今回は、前回に作った表を基にセルの高さと幅を変更する方法と、セル内の文字の配置を指定する方法を解説します。
※この記事にはHTML5(最新の基準)で非推奨の属性や廃止になった属性が含まれていますので、下記「MDN Web Docs」などを確認してください。
表の幅と高さを指定する方法
表全体の幅と高さは<table width=”数字” height=”数字”>で指定できます。なおセルも<td(又はth)width=”数字” height=”数字”>で同様の指定ができます。
表全体のセル幅と高さを指定する
では、前回に作った表のセル幅と高さを変えてみます。
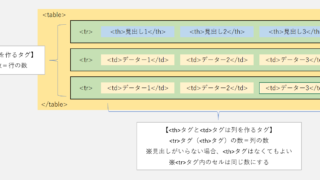
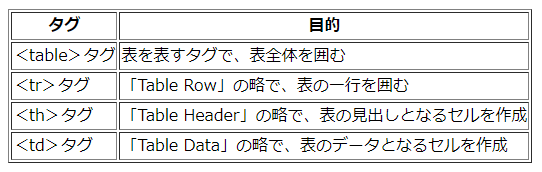
<前回作った表>

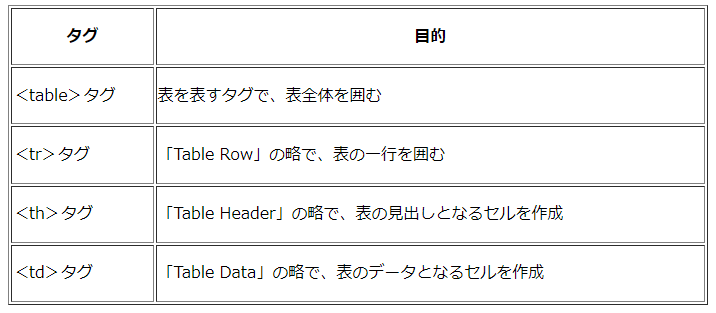
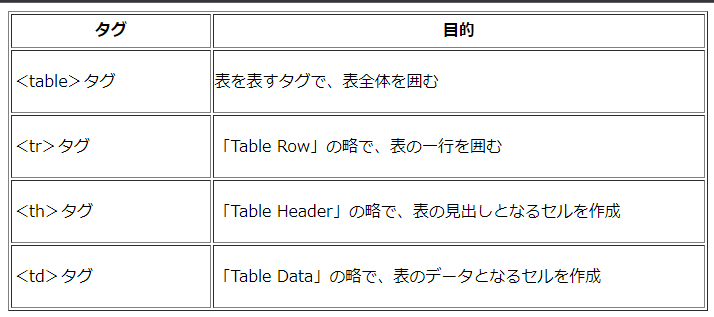
<今回作る表>

表全体を指定するHTMLは、tebleの開始タグ内に半角スペースを空けてwidth(幅)とhight(高さ)を指定します。
<HTML>
<table border="1" width="700" height="300">
<!--中間を省略-->
</table>
表全体の幅を700px、高さを300pxで指定しました。
- border=”1″:表の外側の罫線の太さを指定(数字はpx、大きくすると太い表示になります)
- width=”700″:表全体の幅を指定(数字はpx、「100%」などパーセントで指定することも出来ます)
- hight=”300″:表全体の幅を指定(数字はpx、パーセントで指定することはほとんどありません)
表の行または列の幅と高さを指定する
エクセルの表のように行と列の幅と高さも自由に変えることができます。幅と高さを変えるには、tdまたはthの開始タグ内に半角スペースを空けてwidth(幅)とhight(高さ)を指定します。
先ほどの表の1行目(見出し)の高さを30px、1列目を200px、2列目を500pxにしてみます。
<ブラウザ表示>

<HTML>
<table border="1" width="700" height="300">
<tr>
<th width="200" height="30">タグ</th>
<th width="500" height="30">目的</th>
</tr>
<tr>
<td ><table>タグ</td>
<td>表を表すタグで、表全体を囲む</td>
</tr>
<!--中間を省略-->
</table>
※見出しとなる<th>タグの部分だけを指定。
【幅の指定】
見出しとなる<th>タグの1列目だけでwidth(幅)を200pxに指定することにより、以下の<td>タグの1列目は指定しなくても同じ200pxになります。また、2列目を500pxに指定していますが、表全体の幅を700pxに指定しているので、無指定でも500pxになります。
【高さの指定】
見出しとなる<th>タグの1列目と2列目の高さを30pxに指定しましたが、1列目を指定すれば2列目は無指定でも30pxになります。
また、全体の高さを300pxに指定しているので、1行目(見出し部分)を30pxに指定したことで残りの270pxを下の4行で等分することになります。
【%で指定】
幅と高さを%で指定することも出来ます。%での指定は親要素(テーブル全体)を指定した幅(700px)と高さ(300px)に対する比率を指定することになります。
【部分的に指定】
幅も高さも自由に指定できますが、行や列の一部分の数値を変えることはできないので、行と列は同じ数値に指定します。また、無指定とした場合は指定したセルの情報が優先されて同じ幅や高さになります。
【無指定のセルは案分される】
行や列の数が複数ある場合で、指定しないセルが複数になった場合は、指定した数値を除いた部分を等分します。
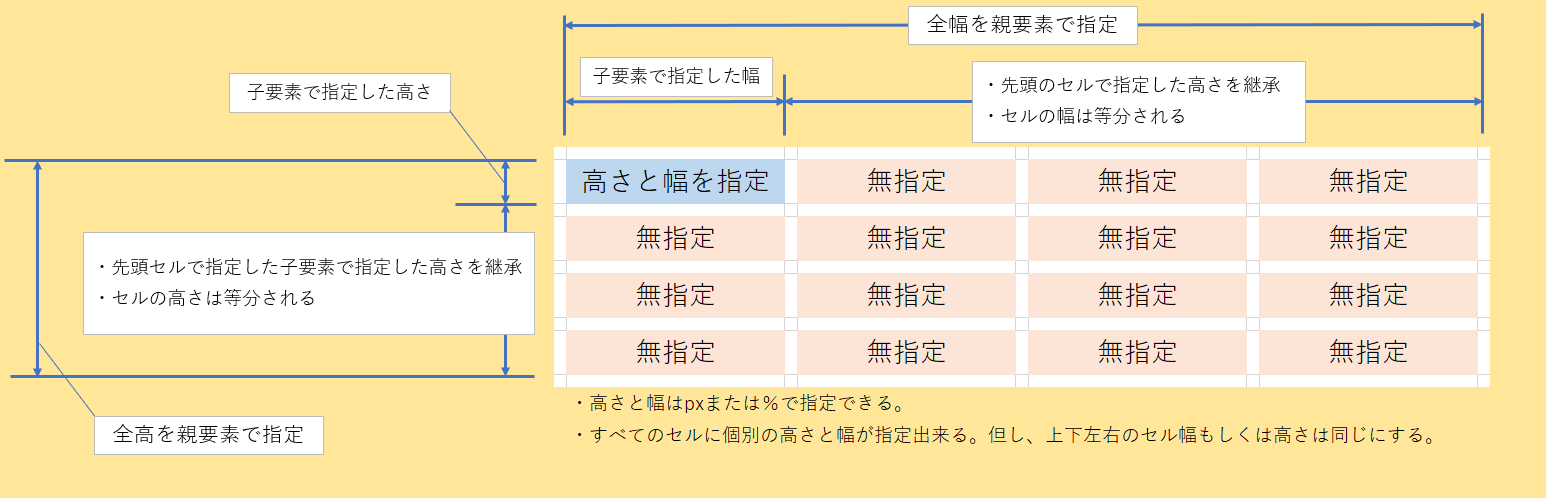
【イメージ】
セル内の文字の配置を指定する方法
デフォルトでは、セル内の文字位置が<th>は中央揃え、<td>では左寄せになっています。これらの位置も変更することができ、水平方向の指定はalign属性、垂直方向にはvalign属性を用います。
属性と値
水平方向の位置を指定するalign属性(align=”値”)
使用する値
- left:左寄せ
- center:中央揃え
- right:右寄せ
- justify:両端揃え
垂直方向の位置を指定するvalign属性(valign=”値”)
使用する値
- top:上揃え
- middle:中央揃え
- bottom:下揃え
- baseline:1行目をベースラインで揃える
<HTML>例)tdタグの中に属性を追加して中央揃え、下揃えで表示した場合
<td align="center" valign="bottom"
- trタグの中に属性を追加した場合 … 属性の指定は、行内の全てにセルに適用されます。
- td(th)タグの中に属性を追加した場合 … 属性の指定は、そのセルにだけ適用されます。
その他のカスタマイズ方法
セルやセル内の文字をカスタマイズする以外にも、<table>タグの中に指定できる属性や、tableタグ内の先頭にcaptionタグを入れて、表の上に説明情報を付ける方法があります。
<table>タグで指定できる属性
<teble>の中に属性を指定して、セルや文字のとの間隔などをカスタマイズできる属性があります。
- sellpadding:罫線とセル内文字との間隔をpxで指定
- sellspacing:セルとセルの間隔をpxで指定
<HTML>記述例
<table border="2" cellpadding="5" cellspacing="5"
<captipn>タグ
表の上部に表題になる説明情報を付け加えらるのが<caption>タグで、<table>開始タグの次に記述します。
<HTML>記述例
<table>
<caption>表組みの主なタグ</caption>
<tr>
<!--中間を省略-->
</table>
まとめ
【表の幅と高さを指定する方法】
- <table>タグの中にwidth属性を付け加えると、表全体の幅が指定できる。
- <table>タグの中にheight属性を付け加えると、表全体の高さが指定できる。
- width属性とheight属性は<td>タグと<th>タグの中に付加えると、個別セルの幅と高さが指定できる。
注)HTML 4.01以降では、width属性を設定することは非推奨とされています。また、XHTML 1.1ではwidth属性を設定することはできませんので、今後は代わりにCSSのwidthプロパティを使用しましょう。
【セル内の文字の配置を指定する方法】
- <tr><td><th>タグの中にalign属性を付け加えると、水平方向の位置が指定できる。
- <tr><td><th>タグの中にvalign属性を付け加えると、垂直方向の位置が指定できる。
注)align属性とvalign属性はHTML5(最新の基準)で廃止になっているようです。align属性の代わりにCSSのtext-alignを使用、valign属性の代わりにCSSのvertical-align プロパティを使用しましょう。
【<table>タグで指定できる属性】
- <table>タグの中にsellpadding属性を付け加えると、罫線とセル内文字との間隔をpxで指定できる。
- <table>タグの中にsellspacing属性を付け加えると、セルとセルの間隔をpxで指定できる。
【<captipn>タグ】
- <captipn>タグは、表の上部に表題になる説明情報を付け加えらる。
- 記述する順は<table>開始タグの次。