このページではCSSを使ってメインカラムの見出し(H2~H6)、サイドバーの見出し(H3)をカスタマイズする方法を解説します。
メインカラムの見出し(h2~h6)
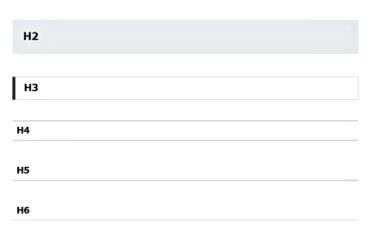
Before(デフォルト)
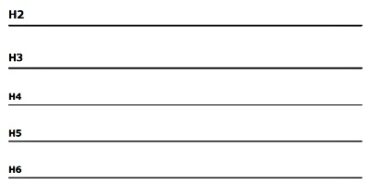
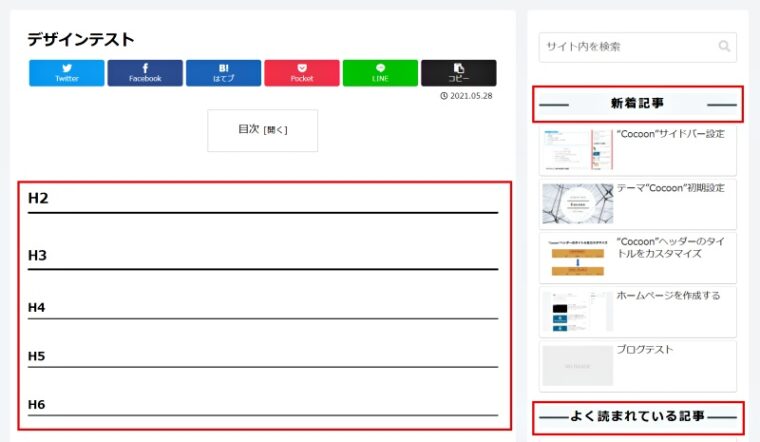
After(カスタマイズ)

サイドバーの見出し
(サイドバーの見出しはH3がデフォルトです)
Before(デフォルト)

After(カスタマイズ)

CSSで見出しをカスタマイズ

カスタマイズの説明は後述しますが、下記のCSSコードを ”Cocoon” 子テーマの ”style css” にコピペするだけで前段の見出しが出来上がります。
/*****************************
* 見出しのカスタマイズ
* **************************/
/*(h2~h6)カスタマイズ*/
.entry-content h2 {
padding: .3em 0em;
background: none; /*背景の色*/
border-bottom: solid 3px black; /*下線の種類 太さ 色*/
}
.entry-content h3 {
padding: .3em 0em;
background: none; /*背景の色を無くす*/
border: none; /*線を消す*/
border-bottom: solid 3px black; /*下線の種類 太さ 色*/
}
.entry-content h4 {
padding: .2em 0em;
background: none; /*背景の色を無くす*/
border: none; /*線を消す*/
border-bottom: solid 2px black; /*下線の種類 太さ 色*/
}
.entry-content h5 {
padding: .2em 0em;
border-bottom: solid 2px black; /*下線の種類 太さ 色*/
}
.entry-content h6 {
padding: .2em 0em;
border-bottom: solid 2px black; /*下線の種類 太さ 色*/
}
/******************************
**(サイドバー)カスタマイズ
******************************/
/*見出し(h3)をカスタマイズ*/
.sidebar h3 {
background: none; /*背景色を消す*/
font-size: 16px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: '';
position: absolute;
top: 50%;
width: 15%; /*ラインの長さ*/
border-top: 3px solid #444d53; /*ラインの色*/
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}CSSコードを貼り付ける場所と手順
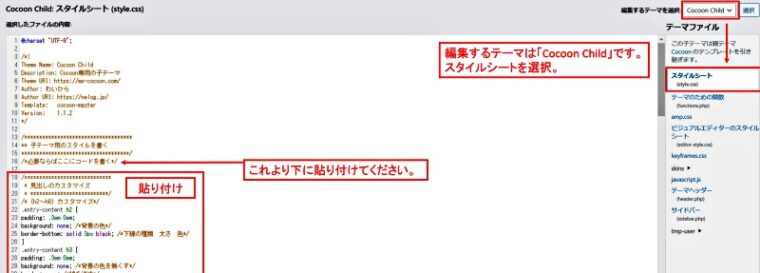
- 「設定画面」から「外観」の「テーマエディター」を開く
- Cocoon Childのスタイルシート (style.css)に貼り付け
CSSコードの貼り付け位置は「必要ならばここにコードを書く」の下です。

カスタマイズの説明
今回はシンプルな見出しにカスタマイズしましたが、もっと自分らしいデザインにしたいと思う方は、サルワカさんのサイトがお勧めです。たくさんの「見出しデザイン」がコードと共に紹介されているので、好みのデザインを探してみてください。
色々なサイトで見出しをカスタマイズする方法が紹介されていますが、コピペしても思い通りにならない場合があります。
そのような現象は、デフォルトの設定が残っているケースがあるため、デフォルトの状態を確認して、不要なものを消すコードを取り入れます。
見出しタグのデフォルトを確認
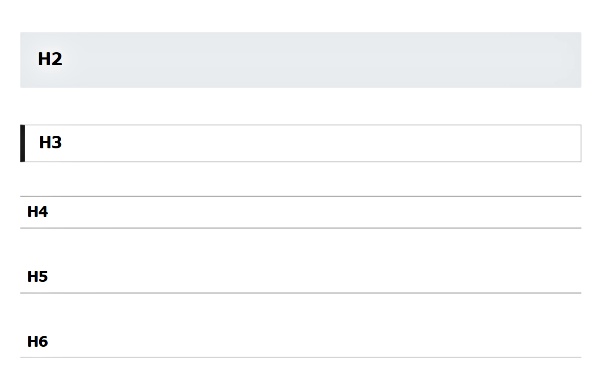
デフォルトの見出しは下図の通り、H2には背景に薄っすらと色が付いています。H3は上下に線があり、左に縦線のアクセント、H4には上下に線、H5とH6は下線だけです。

このデフォルトの状態に「下線を引く」だけのCSSコードを書き込んでも、デフォルト設定の部分は残ってしまいます。
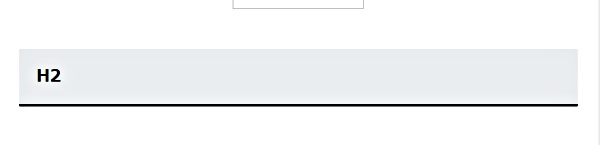
例えばH2の見出しに、下線を引くコード「border-bottom: solid 3px black;」だけを書き込むと、下図のように下線は引けますが背景の色は残ったままになります。

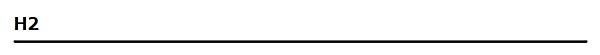
これに、背景を消すコード「background: none;」を足し込むと、下図の通り背景が無色になります。

これと同様に「H3」「H4」の見出しに、周囲の線を消すためのコード「border: none;」を足し込むと、デフォルトの線を消すことができます。
このようにして、デフォルトの状態を把握して、表示させないコードを付け加えると思い通りの見出しが作れます。ただし、CSSは下方の記述が優先されるといった特性があるため、表示させないコードの下に反映させたいコードを記述する必要があります。
例)CSSの記述順序
border: none; /*線を消す*/
border-bottom: solid 3px black; /*下線の種類、太さ、色*/
※ 線を表示させないコードの下に、反映させたい線のコードを記述する。
CSSコードの基本
CSSとはWebページの見栄えを整えるもので、基本は3つの要素を用います。
- セレクタ:CSSによるデザイン指定をどのHTML要素に適用させるかを指定する
- プロパティ:どのスタイルを適用するのかを指定する(文字・色・他)
- 値:実際にどんな内容を適用するのかを指定する(文字の大きさや太さ・色の種類・他)
h2 { color: #000000; }
赤文字が「セレクタ」、青文字が「プロパティ」、緑の文字が「値」
今回使用した「h2」のCSSコードを基に説明すると。
.entry-content h2 {
padding: .3em 0em;
background: none; /*背景の色*/
border-bottom: solid 3px black; /*下線の種類 太さ 色*/
}
- 1行目の「
.entry-content h2」で、h2の見出しを指定します - 2~4行目の先頭部分「
padding」「background」「border-bottom」が「プロパティ」で適用箇所を指定します - 2~4行目の「プロパティ」の後ろの部分が「値」になり、具体的な内容を指定します。
枠線を作る(線を引く)ためのHTMLおよびCSSは以下のページで詳しく解説いますので参考にしてください。



