ブラウザには “Chrome” “Safari” “Firefox” など様々な種類があり、それぞれに余白・フォント・フォントサイズなど独自のCSSがデフォルトで指定されています。そのため自作のサイトをCSSで装飾してもデフォルトのCSSに上書きする形で適用されるので、ブラウザによって画面の表示に違いがでることがあります。
そこでリセットCSSを使ってデフォルトのCSSをリセットすると、異なるブラウザで表示させても同じ表示にすることができます。
リセットCSSを作成するのは大変なので、外部のWebサイトで公開されているCSSファイル “ress.css” と “destyle.css” を利用する方法を紹介します。
ress.css
“ress.css” は全てのデフォルトCSSをリセットしているのではなく、デフォルトのスタイルを生かしつつ異なるブラウザの最小限の誤差をなくすためのファイルで、「ノーマライズCSS」とも呼ばれています。
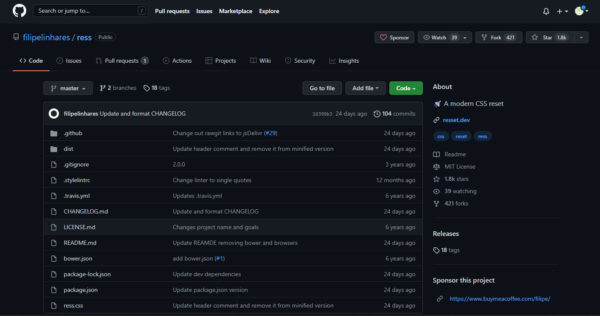
公開先のURL⇒ https://github.com/filipelinhares/ress
公開先の表示画面
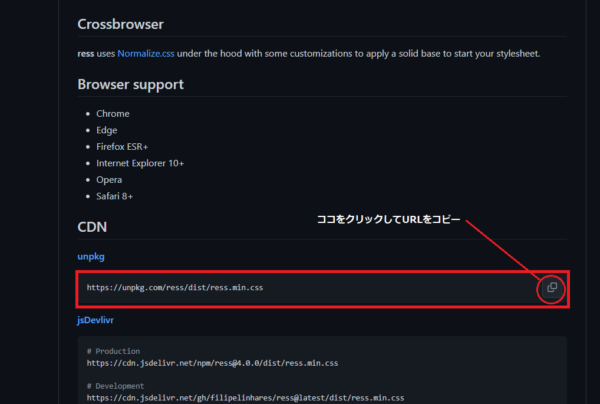
サイト内にある “https://unpkg.com/ress/dist/ress.min.css” というURLをコピーして “html” ファイルの “head” 内に書き込むと “ress.css” が適用されます。また “ress.css” ファイルをダウンロードして読み込ますことも可能なので、一部分を変更したい場合などには、この方法でも良いかもしれません。
URLをコピー
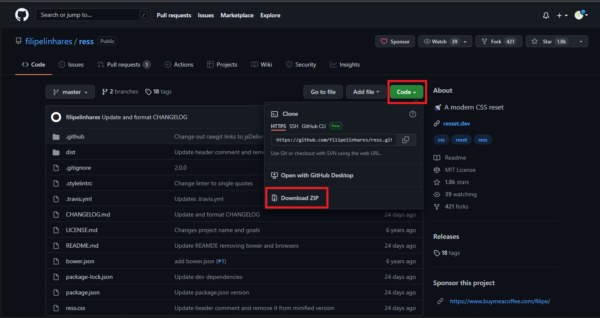
ファイルのダウンロード
 右上の “Code” をクリックして、プルダウンリストの “Download ZIP” からダウンロードできます。
右上の “Code” をクリックして、プルダウンリストの “Download ZIP” からダウンロードできます。
<HTML> “ress.min.css”ファイルを読み込ます方法(URLを適用)
↓↓URLを “head” 内に書き込むと適用されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>H1タグです</h1>
<h2>H2タグです</h2>
<h3>H3タグです</h3>
<p>果物のリスト</p>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>いちご</li>
<li>ばなな</li>
</ul>
</body>
</html>
<ブラウザ表示>
“ress.min.css” 適用前

“ress.min.css” 適用後

- “ress.min.css”ファイルのリンクは “html” ファイルの “head” 内に書く
- “ress.min.css”ファイルのリンクは自作のCSS(外部スタイルシートへのリンク)の前に書く(※順序が逆になると自作のCSSもリセットされます)
destyle.css
全てのデフォルトCSSをリセットしたい場合は “destyle.css” を使用します。
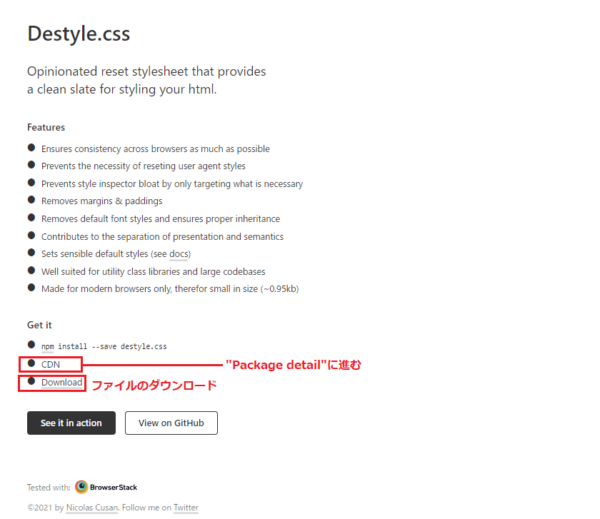
適用の方法は、公開先のサイトの “CDN” または “Download” を使います。
公開先のURL⇒ https://nicolas-cusan.github.io/destyle.css/

“destyle.css” ファイルのダウンロードは “Download” をクリックでファイルが開きます。
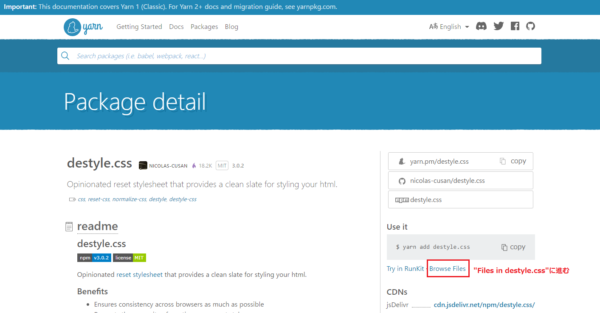
“destyle.css” ファイルのURLをリンクさせる場合は “CDN” をクリックして “Package detail”(パッケージの詳細)の画面に進みます。

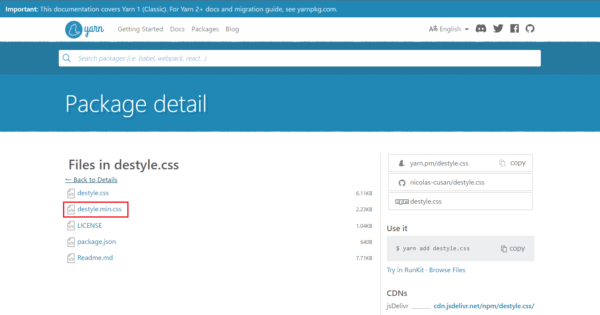
“Package detail” 画面右、中程の “Browse Files” をクリックし “Files in destyle.css” 画面に進みます。

ファイルリストの中から “destyle.min.css” を右クリックしてリンクのアドレスをコピーします。
リンクのアドレス ⇒ https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css
<HTML> “destyle.min.css”ファイルを読み込ます方法(URLを適用)
↓↓URLを “head” 内に書き込むと適用されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>H1タグです</h1> <h2>H2タグです</h2> <h3>H3タグです</h3> <p>果物のリスト</p> <ul> <li>りんご</li> <li>みかん</li> <li>いちご</li> <li>ばなな</li> </ul> </body> </html>
<ブラウザ表示>
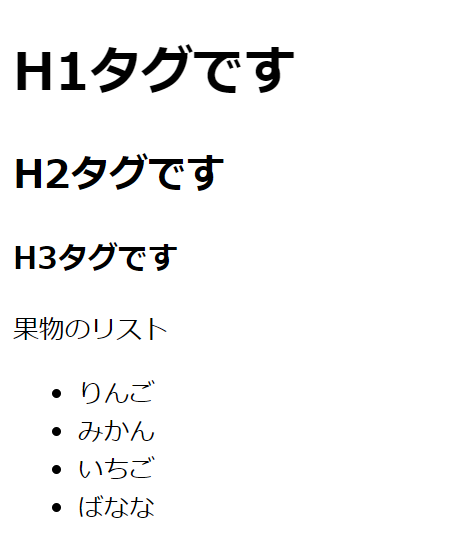
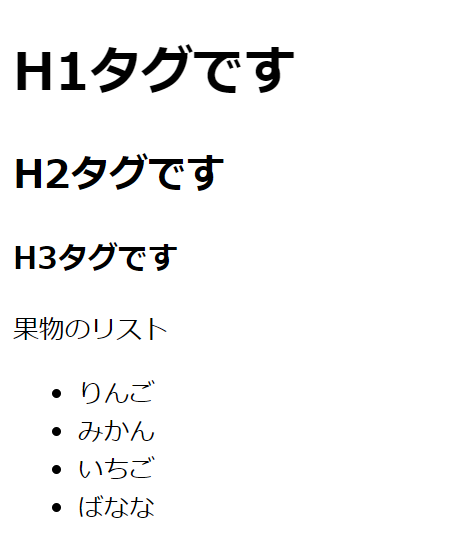
“destyle.min.css”適用前

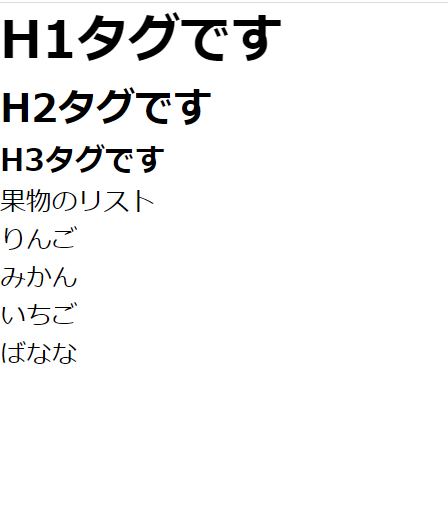
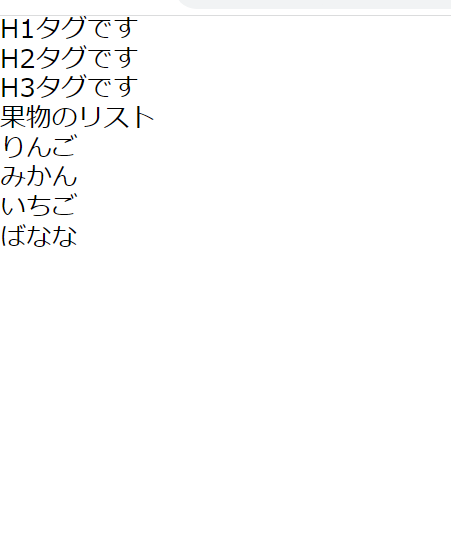
“destyle.min.css”適用後

- “destyle.min.css”ファイルのリンクは “html” ファイルの “head” 内に書く
- “destyle.min.css”ファイルのリンクは自作のCSS(外部スタイルシートへのリンク)の前に書く(※順序が逆になると自作のCSSもリセットされます)