要素のまわりに線を引くことで、見出しの優先順序をわかりやすくすることや、グループ毎に線で区切ることが出来ます。線の種類・太さ・色などを自由にカスタマイズできるので、サイトを思い通りにデザインすることができます。
線の種類は「border-style」、太さは「border-width」、色は「border-color」それぞれのプロパティで装飾方法を指定します。これらのプロパティは併用することができるので、1つの枠線に、線種・太さ・色などを組み合わせて指定できます。そして、<h1>要素などの見出しや<p>要素、<div>要素などのグループを指定することができるので、デザインには欠かせないものになります。
線の種類「border-styleプロパティ」
「border-styleプロパティ」は、上下左右のボーダースタイルを一括して指定するときに使用します。上下左右を異なったスタイルにしたい場合は、半角スペースで区切って複数の値を指定します。
- 値を1つ指定した場合:「上下左右」すべてにスタイルが適用されます。
- 値を2つ指定した場合:記述順に「上下」「左右」にスタイルが適用されます。
- 値を3つ指定した場合:記述順に「上」「左右」「下」にスタイルが適用されます。
- 値を4つ指定した場合:記述順に「上」「右」「下」「左」と時計回りにスタイルが適用されます。
| 指定方法 | 説明 |
| none | 線を非表示(初期値) |
| solid | 1本の実線 |
| double | 2本の実線(二重線) |
| dashed | 破線 |
| dotted | 点線 |
| groove | 立体的に窪んだ線 |
| ridge | 立体的に隆起した線 |
| inset | 囲まれた領域が窪んで見える立体的な線 |
| outset | 囲まれた領域が隆起して見える立体的な線 |
/*<p>タグにスタイルを適用(1本の実線)*/
p {
border-style: solid;
}
/*<div>タグにスタイルを適用(二重線)*/
div {
border-style: double;
}
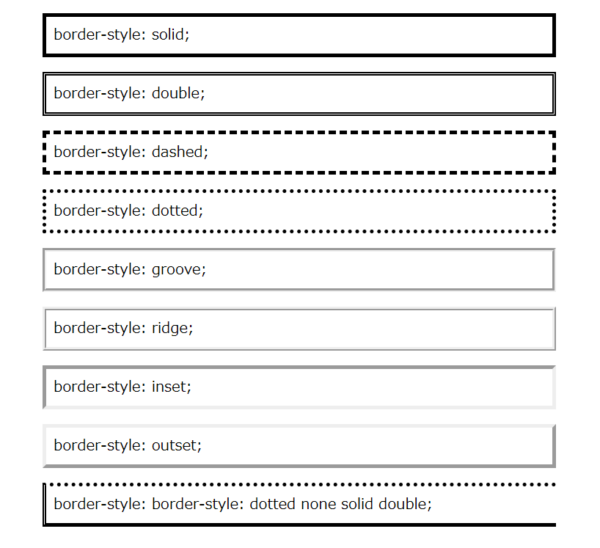
記述例では「solid」と「double」を使った CSS ですが、様々な値を使ったボーダースタイルが下の表示です。
※枠内の文字は表示される枠線に使った、それぞれの値の記述(CSSコード)になります。
※最下部のスタイルは、4つの値で「上下左右」を指定しています。
※<p>タグや<div>要素だけでなくh1>要素などの見出しにも使用できます。

関連するプロパティ
「border-styleプロパティ」は、上下左右のボーダースタイルを一括して指定するのに対して、下の表のプロパティは、上下左右を個別に指定します。
| プロパティ名 | 機能 |
| border-top | 上側のボーダを指定(線種、太さ、色なども一括して指定) |
| border-right | 右側のボーダーを指定(線種、太さ、色なども一括して指定) |
| border-bottom | 下側のボーダーを指定(線種、太さ、色なども一括して指定) |
| border-left | 左側のボーダーを指定(線種、太さ、色なども一括して指定) |
| border-top-style | 上側のボーダーラインの種類を指定 |
| border-right-style | 右側のボーダーラインの種類を指定 |
| border-bottom-style | 下側のボーダーラインの種類を指定 |
| border-left-style | 左側のボーダーラインの種類を指定 |
※最後に「style」が付いているプロパティは線種を指定、「style」が付いていないプロパティは一括指定に使います。
線の太さ「border-widthプロパティ」
「border-widthプロパティ」は、上下左右のボーダーの太さを一括して指定するときに使用します。上下左右を異なったスタイルにしたい場合は、半角スペースで区切って複数の値を指定します。
| 指定方法 | 説明 |
| thin | 細い線 |
| medium | 普通の太さ |
| thick | 太い線 |
| 数値による指定 | 「px」、「rem」、「%」などの単位を付ける |
div {
border-width: thick;
border-style: solid;
margin-top: 50px;
margin-left: 50px;
padding: 30px;
}
h1 {
border-width: medium;
border-style: solid;
}
h2 {
border-width: 1px 4px 8px 12px;
border-style: solid;
}
p {
border-width: thin;
border-style: solid;
}
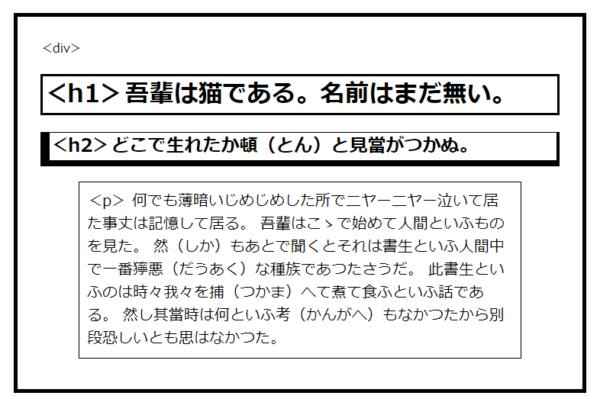
記述例は、<div>タグを太い線、<h1>要素を普通の線、<p>要素を細い線で囲み、<h2>要素は、「上下左右」それぞれに違う数値を入れて上下左右の線の太さを変えています。(上側:1px、右側:4px、下側:8px、左側:12px)

関連するプロパティ
「border-widthプロパティ」は、上下左右のボーダーの太さを一括して指定するのに対して、下の表のプロパティは、上下左右を個別に指定します。
| プロパティ名 | 機能 |
| border-top-width | 上側のボーダーラインの幅を指定 |
| border-right-width | 右側のボーダーラインの幅を指定 |
| border-bottom-width | 下側のボーダーラインの幅を指定 |
| border-left-width | 左側のボーダーラインの幅を指定 |
線の色「border-colorプロパティ」
「border-colorプロパティ」は、上下左右のボーダーの色を一括して指定するときに使用します。上下左右を異なったスタイルにしたい場合は、半角スペースで区切って複数の値を指定します。
| 指定方法 | 説明 |
| カラーコード | 「#(ハッシュ)で始まる3桁もしくは6桁のカラーコードを指定 |
| RGB値 | 「rgb」から書き始め、赤(R)・緑(G)・青(B)の値を「,(カンマ)」で仕切って指定。透明度は0~1の間で記述します。 |
| 色の名前 | 太い線 |
今回は、ボーダーに色を指定する方法ですが、「主な値」の使い方は↓↓の記事を参考にして下さい。
.red {
border-color: red;
border-width: thick;
}
.blue {
border-color: blue;
border-width: thick;
}
.combination-color {
border-color: red blue green yellow;
border-width: thick;
}
<p class="red">border-color: red;</p> <p class="blue">border-color: blue;</p> <p class="combination-color">border-color: red blue green yellow;</p>

関連するプロパティ
「border-colorプロパティ」は、上下左右のボーダーの太さを一括して指定するのに対して、下の表のプロパティは、上下左右を個別に指定します。
| プロパティ名 | 機能 |
| border-top-color | 上側のボーダーラインの色を指定 |
| border-right-width | 右側のボーダーラインの色を指定 |
| border-bottom-width | 下側のボーダーラインの色を指定 |
| border-left-width | 左側のボーダーラインの色を指定 |
枠線を作る「borderプロパティ」
「border-style」、「border-width」、「border-color」構成要素のプロパティを紹介しましたが、「border」のみの場合、一括して要素の境界を指定することができます。また、「border-top」、「border-right」、「border-bottom」、「border-left」を使えば、上下左右の一辺を指定することも出来ます。
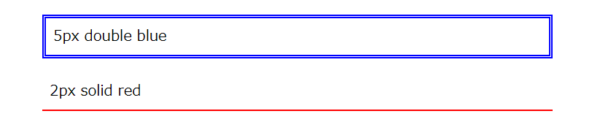
p {
border: 5px double blue;
}
div {
border-bottom: 2px solid red ;
}