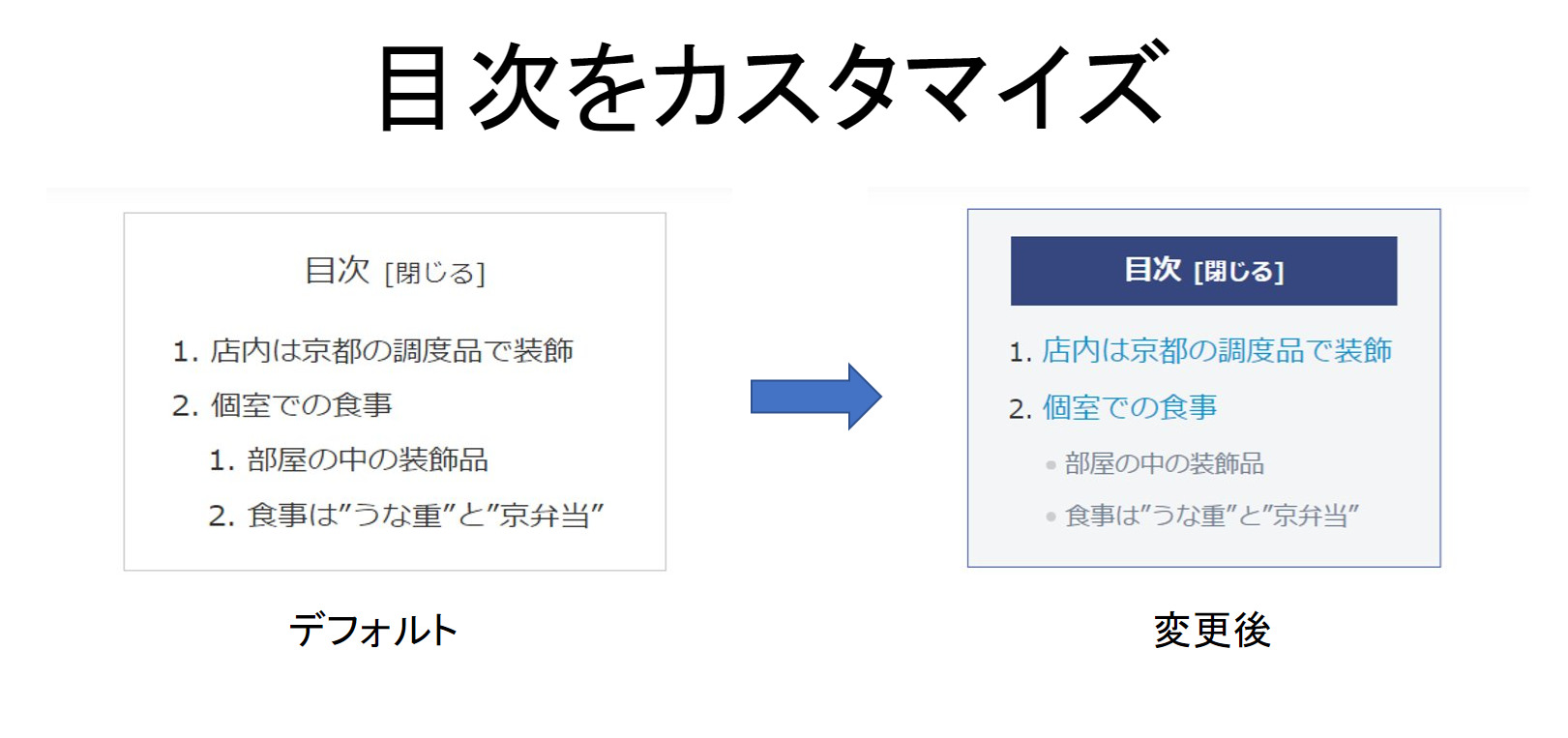
目次を下図のようにカスタマイズ。WordPressにテーマはCooon。
カスタマイズ
カスタマイズしたいこと
- 目次欄:枠線と背景色
- タイトル文字:背景に色
- H2見出し:数字のまま。文字色を変える
- H3見出し:数字ではなく「・」。文字を小さく
- H4以降の見出し:表示ささない
Cocoon設定
Cocoon設定は下記の通り
目次設定で目次表示の深さを「H3みだしまで」に設定。
CSSでカスタマイズ
以下のCSSコードをCocoon子テーマのstyle.cssに追加。
/**********************
**目次のカスタマイズ
***********************/
/*タイトル文字の太さ色*/
.toc-title{
position: relative;
padding: 5px 0px;
background: #35477e;/**背景色**/
color: #fff;
font-weight: bold;
}
/*背景色、枠線*/
.toc {
background: #f4f5f7;
border: 1px solid #516ab6;
}
/*文字の色と大きさ*/
.toc a {
color: #0693cd;
font-size: 16px;
}
/*H3の目次番号を消す*/
.article .toc-list > li li {
list-style: none;
}
/*H3の目次番号を点にする*/
.toc-list > li li ::before {
content: '';
width: 5px;
height: 5px;
display: inline-block;
left: -15px;
border-radius: 100%;
background: #cdcdcd;
position: relative;
margin-bottom: 2px;
}
/*H3の文字を小さく*/
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #708090;
margin-left: -10px;
}
tocは”Table of contents”の略で目次の意味。見出しをカスタマイズするときは、先頭に.tocを付ける。
.toc-titleは目次タイトルで、目次[閉じる]と表示されている部分。タイトル文字の太さ色及び背景色をカスタマイズ。
.toc-title{
position: relative;
padding: 5px 0px;
background: #35477e;/**背景色**/
color: #fff;
font-weight: bold;
}
.tocだけの場合は目次のエリアが指定される。枠線と背景色をカスタマイズ。
.toc {
background: #f4f5f7;
border: 1px solid #516ab6;
}
.toc aは目次に使用されている文字。目次の文字色とサイズをカスタマイズ。
.toc a {
color: #0693cd;
font-size: 16px;
}
.toc-listは見出しのこと。
最初にH3見出しのデフォルト設定を消す。
.article .toc-list > li li {
list-style: none;
}
次にH3の目次番号を点にする。
.toc-list > li li ::before {
content: '';
width: 5px;
height: 5px;
display: inline-block;
left: -15px;
border-radius: 100%;
background: #cdcdcd;
position: relative;
margin-bottom: 2px;
}
最後にH3見出しの文字を小さくして色を変える。
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #708090;
margin-left: -10px;
}
“background”は背景色。”color”は文字色。後に続くカラーコードで色が変えられる。
“font-weight”は文の太さ。”font-size”は文字の大きさ。数字がそれぞれの太さ、大きさを表している。
“border”は線の事。太さ、線種、色が変えられる。
これ以外は余白などの配置を設定するコード。
自分の好みで設定してみて下さい。