ブログカードは、サムネイルやタイトル、説明文、投稿日などをひと目でわかるように表示できるリンクカードです。
記事内に関連性のある過去の記事などをリンクさせる「内部ブログカード(内部リンク)」と外部サイトのリンクを貼る「外部ブログカード(外部リンク)」があります。


ブログカードの”Cocoon”設定
“WordPress” の「Cocoon設定」に進むと、画面上部に「ブログカード」と書かれたインデックスがあります。クリックすると上段に「内部ブログカード設定」、下段に「外部ブログカード設定」があり、それぞれの項目にチェックを入れて「変更をまとめて保存」とするだけでブログカードの設定は完了です。
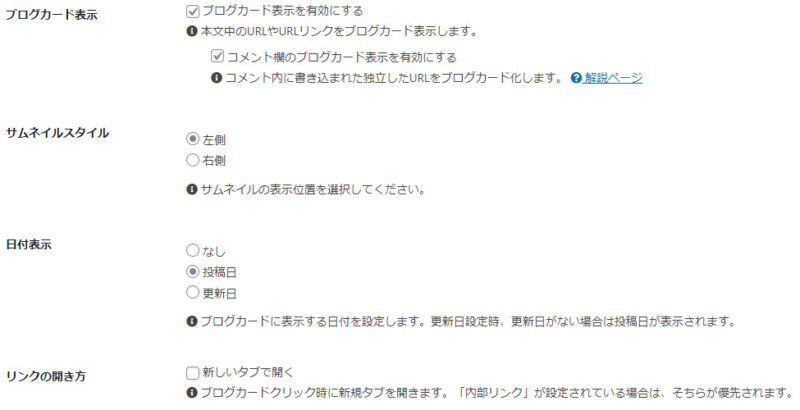
内部ブログカードの設定
内部ブログカードを表示させるには、「内部ブログカード設定」で「ブログカード表示を有効にする」にチェックを入れて保存するだけで表示の設定は完了です。
以下に設定項目が並んでいますが好みで設定してください。

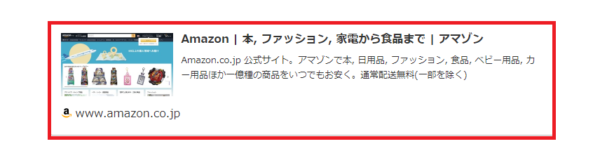
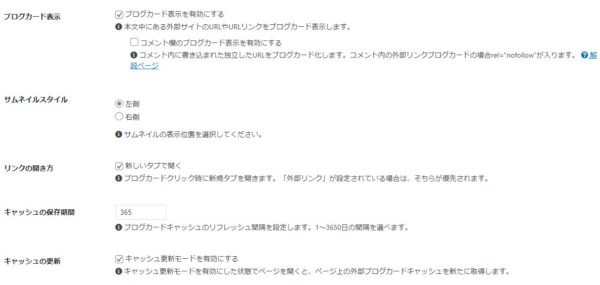
外部ブログカードの設定
外部ブログカードを表示させるには、「外部ブログカード設定」で「ブログカード表示を有効にする」にチェックを入れて保存するだけで表示の設定は完了です。
「外部グログカードの設定」も「内部ブログカードの設定」も基本的には同じような設定になっているので、詳細な設定は好みに応じて試してみて下さい。

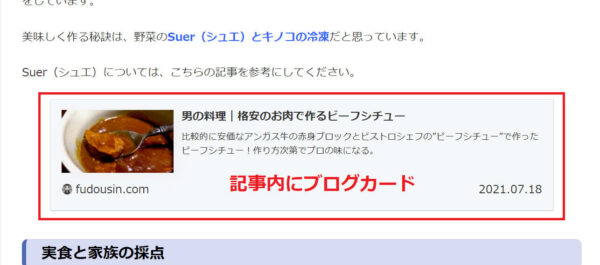
記事内にブログカードを設置する方法
記事内にブログカードを貼る方法は「内部ブログカード」も「外部ブログカード」も同じで、1行に対して1つのURL(リンク)を挿入するだけです。
一行に1つのURLとは↓↓のようにリンクを挿入している部分が独立していなければなりません。また、URLの前後に説明などを付け加えるとブログカードにならずにURLの文字列が表示されることになります。
リンク挿入後の文章
※「URL:」などの書き込みがあるとブログカードは表示されない
<p>https://fudousin.com/food/mans-cooking/mans-cooking-beef-stew-made-with-cheap-meat</p>
これで↓↓の表示になります。

“Cocoon”にはブログカードにラベル表示が出来る機能がある
前述の通り”Cocoon設定”が完了していれば、ブログカードにラベル表示が出来るようになります。
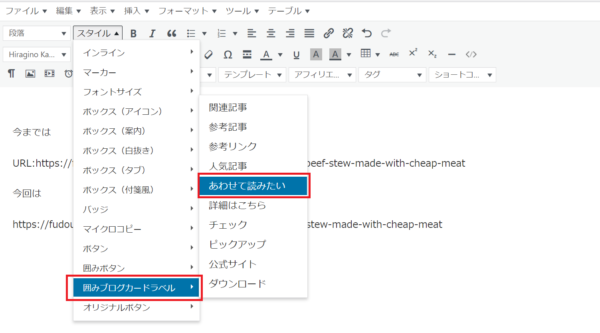
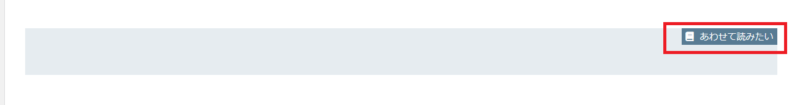
スタイルから「囲みブログカードラベル」を選べば、表示させたいラベルのリストが表示されるので選択すれば、そのラベルがブログカードに表示されます。


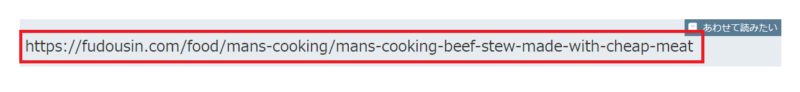
ボックス内にURLを挿入すると、ラベル付きのブロブカードになります。

ラベルは「あわせて読みたい」だけでなく複数用意されているので、状況によって使い分けしましょう。なお、最近のアップデートでは、「前回の記事」や「続きの記事」などの項目が増えているようです。

