今回は、実際に“Visual Studio Community”を使いHTMLファイルを作成します。
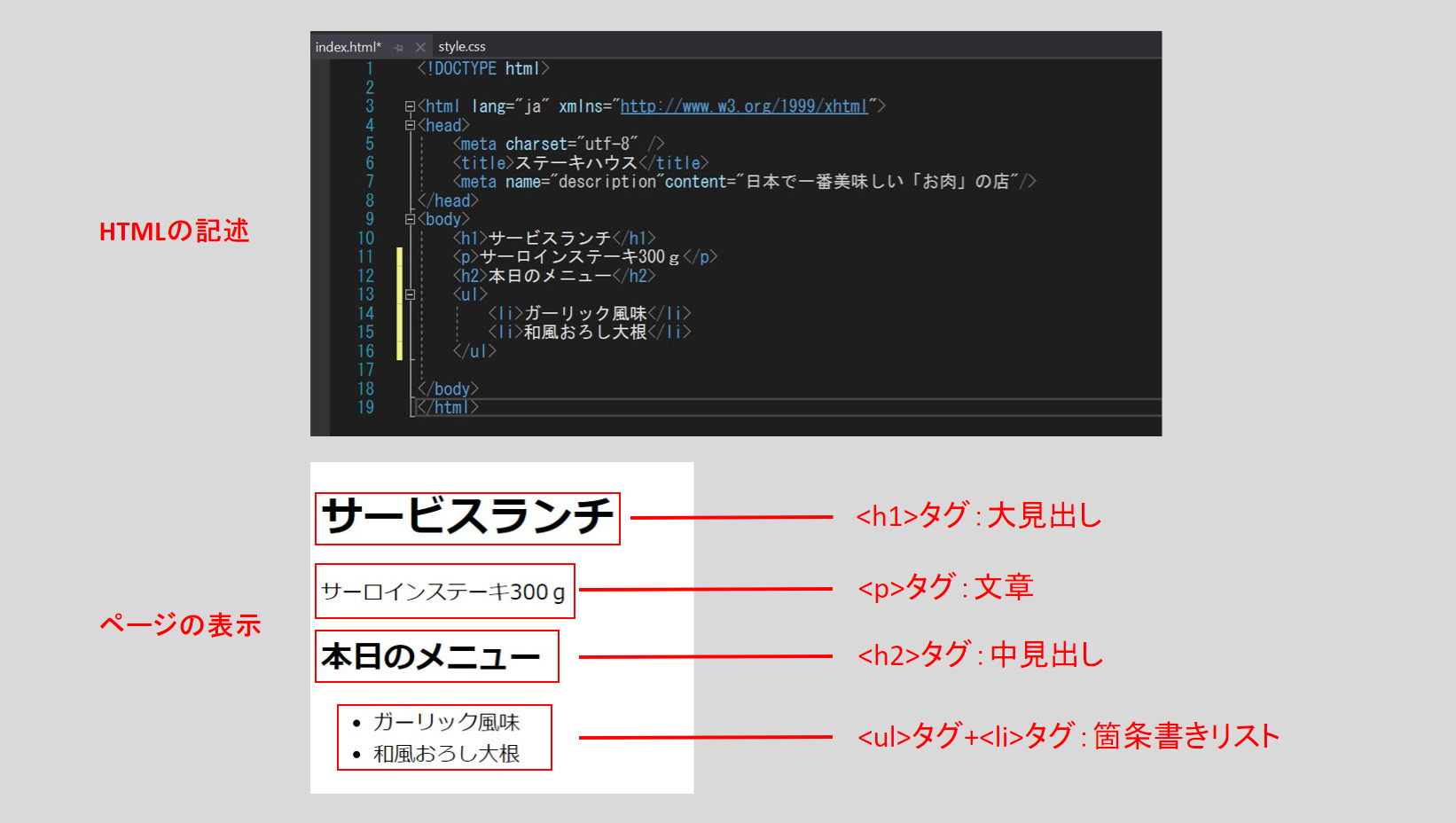
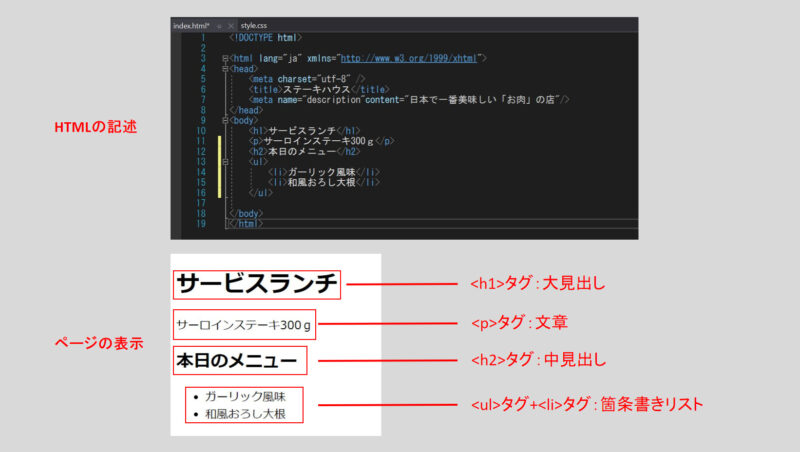
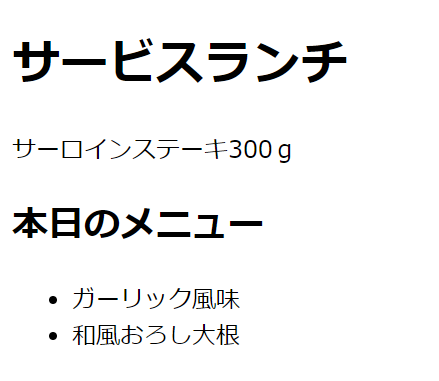
HTMLを下図(上)の通り記述すると、下図(下)のようにWebサイトにページが表示されます。
“Visual Studio Community”を使ってみる
以前の記事↓↓の続きで”Visual Studio Community”のHTMLファイルに記述を付け足してみましょう。

"Visual Studio Community"の使い方
HTMLとCSSファイルの作成をする前に"Visual Studio Community"の使い方を説明。
この時に「index.html」ファイルに「コピペ」したコードが↓↓です。
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>ステーキハウス</title>
<meta name="description"content="日本で一番美味しい「お肉」の店"/>
</head>
<body>
<h1>サービスランチ</h1>
<p>サーロインステーキ300g</p>
</body>
</html>
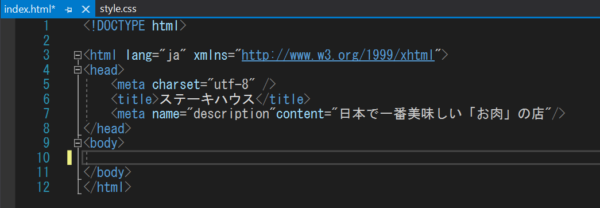
”Visual Studio Community”を立ち上げて↑↑が「index.html」に書き込まれているか確認しましょう。
HTMLファイルに記述を付け足す
<body>のタグ内にある<h1>と<p>のタグの下に「<h2>タグ:中見出し」と「<ul>タグ+<li>タグ:箇条書きリスト」を記述します。
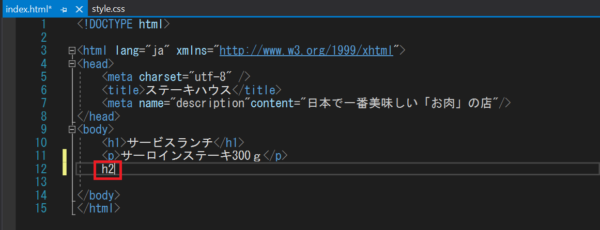
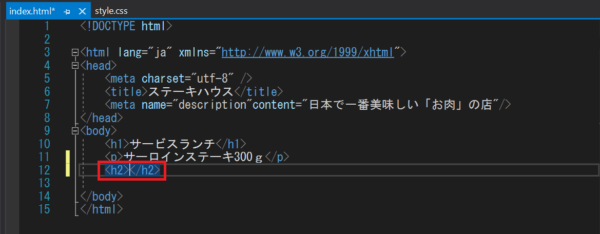
順番にタグを打ち込んでいっても構いませんが、「h2」と書き込んで「Tab」キーを押せば、自動で「<h2></h2>」といったタグが自動で形成されます。この機能は見出しタグだけでなくリストタグでも同じです。
では、<p>タグの下に記述を付け足してみましょう。
<h2>本日のメニュー</h2> <ul> <li>ガーリック風味</li> <li>和風おろし大根</li> </ul>
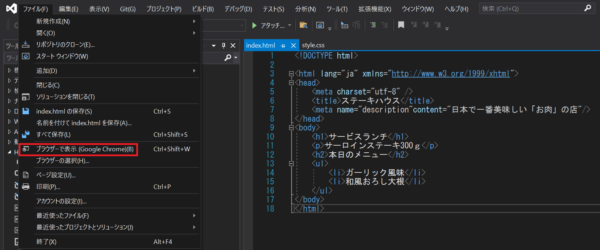
書き込みが完了したら保存して、「ブラウザーで表示」をクリックして表示させます。右下の画面が表示出来れば成功です。
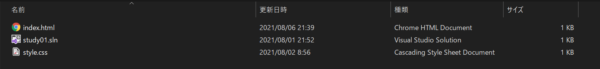
このプロジェクトの保存フォルダーは↓↓のようになっています。「index.html」をクリックするとブラウザーで表示されます。
見出しとリスト
練習で「見出し」、「文章」、「箇条書きリスト」、「番号付きリスト」を作ってみましょう。
初めに”Visual Studio Community”の「index.html」ファイルで<body></body>の間の記述を削除します。
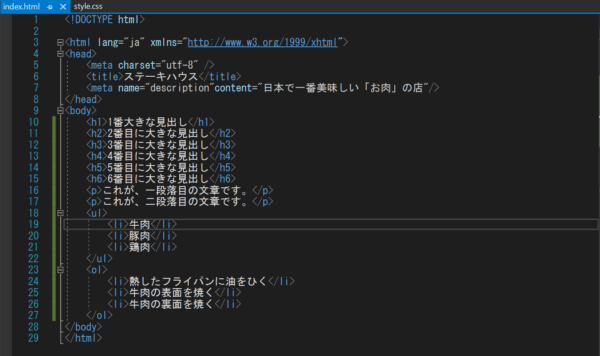
<body>タグ内に以下のコードを記述します。
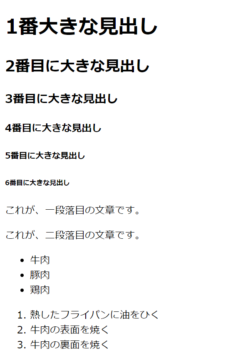
<h1>1番大きな見出し</h1> <h2>2番目に大きな見出し</h2> <h3>3番目に大きな見出し</h3> <h4>4番目に大きな見出し</h4> <h5>5番目に大きな見出し</h5> <h6>6番目に大きな見出し</h6> <p>これが、一段落目の文章です。</p> <p>これが、二段落目の文章です。</p> <ul> <li>牛肉</li> <li>豚肉</li> <li>鶏肉</li> </ul> <ol> <li>熱したフライパンに油をひく</li> <li>牛肉の表面を焼く</li> <li>牛肉の裏面を焼く</li> </ol>
下図のようになっていれば成功です。