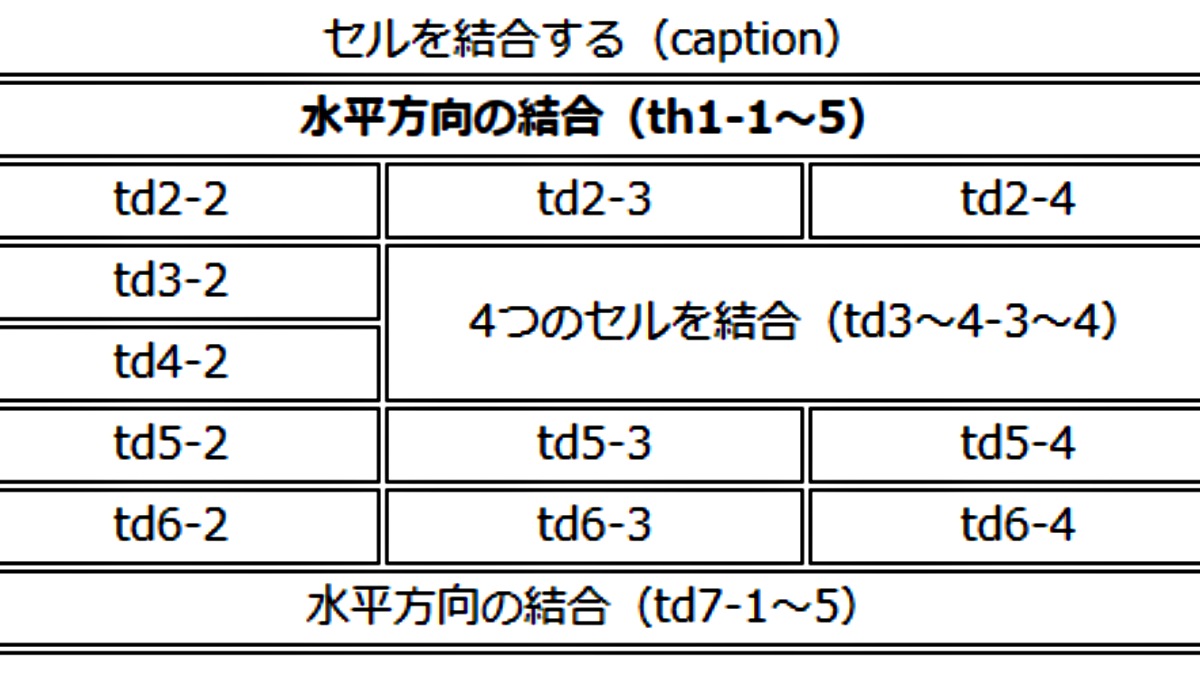
今回は、表のセルを結合して以下の表を作る方法を解説します。表の作り方は以下の記事を参考にして下さい。
セルを結合する方法
セルの結合とは、隣接した縦横のセルをつなぎ合わせることです。
セルを結合させるには<td>または<th>タグ内に、水平方向に結合する colspan 属性と、垂直方向に結合する rowspan 属性を指定します。
<HTML>記述例(「””(ダブルクォーテーション)」内の数値は結合するセルの数)
<!--水平方向の結合--> <td colspan="2"> <!--水平方向の結合--> <td rowspan="2">
セル結合の順序
セル結合は属性を指定するだけで簡単にできます。そして、順序よく表を作っていくことで、セル結合が含まれた表でも簡単に作れます。
慣れてくると、セル結合が混在した表でも簡単に作れますが、初めはセル結合がない表を作り、部分的にセルを結合させるという手順を踏んだ方が整理が付きやすいと思います。
Before


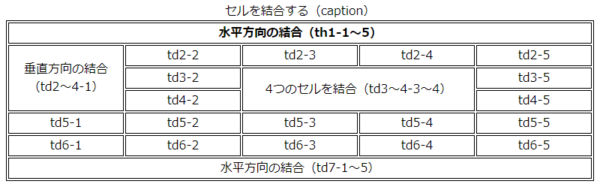
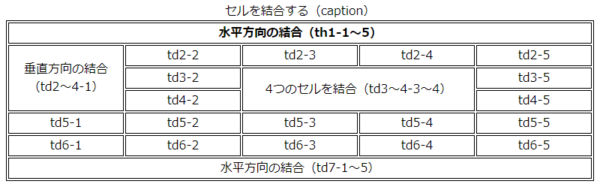
After


分かりやすいように、表内にはセルの番地とそれぞれの要素を記載しています。
【凡例】
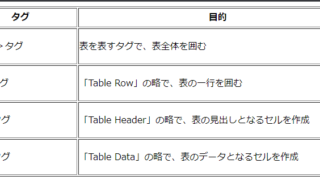
- caption:表の上部に付ける「見出し」となる説明文
- th:表内の「見出し」となるセル
- td:表内の「データー」となるセル
- tdまたはthの後に続く数字はセルの番地(「行数」-「列数」を表す)
- 番地を表す数字の「~」はセルの結合
表の基本形(Before)
見てわかるように、この表基本形は「行数が7つ」で「列数が5つ」で、1行目が「見出し」です。
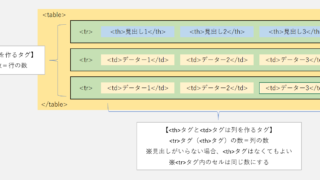
- teble 要素の中に tr 要素(行要素)を7つ作る
- 列数が5なので tr 要素の中に th 要素もしくは td 要素を5つ作る
- 1行目の「見出し」には th 要素を使う
- 2行目以降は「データー」なので td 要素を使う
<HTML> Before
<table>
<caption>セルを結合する(caption)</caption>
<tr>
<th>th1-1</th>
<th>th1-2</th>
<th>th1-3</th>
<th>th1-4</th>
<th>th1-5</th>
</tr>
<tr>
<td>td2-1</td>
<td>td2-2</td>
<td>td2-3</td>
<td>td2-4</td>
<td>td2-5</td>
</tr>
<tr>
<td>td3-1</td>
<td>td3-2</td>
<td>td3-3</td>
<td>td3-4</td>
<td>td3-5</td>
</tr>
<tr>
<td>td4-1</td>
<td>td4-2</td>
<td>td4-3</td>
<td>td4-4</td>
<td>td4-5</td>
</tr>
<tr>
<td>td5-1</td>
<td>td5-2</td>
<td>td5-3</td>
<td>td5-4</td>
<td>td5-5</td>
</tr>
<tr>
<td>td6-1</td>
<td>td6-2</td>
<td>td6-3</td>
<td>td6-4</td>
<td>td6-5</td>
</tr>
<tr>
<td>td7-1</td>
<td>td7-2</td>
<td>td7-3</td>
<td>td7-4</td>
<td>td7-5</td>
</tr>
</table>
セルを結合させる手順
基本の表(Before)のセルを結合させて、afterの表にしていきます。
【1行目】
- 水平方向に5つのセルを結合する(colspan=”5″)
- 結合したしたセルは「見出し(th)」にする
<HTML>
<tr>
<th colspan="5">水平方向の結合(th1-1~5)</th>
</tr>
【2行目】
- 2行目以降は「データー(td)」にする
- 1列目のセルは、下方向に3つのセルを結合させる(rowspan=”3″)
- 2列目から5列目までのセルは結合しないので、セルの数だけ td 要素が必要
<HTML>
<tr>
<td rowspan="3">垂直方向の結合(td2~4-1)</td>
<td>td2-2</td>
<td>td2-3</td>
<td>td2-4</td>
<td>td2-5</td>
</tr>
【3行目】
- 1列目のセルは、2行目のセルと結合しているために、記述が不要(最初に記述する td 要素は2列目に表示される)
- 2列目のセルは結合しないので td 要素が必要
- 3列目のセルは、水平方向と垂直方向のそれぞれに2つのセルを結合させる(colspan=”2″ rowspan=”2″)
- 4列目のセルは3列目のセルと結合させたので、記述が不要
- 5列目のセルは結合しないので td 要素が必要
<HTML>
<tr>
<td>td3-2</td>
<td colspan="2" rowspan="2">4つのセルを結合(td3~4-3~4)</td>
<td>td3-5</td>
</tr>
【4行目】
- 1列目のセルは2行目でセルを結合させているので、記述が不要
- 2列目のセルは結合しないので td 要素が必要
- 3列目、4列目は、3行目でセルを結合させているので、記述が不要
- 5列目のセルは結合しないので td 要素が必要
<HTML>
<tr>
<td>td4-2</td>
<td>td4-5</td>
</tr>
【5行目、6行目】
- 1列目~5列目までのセルは結合しないので、セルの数だけ td 要素が必要
<HTML>
<tr>
<td>td5-1</td>
<td>td5-2</td>
<td>td5-3</td>
<td>td5-4</td>
<td>td5-5</td>
</tr>
<tr>
<td>td6-1</td>
<td>td6-2</td>
<td>td6-3</td>
<td>td6-4</td>
<td>td6-5</td>
</tr>
【7行目】
- 水平方向に5つのセルを結合する(colspan=”5″)
<HTML>
<tr>
<td colspan="5">水平方向の結合(td7-1~5)</td>
</tr>
以上で、セルが結合されてafterの表になります。
セルを結合させた表(after)
<HTML> After
<!doctype html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>表組みの基本</title>
<meta name="description" content="セルを結合する">
<link href="style.css" rel="stylesheet">
</head>
<body>
<table>
<caption>セルを結合する(caption)</caption>
<tr>
<th colspan="5">水平方向の結合(th1-1~5)</th>
</tr>
<tr>
<td rowspan="3">垂直方向の結合(td2~4-1)</td>
<td>td2-2</td>
<td>td2-3</td>
<td>td2-4</td>
<td>td2-5</td>
</tr>
<tr>
<td>td3-2</td>
<td colspan="2" rowspan="2">4つのセルを結合(td3~4-3~4)</td>
<td>td3-5</td>
</tr>
<tr>
<td>td4-2</td>
<td>td4-5</td>
</tr>
<tr>
<td>td5-1</td>
<td>td5-2</td>
<td>td5-3</td>
<td>td5-4</td>
<td>td5-5</td>
</tr>
<tr>
<td>td6-1</td>
<td>td6-2</td>
<td>td6-3</td>
<td>td6-4</td>
<td>td6-5</td>
</tr>
<tr>
<td colspan="5">水平方向の結合(td7-1~5)</td>
</tr>
</table>
</body>
</html>
注)2022年1月16日の時点で、 table 要素で border 属性が非推奨になっています。
これらを踏まえて、表にはCSSで装飾(罫線、表の幅、文字の配置)を施しています。
<CSS>
table, td, th {
border: 1px solid;
}
td, th {
width: 150px;
text-align: center;
}