今回は、表の行と列をグループ化する方法を解説します。
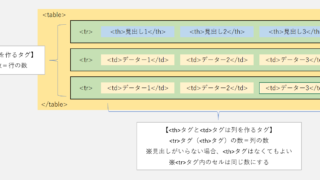
表の作り方は前回の記事↓↓を参考にして下さい。
<thead> 要素、<tfoot> 要素、<tbody> 要素で表の行(横列)をグループ化することができます。また、<colgroup> 要素で、表の列(縦列)をグループ化することができます。
行(横列)のグループ化は、ヘッダー部分・フッター部分・本体部分としてまとめる事ができます。また、列(縦列)のグループ化も、行のグループ化同様に一括して装飾を加える事ができるなどの利点があります。
要素の置順序
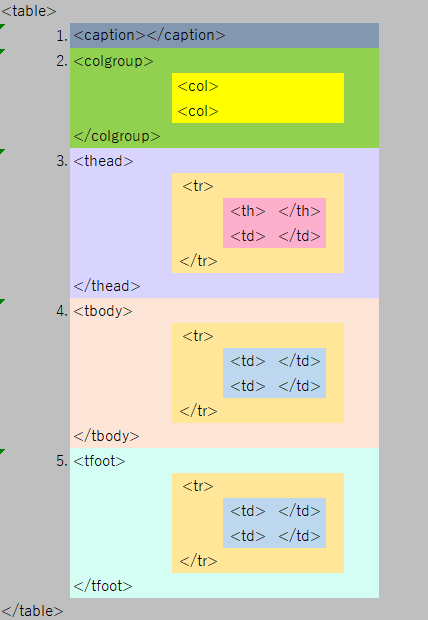
<HTML>配置イメージ図

要素は以下の順序に配置する
- <caption> 要素:表のタイトル
※表内に1個まで設置できる(無くてもよい) - <colgroup> 要素:表内の列をグループ化
※グループ化する列数は span 属性で指定。または col 要素を配置して指定する - <thead> 要素:表内の行をグループ化(ヘッダー部分)
※表内に1個まで配置できる - <tbody> 要素:表内の行をグループ化(本体部分)
※必要な数だけ配置できる - <tfoot> 要素:表内の行をグループ化(フッター部分)
※表内に1個まで配置できる
行のグループ化
行(横列)のグループ化は<table> 要素内に <thead> 要素、<tfoot> 要素、<tbody> 要素を設置します。
- <thead> 要素は、表のヘッダーに分類したい部分をグループ化します。
- <tfoot> 要素は、表のフッターに分類したい部分をグループ化します。
- <tbody> 要素は、表の本体部分に分類したい部分をグループ化します。なお、この要素は必要な数だけ設置することができます。
記述は、それぞれのグループにしたい <tr> 要素を入れ子にします。
<HTML>記述例
<table>
<caption>表のクループ化</caption>
<thead>
<tr>
<th>th1-1</th>
<th>th1-2</th>
<th>th1-3</th>
<th>th1-4</th>
<th>th1-5</th>
</tr>
</thead>
<tbody>
<tr>
<td>td2-1</td>
<td>td2-2</td>
<td>td2-3</td>
<td>td2-4</td>
<td>td2-5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>td3-1</td>
<td>td3-2</td>
<td>td3-3</td>
<td>td3-4</td>
<td>td3-5</td>
</tr>
</tfoot>
</table>
<CSS>
table, td, th {
border: 1px solid;
}
td, th {
width: 150px;
text-align: center;
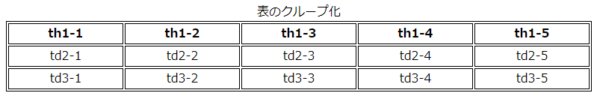
<ブラウザー表示>

※ブラウザに表示されている表は、CSSで最低限の装飾(列の幅、罫線、文字位置を指定)をしています。
※グループ分けをしてもCSSで装飾しなければ、ブラウザ表示では何も変わりません。
列のグループ化
列(縦列)のグループ化は<table> 要素内に <colgroup> 要素を設置します。複数の列をグループ化するには、<colgroup> 要素の span 属性で指定する方法と、<colgroup> 要素内に col 要素を配置して指定する方法があります。
<colgroup> 要素の span 属性で指定
<HTML>2列をグループ化した記述例
<colgroup span="2"></colgroup>span 属性を省略した場合は、1列がグループ化されます。また、<colgroup> 要素内に col 要素がある場合には span 属性を指定できません。
<colgroup> 要素内に col 要素を配置して指定
col 要素にも span 属性があり、その属性で列数を指定することができます。
<HTML>左2列と3列目を個別にグループ化した例
<colgroup>
<col span="2" class="group1">
<col class="group2">
</colgroup>
span 属性を省略した場合は、1列がグループ化されます。また、グループごとに class 名を付けるとそのグループごとにCSSで装飾を施すことができます。
行と列をグループ化した例
では、先ほどの「<HTML>記述例」(行をグループ化した表)に列のグループ化を加えてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>表組みの基本</title>
<meta name="description" content="グループ化">
<link href="style.css" rel="stylesheet">
</head>
<body>
<table>
<caption>表のクループ化</caption>
<colgroup>
<col span="2" class="group1">
<col class="group2">
</colgroup>
<thead>
<tr>
<th>th1-1</th>
<th>th1-2</th>
<th>th1-3</th>
<th>th1-4</th>
<th>th1-5</th>
</tr>
</thead>
<tbody>
<tr>
<td>td2-1</td>
<td>td2-2</td>
<td>td2-3</td>
<td>td2-4</td>
<td>td2-5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>td3-1</td>
<td>td3-2</td>
<td>td3-3</td>
<td>td3-4</td>
<td>td3-5</td>
</tr>
</tfoot>
</table>
</body>
</html>

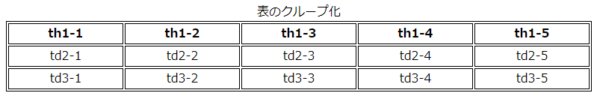
※これも行だけをグループ化したときと同じで、CSSで装飾しなければブラウザ表示では何も変わりません。
グループ化が上手く出来ているのか確認のために、今回指定したグループそれぞれに違った装飾をしてみます。
<CSS>グループごとに装飾
.group1 {
background-color: aqua;
}
.group2 {
background-color: pink;
}
thead {
color: red;
}
tbody {
color: blue;
}
tfoot {
color : orange;
}
<ブラウザー表示>

行(横列)のグループの文字色と、列(縦列)のグループの背景色が指定した通りになりました。