今回は、HTMLの<table>タグの基本について解説します。<table>タグを使えば簡単に表を作成することができます。
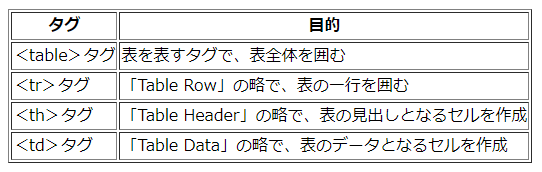
では、以下の表を作る方法を解説していきます。
<ブラウザ表示>

表を作る基本
表を作成するには<table>タグと、<tr>タグ、<th>タグ、<td>タグを組み合わせて作ります。
これら、タグの基本的な概念は以下の通りです。

<teble>タグ
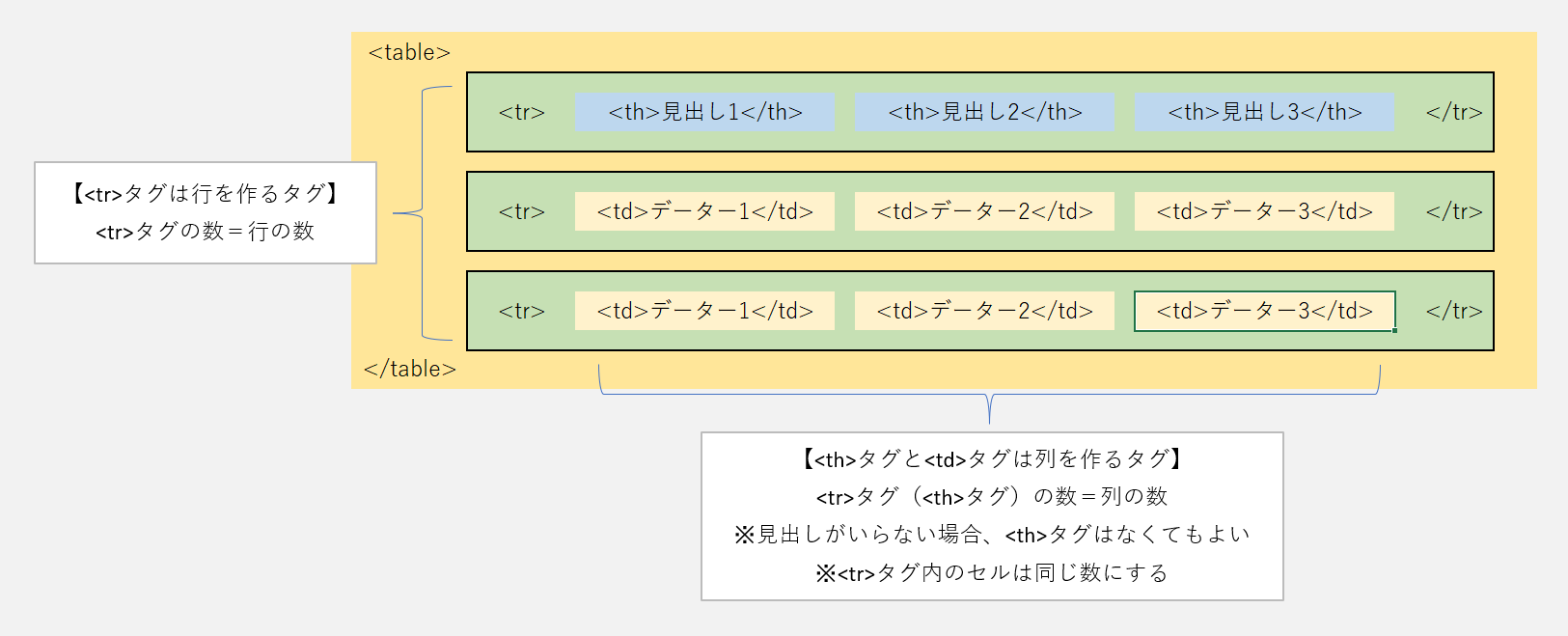
表を作成するには以下のように、<table>タグの中に<tr>タグと<td>タグを作ります。
<HTML>表(table)の基本構造
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
この記述で、2行2列の表ができたのですが、データー(文字など)が入っていないのでブラウザでは何も表示されません。
<tr>タグ
<tr>タグは「Table Row」の略で、表の行を定義するためのタグです。(※<tr>タグの数=行の数)
前述の「<HTML>表(table)の基本構造」では、<table>タグの中に<tr>タグが2つあるので、表が2行になります。
<td>タグ
<td>タグは「Table Data」の略で、表のデーターを入れる場所です。また、データーの数は列の数になります。(※<td>タグの数=列の数)
前述の「<HTML>表(table)の基本構造」では、<table>タグの中に<td>タグが2つあるので、表が2列になります。
※複数行を作る(<tr>タグを複数作る)場合、<tr>タグ内に作る<td>タグの数を同じ数にしましょう。
<th>タグ
<th>タグは<td>タグと同じく、表のデーターを入れる場所でもあり、その数は列の数になります。<th>タグは「Table Header」の略で、「見出し」を意味します。
<td>タグを<th>タグに変更すると、その部分のセルが「見出し」となり、デフォルトではデーター(文字など)が強調表示されます。
HTML|<table>タグで表を作る
では、実際に<table>タグを使って表を作っていきましょう。
ブラウザに以下のように表示されるように、HTMLを記述しながら解説します。

この場合の表は、5行(縦に5列)と2列(横に2列)です。そして、先頭部分の「タグ」と「目的」という文字の入ったセルが「見出し」になっています。
- 表全体の行が5列なので、<table>タグ内に作る<tr>タグは5つです。
- 表全体の列が2列なので、<tr>タグ内に作る<td>タグまたは<th>タグは2つです。
- 先頭部分のセルが「見出し」になっているので、最初の<tr>タグ内には<th>を使います。
<HTML>
<table>
<tr>
<th>タグ</th>
<th>目的</th>
</tr>
<tr>
<td><table>タグ</td>
<td>表を表すタグで、表全体を囲む</td>
</tr>
<tr>
<td><tr>タグ</td>
<td>「Table Row」の略で、表の一行を囲む</td>
</tr>
<tr>
<td><th>タグ</td>
<td>「Table Header」の略で、表の見出しとなるセルを作成</td>
</tr>
<tr>
<td><td>タグ</td>
<td>「Table Data」の略で、表のデータとなるセルを作成</td>
</tr>
</table>
<ブラウザ表示>

表に罫線を入れる「border」
<table>の開始タグにborder属性を追記すると表に罫線を入れる事ができます。
記述は<table>開始タグの後ろに、半角スペースを入れてborder=”1″を加えると罫線が引けます。
border属性は表の外側の罫線の太さを指定するもので、border=”0″にすると罫線は表示されません。また、「””(ダブルクォーテーション)」内の数字を大きくすれば太くなります。
<HLML>
<table border="1"> <!--中間を省略します--> </table>
<ブラウザ表示>

罫線を1本の線に変える
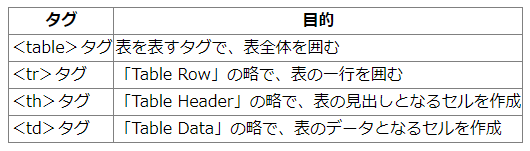
先ほど、border=”1″したときの罫線は二重線です。これにstyle属性を使って二重線を1本の線に変えてみます。
<HTML>
<table border="1" style="border-collapse: collapse"> <!--中間を省略します--> </table>
上記はインラインスタイルシート(HTMLタグ内に直接CSSを書き込む方法)を用いましたが、外部スタイルシートを用いる場合のCSSは以下の記述になります。
<CSS>
table{
border-collapse: collapse;
}
<ブラウザ表示>

border-collapseというプロパティを、collapseという値に設定することで二重だった線を一つに変えることが出来ました。
<HTML>以下が今回の完成です。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表組みの基本</title>
<meta name="description" content="表組みの主なタグ">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<th>タグ</th>
<th>目的</th>
</tr>
<tr>
<td><table>タグ</td>
<td>表を表すタグで、表全体を囲む</td>
</tr>
<tr>
<td><tr>タグ</td>
<td>「Table Row」の略で、表の一行を囲む</td>
</tr>
<tr>
<td><th>タグ</td>
<td>「Table Header」の略で、表の見出しとなるセルを作成</td>
</tr>
<tr>
<td><td>タグ</td>
<td>「Table Data」の略で、表のデータとなるセルを作成</td>
</tr>
</table>
</body>
</html>