今回の記事は、前回「CSSグリッドレイアウトの基本的な使い方」の続きで、グリッドの線番号や名前を使い自由にアイテムの位置を指定する方法と、簡単に聖杯レイアウトを作る方法を紹介します。
アイテムを自由に配置する方法
グリッドとは、列と行を定義する水平線と垂直線の集合が交差したものです。アイテムに水平・垂直の線番号を指定することでグリッド上の行と列の中に自由に配置できます。

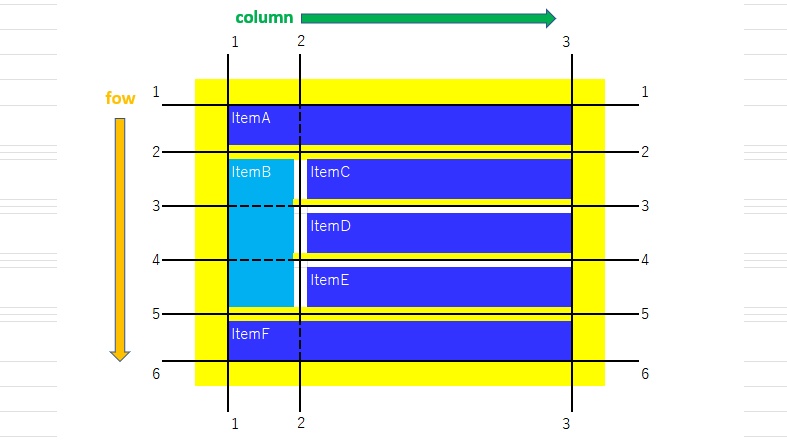
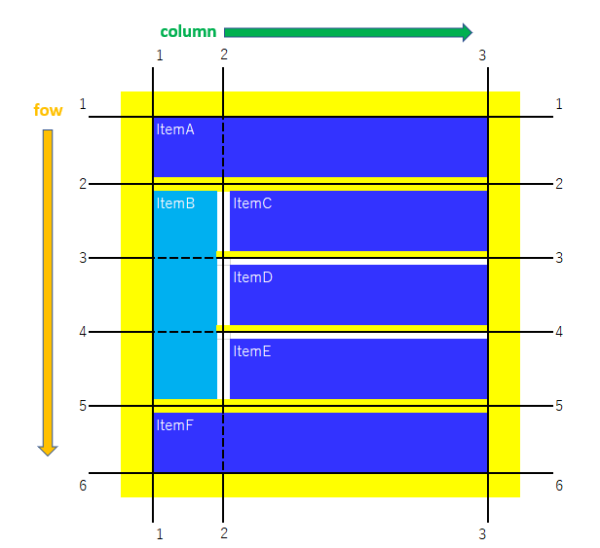
上の参考図(1)はグリッドの基本概念を示した図で、グリッドコンテナ(外周の黄色い部分)の中にグリッドアイテム(itemA~F)が配置されています。
- column が水平方向(列)で横方向に1番~3番の線で仕切られています。
- row が垂直方向(行)で縦方向に1番~6番の線で仕切られています。
これらの水平・垂直で囲まれたエリアを線番号で指定することでアイテムを自由に配置できます。そして複数のエリアを指定することでエリアを結合することもできます。
「参考図(1)」のレイアウトを作る
<HTML> container の中に itemA ~ F を作ります。
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="description" content="itemを並べる"> <link href="style.css" rel="stylesheet"/> </head> <body> <div class="container"> <div class="item itemA">Item A</div> <div class="item itemB">Item B</div> <div class="item itamC">Item C</div> <div class="item itamD">Item D</div> <div class="item itamE">Item E</div> <div class="item itemF">Item F</div> </body> </html>
<CSS>
@charset "UTF-8";
body {
background-color: black;
}
.container {
font-size: 2em;
width: 800px;
margin: 0 auto;
min-height: 100vh;
background-color: yellow;
display: grid;
grid-template-rows: 150px 150px 150px 150px 150px;
grid-auto-columns: 150px 1fr;
gap: 10px;
}
.item {
background-color: blue;
color: white;
}
.itemA {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
.itemB {
grid-row: 2 / 5;
grid-column: 1 / 2;
background-color: aqua;
}
.itemC {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.itemD {
grid-row: 3 / 4;
grid-column: 2 / 3;
}
.itemE {
grid-row: 4 / 5;
grid-column: 2 / 3;
}
.itemF {
grid-row: 5 / 6;
grid-column: 1 / 3;
}
<ブラウザ表示>

CSSの解説
- container に「
display: grid;」と記述します。 - grid-template-rows で垂直方向(行)の高さと数を指定します。
- grid-auto-columns で水平方向(列)の幅と数を指定します。
<CSS>
.container {
display: grid;
grid-template-rows: 150px 150px 150px 150px 150px;
grid-auto-columns: 150px 1fr;
}
- 「
grid-template-rows: 150px 150px 150px 150px 150px;」で垂直方向に150pxのエリアが5つできます。 - 「
grid-auto-columns: 150px 1fr;」は水平方向に150pxのエリアと1frのエリアができます。
以上で「参考図(1)」の5行・2列のエリアと、それぞれのエリアを仕切る線が出来上がりました。次に itemA ~ F に線番号を指定して配置を決めていきます。
- grid-row で垂直方向の位置を指定します。
- grid-column で水平方向の位置を指定します。
<CSS> itemA の位置を指定
.itemA {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
<CSS>以下の記述でも同じ表示になります。
.itemA {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 3;
}
- 「grid-row: 1 / 2;」は、縦方向の線番号1~2の範囲を指定。
- 「grid-column: 1 / 3;」は、横方向の線番号1~3の範囲を指定したことになり、1~2のエリアと2~3のエリアが結合されます。
線番号の指定「1 / 2」や「1 / 3」は一括指定で、「grid-row: 1 / 2;」は開始位置「grid-row-start: 1;」終了位置「grid-row-end: 2;」と指定したのと同じになります。また「grid-column: 1 / 3;」は開始位置「grid-column-start: 1;」終了位置「grid-column-end: 3;」としたのと同じになり、2つのエリアが結合されます。
ItemA を ItemE の場所に配置
CSSグリッドレイアウトでは、アイテムを自由に配置することができます。
例)ItemA を ItemE の場所に配置してみます。
<HTML> container の中を itemA だけにします。(CSSで位置指定しないアイテムを無くす)
<div class="container">
<div class="item itemA">Item A</div>
<CSS>「参考図(1)」のCSSを基に itemA を itemE の位置に変更。
.itemA {
grid-row: 3 / 4;
grid-column: 2 / 3;
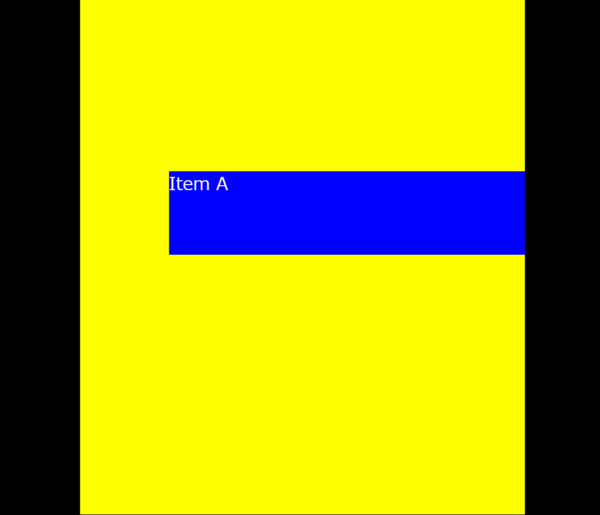
<ブラウザ表示> itemA が itemE の位置に移動しました。

CSSグリッドレイアウトは位置が自由に指定できるので、アイテムの順序を気にせずに簡単に配置することができます。
この例では、itemA の位置を変更しましたが、位置を指定するだけで itemB を一番上に表示させることも簡単にできます。
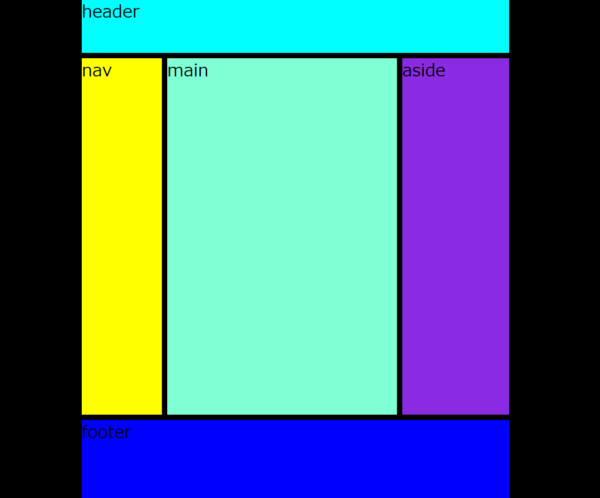
聖杯レイアウトを作る
前述ではグリッドエリアを作った上に、アイテムに位置を指定して配置する方法でしたが、以下はアイテムを視覚的に分かりやすい方法で配置するCSSの記述方法を使って「聖杯レイアウト」を作ります。
<HTML> body の中に基本的なグループ分け要素を作ります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>CSSグリッド</title> <meta name="description" content="聖杯レイアウト"> <link rel="stylesheet" href="style.css" /> </head> <body> <header>header</header> <nav>nav</nav> <main>main</main> <aside>aside</aside> <footer>footer</footer> </body> </html>
<CSS>
@charset "UTF-8";
body {
font-size: 2rem;
width: 800px;
margin: 0 auto;
min-height: 100vh;
background-color: black;
display: grid;
grid-template:
"header header header" 100px
"nav main aside" 1fr
"footer footer footer" 150px
/ 150px 1fr 200px ;
gap: 10px;
}
header {
grid-area: header;
background-color: aqua;
}
main {
grid-area: main;
background-color: aquamarine;
}
nav {
grid-area: nav;
background-color: yellow;
}
aside {
grid-area: aside;
background-color: blueviolet;
}
footer {
grid-area: footer;
background-color: blue;
}
<ブラウザ表示>

CSSの解説
- container に「
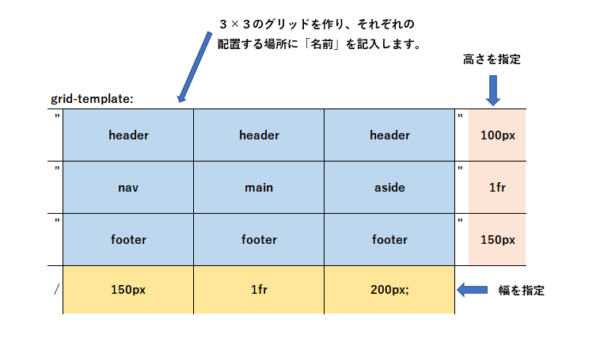
display: grid;」と記述します。 - grid-template で3×3のグリッドエリアを作ります。
具体的には、最上段が「header」、中断が左から「nav」「main」「aside」、下段に「footer」が配置されるので、縦に3つと横に3つのグリッドエリアを作ります。
最上段の「header」と下段の「footer」は横の3つのグリッドエリアを結合させて横一列で表示させます。記述の方法は、行ごとに「”(ダブルクォーテーション)」で区切り表示させたい名前を書きます。
各行の右側の「値」が、グリッドエリアの高さで、下段の「/(スラシュ)」以降の「値」がグリッドエリアの幅になります。
<CSS>
body {
display: grid;
grid-template:
"header header header" 100px
"nav main aside" 1fr
"footer footer footer" 150px
/ 150px 1fr 200px ;
}
この記述で注目して頂きたのは下の図で、CSSの記述がブラウザ表示される並び方と同じになって,視覚的にわかりやすいところです。

これだけでは適切な位置に要素が配置されないので、grid-area で名前を指定します。
<CSS> header を指定する場合。
header {
grid-area: header;
}
これだけの記述で、3×3で作ったグリッドエリアの header と記述した場所に配置されます。なお、HTMLに付けた名前は、分かりやすいように付けた名前なので、削除しても表示される文字列が無くなるだけです。
CSSの補足説明
CSSグリッドレイアウトとは直接関係ありませんが、今回の記事で使用した「margin: 0 auto;」と「min-height: 100vh;」を説明します。
「margin: 0 auto;」とは
「marginプロパティ」は要素から外側の余白を指定するプロパティで「値」が2つの場合、最初の数値が上下の余白になり、後の数値が左右の余白になります。
従って、上下の余白は「0」(余白無し)で、左右の余白が「auto」で左右の余白が同じとなることで中央に配置されます。
「min-height: 100vh;」とは
「min-heightプロパティ」は表示される最小限の高さを指定するものです。例えば「min-height: 1000px」と指定した場合、縦の表示が1000pxで固定されてしまうため、1440×900 のディスプレイでは100pxが途切れた表示になってしまします。
「100vh」の「vh(view height)」は、表示画面に対する高さの割合を指定するもので、「50vh」なら画面半分の表示で「100vh」は表示画面の高さいっぱいに表示されます。
100%:親要素に対する割合