前回に引き続き「Chromeデベロッパーツールの基本的な使い方」を紹介します。
今回は、「Elementsパネル」をつかって、WebページのHTMLとCSSを確認する方法になりますので、「Chromeデベロッパーツール(検証ツール)」の起動方法が分からない場合は前回の記事を確認してください。
一般に公開されているWebページはどれも複雑なつくりになっています。そのため、今回は初めて検証ツールに触れる人でも分かりやすいように、説明用に作成したシンプルなWebページで解説します。
実際にやってみる方が理解しやすいと思いますので、以下にコードを記載します。
<HTML>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1 class="title">”Chrome DevTools”の使い方</h1>
<p>
Google Chrome DevTools(グーグル クローム デベロッパーツール)とは、<br>
GoogleのChromeに標準搭載されている開発者用の検証ツール(デバッグツール)です。<br>
Webサイトのパフォーマンスを向上させるための多くの機能が搭載されています。
</p>
<h2 class="subtitle">”Chrome DevTools”で出来ること</h2>
<nav>
<ul>
<li>HTML/CSSの構成チェック、仮編集と検証</li>
<li>スマホやPCなど、各種デバイスでの表示チェック</li>
<li>レンダリングや表示スピードなどのパフォーマンスチェック</li>
<li>JavaScriptのデバック、パフォーマンスチェック、コマンドラインツール</li>
<li>Cookieやlocal Storageの確認、編集</li>
</ul>
</nav>
<p>“Chrome”以外のブラウザを使っている人は、<br>
下記のページから”Google Chrome”をダウンロードして準備をしましょう。</p>
<a href="https://www.google.co.jp/intl/ja/chrome/">"Google Chrome"ダウンロード</a>
</body>
</html>
<CSS>
.title {
background-color: greenyellow;
}
.subtitle {
color: brown;
}
nav ul li {
color: blue;
}
a:hover {
color: coral;
}
<ブラウザ表示>

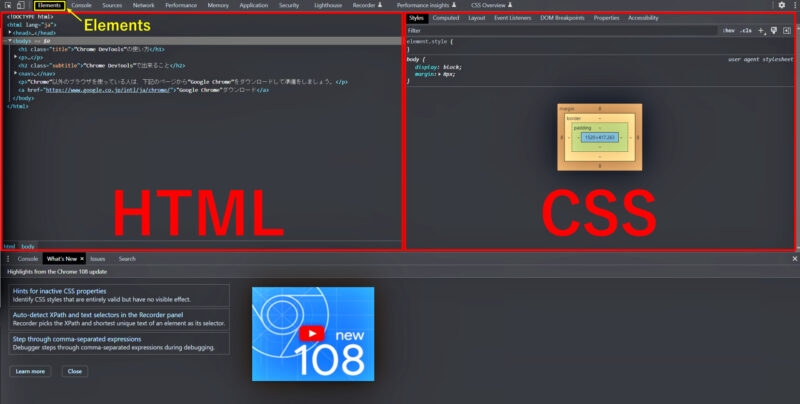
ブラウザに表示されている画面から検証ツールを起動させると、HTMLとCSSが表示されます。
うまく表示できない場合は、上部のタブで「Elements」が選択できているか確認しましょう。なお、検証ツールの表示位置は前回の記事を参考にしてください。
検証ツール

「Elementsパネル」の見方
検証ツールを起動して最初に使うのはHTMLが表示される「Elements」タブとCSSが表示される「styles」タブです。
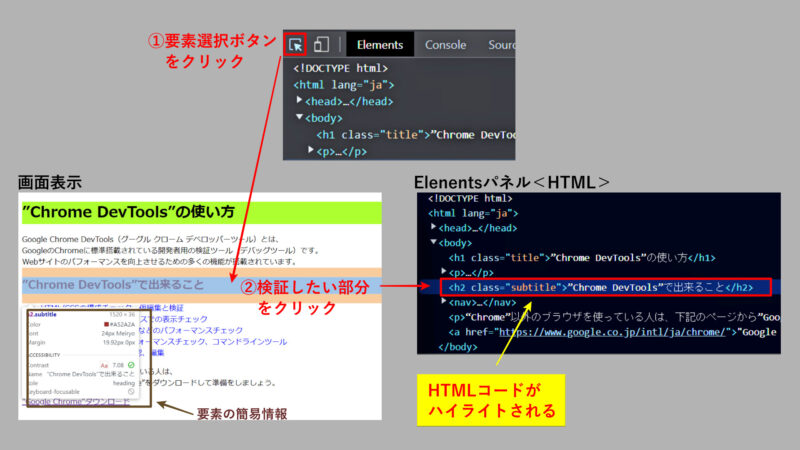
まずは、要素選択で表示されている画像や文字がどのようにコーディングされているか確認してみましょう。
パネルの左上の四角と矢印のアイコンをクリックして「選択モード」にします。その後、画面上の検証したい画像または文字列をクリックすると、選択部分が薄い青色になり要素の簡易情報が表示されます。
そして、「Elementsパネル」には選択した要素のHTMLがハイライトされると同時に「stylesパネル」にCSSが表示されます。
要素選択

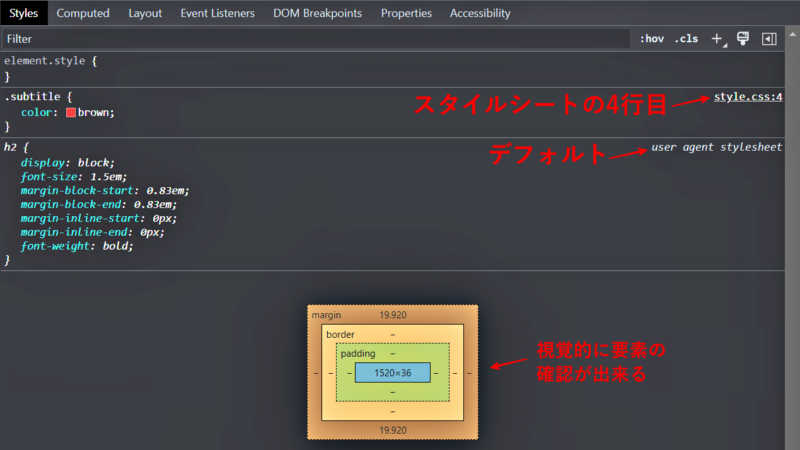
CSSパネル

- 「style css:4」とは、作成したスタイルシートの4行目に書かれていることを示している
- 「user agent stylesheet」とは、ブラウザごとに定義されたデフォルトCSS設定
- 視覚的に要素の確認が出来る「ボックスモデル」では、要素のサイズや余白が確認できる
この画面では、HTMLで「“Chrome DevTools”で出来ること」という文字列が「h2」タグの見出しであり、「subtitle」という「class」が割り当てられていることと、CSSで文字色をブラウンにしていることが分かります。
また「user agent stylesheet」が自動的に設定しているCSSも確認できます。これは、ブラウザでの見え方を一定レベルにしてくれる便利な機能ですが、意図的にデザインを変更したい場合などでは、これが原因でCSSが思い通りに機能しないこともあります。
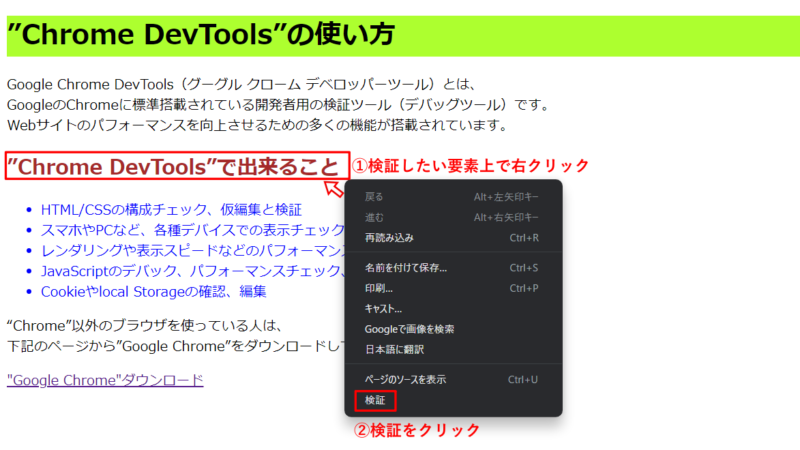
検証対象の要素を直接選択する方法
要素選択は前述の「Elementsパネル」の要素選択ボタンから選択する方法以外に、対象の要素を直接右クリックで選択する方法があります。
どちらも、検証ツールの表示は同じなので、状況によって使い分けると便利です。
要素選択

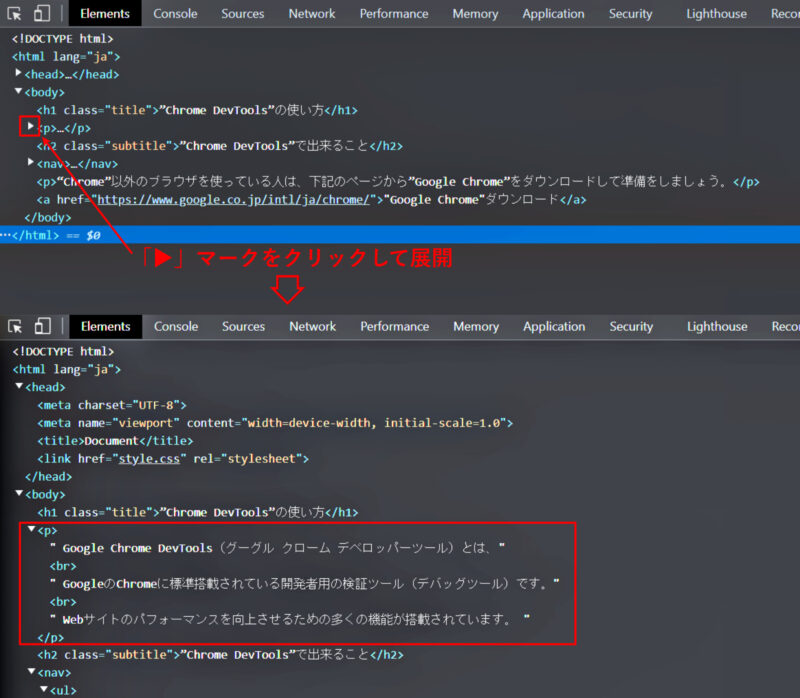
WebページのHTMLを確認する方法
「Elementsパネル」に表示されているHTMLは、子要素がある場合は「▶」のマークで折りたたまれています。「▶」をクリックすると展開することができて、要素を細かく検証することができます。
子要素を表示

次回は、検証ツール上でHTMLを編集する方法を紹介します。