Amazon・楽天・Yahooなどのブランドイメージに合ったボタンの作り方。
”Cocoon”子テーマにコードをコピペするだけで下のボタンが作れます。
※ このボタンにはリンクが貼り付けてありまります。
ブランドのイメージカラー
最初に、物販サイトのロゴのブランド色の確認してみましょう。
Amazonのブランド色:#FF9900(オレンジ)
楽天のブランド色:#bf0000(クリムゾンレッド)
Yahooのブランド色:#780099(レッド)
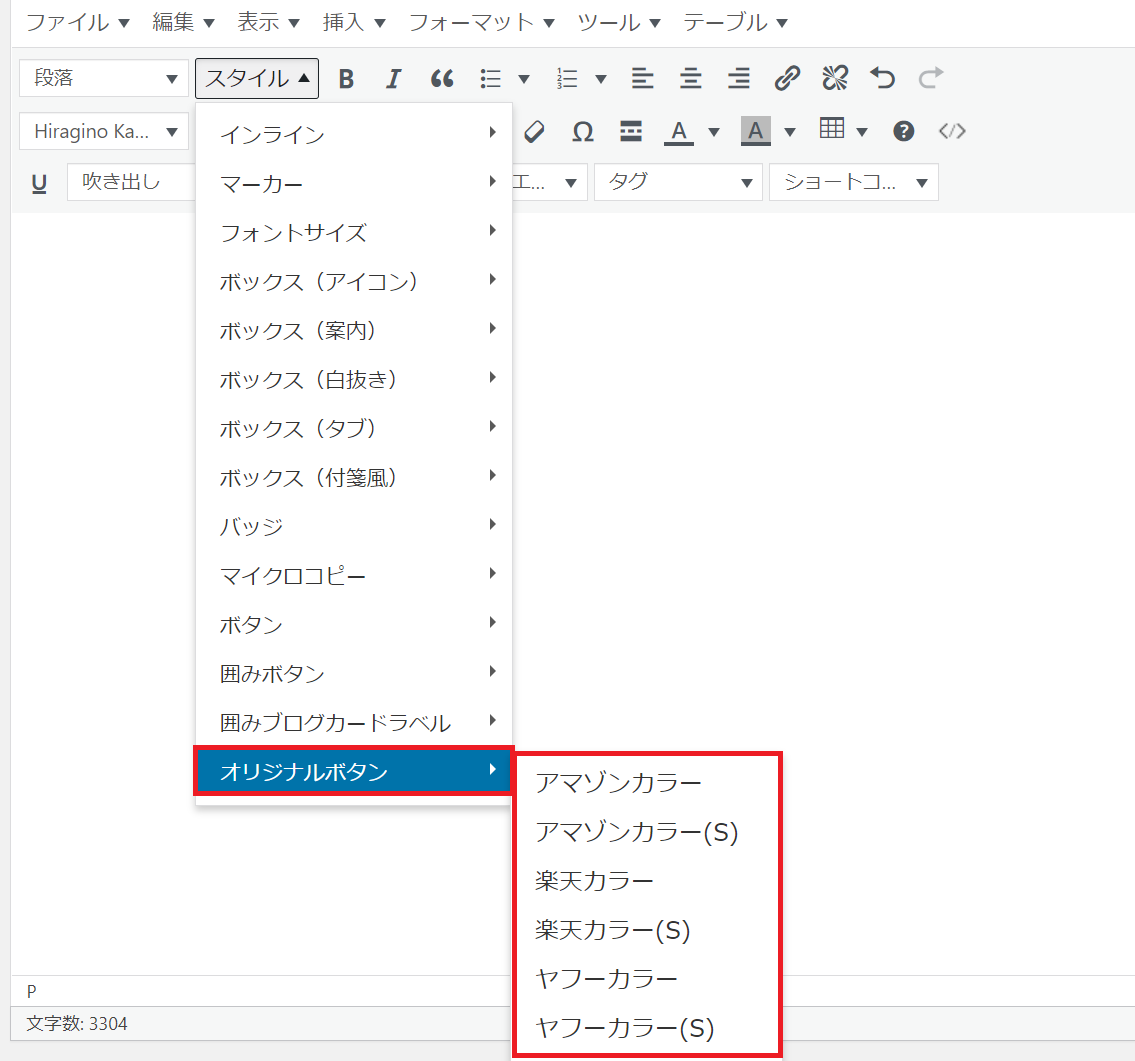
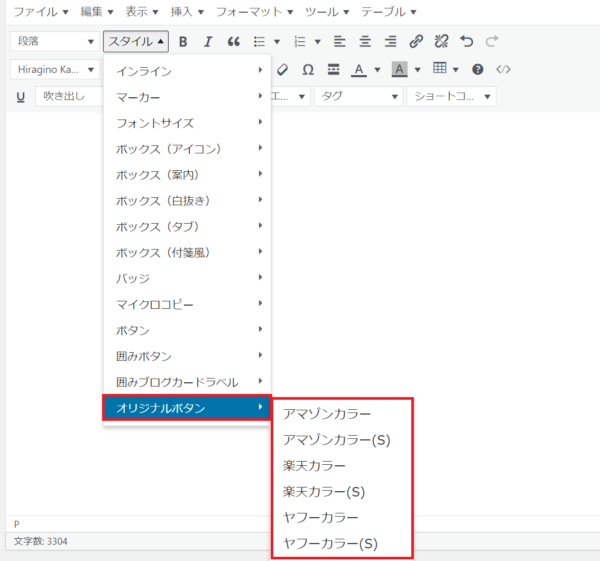
”Cocoon”にボタンを追加します
”Cocoon”のスタイルに「オリジナルボタン」のコマンドを作ります。
ボタンを追加するコード
ボタンを追加するには、”Cocoon”子テーマの「functions.php」に下のコードをコピぺします。
//スタイルに独自デザイン追加
add_filter( 'tinymce_style_formats', function( $style_formats ) {
$style_formats[] = array(
'title' => 'オリジナルボタン',
'items' => array(
array(
'title' => 'アマゾンカラー',
'block' => 'span',
'classes' => 'user_btn_orange'
),
array(
'title' => 'アマゾンカラー(S)',
'block' => 'span',
'classes' => 'user_btn_oranges'
),
array(
'title' => '楽天カラー',
'block' => 'span',
'classes' => 'user_btn_red'
),
array(
'title' => '楽天カラー(S)',
'block' => 'span',
'classes' => 'user_btn_reds'
),
array(
'title' => 'ヤフーカラー',
'block' => 'span',
'classes' => 'user_btn_vivid'
),
array(
'title' => 'ヤフーカラー(S)',
'block' => 'span',
'classes' => 'user_btn_vivids'
)
)
);
return $style_formats;
});
次に、それぞれのボタンの大きさと色をCSSコードを使って作ります。
下記のコードを”Cocoon”子テーマの「style.css」にコピペしてください。
/*ボタン amazonカラー*/
.user_btn_orange {
width:300px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #ff9900;
color: #ff9900;
border-radius: 8px;
transition: .4s;
}
.user_btn_orange:hover {
background: #ff9900;
color: #fff;
}
/*ボタン amazonカラー(S)*/
.user_btn_oranges {
width:150px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #ff9900;
color: #ff9900;
border-radius: 8px;
transition: .4s;
}
.user_btn_oranges:hover {
background: #ff9900;
color: #fff;
}
/*ボタン 楽天カラー*/
.user_btn_red {
width:300px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #bf0000;
color: #bf0000;
border-radius: 8px;
transition: .4s;
}
.user_btn_red:hover {
background: #bf0000;
color: #fff;
}
/*ボタン 楽天カラー(S)*/
.user_btn_reds {
width:150px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #bf0000;
color: #bf0000;
border-radius: 8px;
transition: .4s;
}
.user_btn_reds:hover {
background: #bf0000;
color: #fff;
}
/*ボタン ヤフーカラー*/
.user_btn_vivid {
width:300px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #FF0027;
color: #bf0000;
border-radius: 8px;
transition: .4s;
}
.user_btn_vivid:hover {
background: #FF0027;
color: #fff;
}
/*ボタン ヤフーカラー(S)*/
.user_btn_vivids {
width:150px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #FF0027;
color: #bf0000;
border-radius: 8px;
transition: .4s;
}
.user_btn_vivids:hover {
background: #FF0027;
color: #fff;
}
以上でAmazon・楽天・Yahooの3種類(大小合わせて6種類)のブランドカラーのボタンが出来上がりました。
大きいボタン:300px
小さいボタン:150px
※ 大きさを変えたい場合はCSSコードの(width:300px;)の数字を変更してください。
※ 色の変更はカラーコード(#〇〇〇〇〇〇)を変更してください。
小さいボタン:150px
※ 大きさを変えたい場合はCSSコードの(width:300px;)の数字を変更してください。
※ 色の変更はカラーコード(#〇〇〇〇〇〇)を変更してください。
ボタンを増やしたい場合はPHPとCSSを同じように付け足せば、オリジナルのボタンが作れます。
ボタンの使い方(例)
こんな使い方もできます。
【ココに写真】
Amazon楽 天Yahoo!
ユニットの作り方(例)
1. スタイル ⇒ ボックス(白抜き) ⇒ 好みの色を選択。
2. ボックス内に2カラムを作る(2:1)
3. 左のカラム(大きい方)に写真を張り付ける。
4. 右のカラム(小さい方)にボタンを設置。
5. それぞれのボタンにリンクを貼り付ける。
1. スタイル ⇒ ボックス(白抜き) ⇒ 好みの色を選択。
2. ボックス内に2カラムを作る(2:1)
3. 左のカラム(大きい方)に写真を張り付ける。
4. 右のカラム(小さい方)にボタンを設置。
5. それぞれのボタンにリンクを貼り付ける。
標準の囲みボタン