Webサイトを閲覧していると、ページにある画像やボタンを押すと他のページが表示されることがよくあります。これは、画像やボタンに表示させたいページのリンクを貼っているのです。
Webサイトの制作に必須ともいえる「リンクをはる方法」を紹介します。
リンクとは
リンクには大きく分けて、内部リンクと外部リンクがあります。内部リンクとは自身が制作した数種類のページを行き来させるものです。例えば、トップページ(index.html)から、自身が作ったニュースのページ(news.html)に移動させるようなときに使っているのが内部リンク。
外部リンクとは、自身が制作したページではなく他者が制作したページに移動させることで、紹介したいWebサイトのURLを指定してリンクさせます。
Webページでよく見かける「Googleで検索」「Amazonで探す」「楽天で探す」・・・・といったリンクボタン。ボタンの形状や色はCSSで指定するのですが、Googleなどのページに移動させるにはHTMLで<a>タグを使います。
リンクをはるための<a>タグ
リンクは、リンクさせたい部分を<a href=”#”>と</a>タグではさみます。「href=」がリンク先で同じフォルダー内の違うファイルへリンクさせる場合は「ファイルバス(HTML|画像を表示する方法で説明しています)」を指定します。
- href:属性
- “#”:属性の値
Googleなど別のWebサイトにリンクさせる場合は、そのサイトのURLを指定します。例えば、GoogleのURLは”https://www.google.co.jp/”なので、「<a href=“https://www.google.co.jp/”>content</a>」とします。
「content」はリンクを貼り付ける文字列で、この文字をクリックすればリンクページに移動させるボタンのようなものです。
例えば「content」を「Google」にして「<a href=”https://www.google.co.jp/”>Google</a>」とすると、Web表示が「Google」となりクリックするとグーグルのトップページ(https://www.google.co.jp/)に移動します。
実際に”Visual Studio Community”に書き込んでみましょう
では”Visual Studio Community”を起動して、前回「ステーキ」の画像を表示させた<img>タグの下に↓↓の記述を付け加えてみましょう。
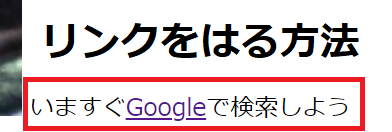
いますぐ<a href="https://www.google.co.jp/">Google</a>で検索しよう
”Visual Studio Community”の「ファイル」から「Webブラウザーで表示」をクリックすると↓↓が表示されます。「Google」の文字をクリックして「グーグルのトップページ」に移動することを確認しましょう。
画像にリンクをはる方法
画像を表示させるための<img>タグと、リンクをはるための<a>タグを組み合わせて、画像にリンクを貼ります。
前回に記事では「index.html」の<body>内に「<ing src=”images/steak.jp” alt=”ステーキ”/>」と書き込んで画像を表示させました。これを<a>タグで囲めばリンクが作られ、画像をクリックすると指定のページに移動します。
”Visual Studio Community”を起動して、<body>内の「<ing src=”images/steak.jp” alt=”ステーキ”/>」の上に「a」を打ち込んで「Tab」キーを押します。すると「<a href=”#”>content</a>と表示されます。
「content」の部分に「<ing src=”images/steak.jp” alt=”ステーキ”/>」と書き込めば「ステーキ」の画像がリンクボタンになります。
↓↓「ステーキ」の画像をクリックしたら「グーグルのトップページ」に移動するコードを書き込んでみましょう。
<a href="https://www.google.co.jp/"><img src="images/steak.jpg" alt="ステーキ" /></a>
”Visual Studio Community”の「ファイル」から「Webブラウザーで表示」をクリックしてページを表示させて画像をクイックしてみましょう。
「グーグルのトップページ」に移動できたらOKです。
リンク先のページを別タブで表示
「target」の属性値を「_blank」にすると、リンク先のページを別のタブで表示することが出来ます。(target=”_blank”)
今回の場合↓↓にすることで別タブでリンク先のページが開きます。
<a href="https://www.google.co.jp/"target=”_blank”><img src="images/steak.jpg" alt="ステーキ" /></a>
便利な機能ですが、リンク先のサイト(別タグ)を閲覧して、元のサイト(元タブ)に戻った場合に、元タブが別のサイトにすり替えられるなどの脆弱性を指摘している方もおられます。
また、サイトの表示を「移動」または「別タブ」にするという選択はユーザーに委ねるべきだとの意見もあるので、リンク先の安全性や使い勝手を検討する必要があるようです。