得する。
- 取得した API キーを有効にする。
有効化をクリック
管理画面 ⇒ プラグイン ⇒ インストール済のプラグイン
「有効化」をクリックします。
“Akismet“アカウント設定
「有効化」をクリックすると下の画面が表示されるので「Akismet アカウント設定」をクリックします。
API キーを取得
「Akismet アカウント設定」をクリックすると下の画面が表示されます。
アカウント設定をクリックして次に進みます。
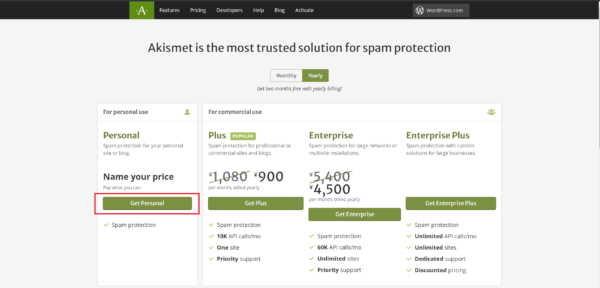
プロテクションの一覧から「Personal」をクリックします。
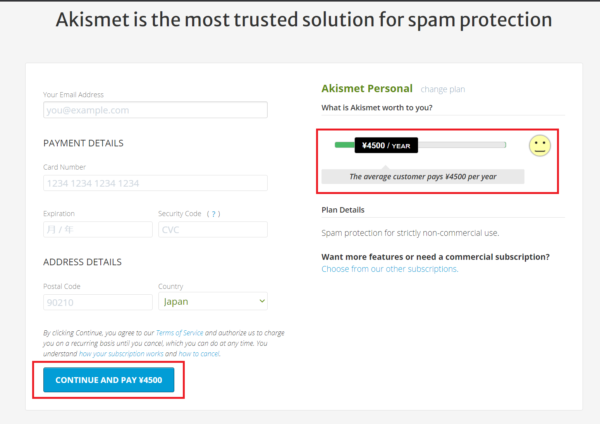
下の画面に切り替わります。
右上に金額が表示(\4500)されていますが、スライダーを左にうごかして「無料」にします。
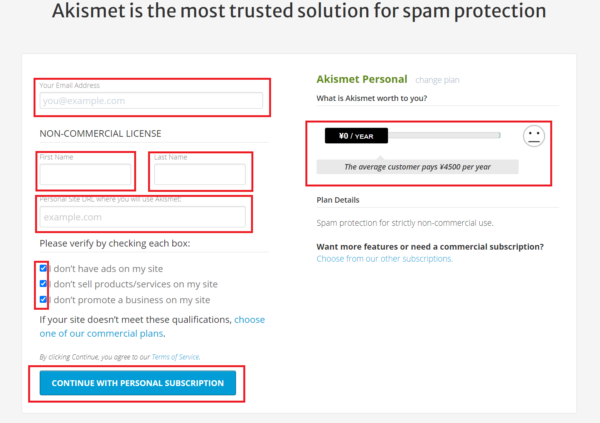
「無料」の設定が完了したら、「メールアドレス」「名前」「サイトのURL」を入力。3か所のチェックボックスにチェックを入れて「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。
しばらくすると登録したメールアドレスに「temporary code」が届くので、コード番号を入力して「Continue」をクリックします。
登録したメールアドレスに「APIキー」が届きます。
API キーを有効化
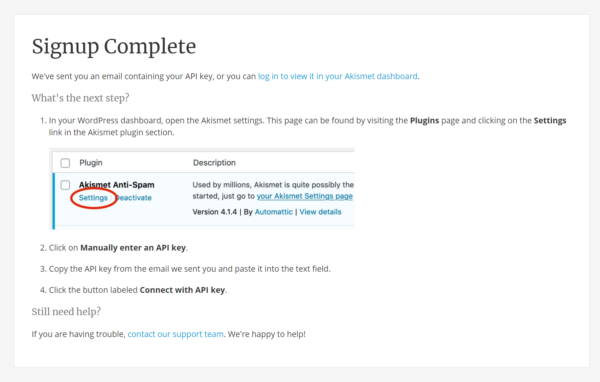
画面は下の表示になっていると思いますが、画面の指示に従って進んでいきます。
メールに送られてきた「AIPキー」をコピペして「APIキーを使って接続する」をクリックします。
以上で”Akismet Anti-Spam (アンチスパム)”の設定が完了です。
最初に入れておきたいプラグインと導入方法
“WordPress”を運営していくと、サイトカスタマイズに自由度があることがわかってきます。その時に「もっと便利に使いたい」「こんな事ができたらいいのに」とやりたい事が増えていきます。
最初から多くのプラグインを導入しても使わなければ、導入した意味が無いばかりか不具合を誘発する恐れもあります。
初期段階では最低限必要なプラグインを導入して、その後必要に応じて増やしていくのが良い方法です。
- Contact Form 7:簡単に問い合わせページを作成
- EWWW Image Optimizer:個人情報(Exif情報)削除
- WP Multibyte Patch:日本語を正しく表示する
プラグイン導入の手順
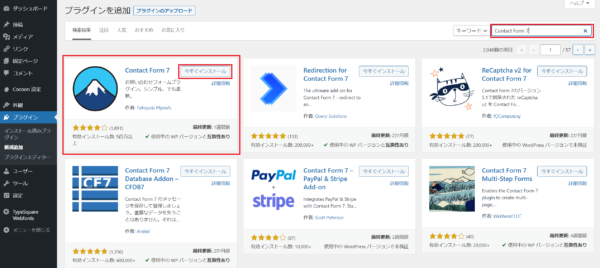
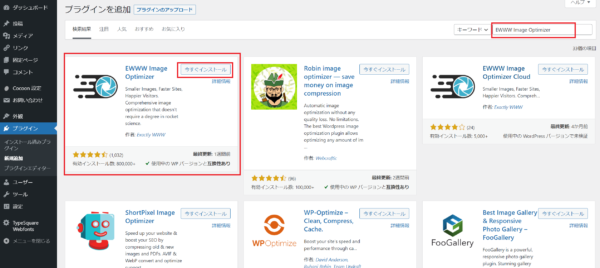
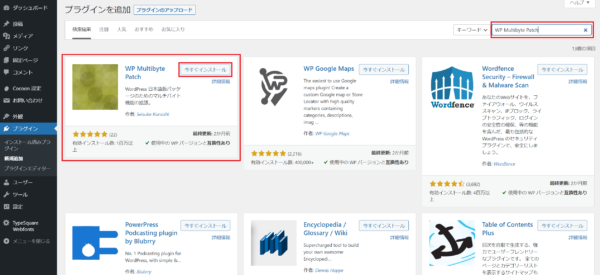
プラグイン名を検索ボックスに入力して、インストールするプラグインを検索します。
目的のプラグインが表示されるので「今すぐインストール」をクリックしてインストールを完了させます。そして「有効化」をクリックしてサイトに反映さします。
Contact Form 7
“Contact form7″は”WordPress”に問い合わせページを作るプラグインです。
お問い合わせページを作成するには「HTML」や「CSS」のプログラムの知識が必要になりますが”Contact form7″はデフォルトのままで使用することが出来ます。
もちろんアレンジすることは可能ですが最初はデフォルトのまま使用するのが良いと思います。
“Contact form7”導入の手順
管理画面 ⇒ プラグイン ⇒ “Contact form7″を検索 ⇒ 今すぐインストール ⇒ 有効化
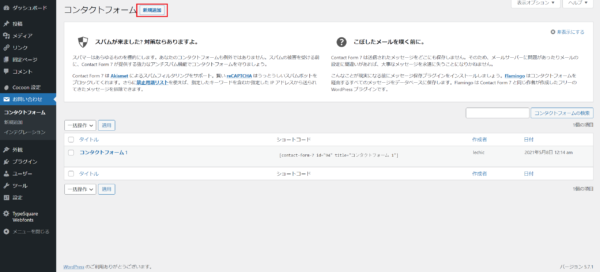
Contact Form 7 を有効化すると、管理画面の左メニューに「お問い合わせ」という項目が追加されるのでクリックしてコンタクトフォームの画面を表示させます。
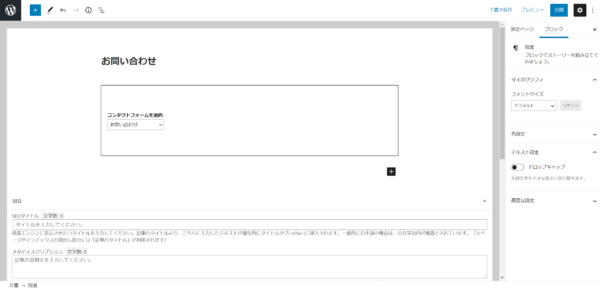
「新規追加」をクリックすると下の編集画面が表示されます。
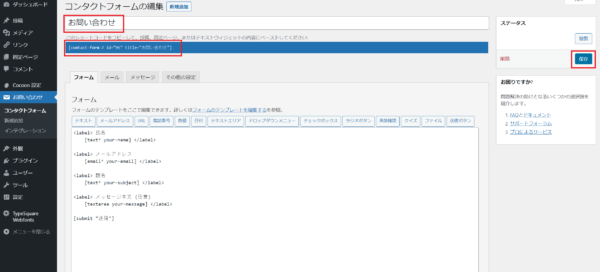
表題に「お問い合わせ」と入力して「保存」をクリックすると、表題の下にショートコードが表示されます。
表示されたショートコードをコピーして固定ページに貼り付ければ、「お問い合わせ」ページが出来上がります。
管理画面 ⇒ 新規追加 ⇒ 下図
表題に「お問い合わせ」と入力 ⇒ 本文のブロックにショートコードを貼り付ける ⇒ 下図
プレビューで確認すると下図のようなフォーマットが出来ています。
以上で”Contact form7″の導入が完了です。
EWWW Image Optimizer
“EWWW Image Optimizer”は、画像を劣化させずに自動で画像サイズを圧縮すると同時に、画像に含まれるメタデーターを削除してくれるプラグインです。
画像のメタデーターとは
PCに保存されている写真のプロパティの詳細を見ればわかりますが、デジタル写真には位置情報やカメラ情報などが保存されています。
「Twitter」「Facebook」「Instagram」「LINE」などは自動的に位置情報を削除していますが”WordPress”に投稿する写真は自動的に削除されないので、自分で削除することが必要です。
“EWWW Image Optimizer“導入の手順
管理画面 ⇒ プラグイン ⇒ “EWWW Image Optimizer”を検索 ⇒ 今すぐインストール ⇒ 有効化
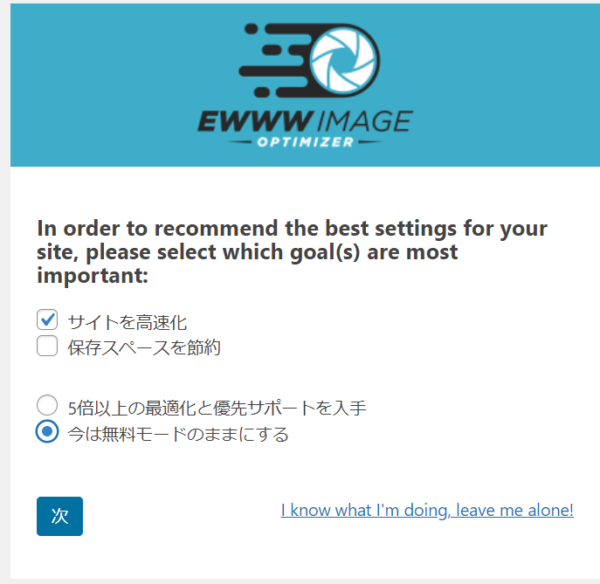
「有効化」にすると順番に初期設定を案内してくれるので、順番に見ていきます。
設定をクリックして、初期設定をスタートします。
「サイトを高速化」にチェックして「無料モードまま」を選択します。
「メタデーターを削除」は必須です。
その他は推奨設定のままで様子を見るようにします。
設定を保存すると完了です。
WP Multibyte Patch
“WP Multibyte Patch”は、日本語の文字化けやファイルのアップロードなどの不具合を防ぐプラグインで、旧バージョンの”WordPress”では標準装備されていました。
もともと、アメリカで開発された”WordPress”はシングルバイトの英語表記を基本としているため、日本語で使用すると文字化けなどが起こる可能性があります。
“WordPress”を日本語で運用する際には入れておきたいプラグインです。
“WP Multibyte Patch“導入の手順
管理画面 ⇒ プラグイン ⇒ “WP Multibyte Patch”を検索 ⇒ 今すぐインストール ⇒ 有効化
“WP Multibyte Patch”には設定の必要がないので、これで完了です。
サイト運営が進むと必要になるプラグイン
サイトを運営していくと、サイトのデザインを変えたり、機能を追加したくなります。その際、PHPやCSSを書き替えたり、変更を加えることになりますが、間違えると”WordPress”が機能不全に陥ります。また、プログラムに手を付けない場合でも、バージョンアップの際に問題が起こる可能性があるので、バックアップ用のプラグインは必要になります。
- UpdraftPlus:バックアップと復元
- XML Sitemaps:サイトマップの自動生成と検索エンジンに通知