ブログを開設する前には「テーマやジャンルを決めておきましょう」と言われますが、実際のところこれが大変難しいことです。当ブログも最初は漠然とした「テーマ」を決めてスタートしたのですが、思いつきで記事を書いているうちに「テーマ」も「ジャンル」もバラバラの雑記ブログになってしまいました。
多くの人は、この時点でブログをやめるか新しく作り直すなどするようですが、整理の仕方次第でそれなりに優良なサイトになります。
せっかく、苦労して立ち上げたサイトを無くしてしまうより、いかに工夫して良くしていくかを考えた方がサイト制作のスキルが身につきます。
というのも、初からしっかりと「テーマ」や「ジャンル」を決めていても、記事を更新してくと「何かが違う?」と思ってしまうのがブログです。
今回は、何回もやり直そうかと思ったブログサイトのPV数が倍増した方法を紹介します。
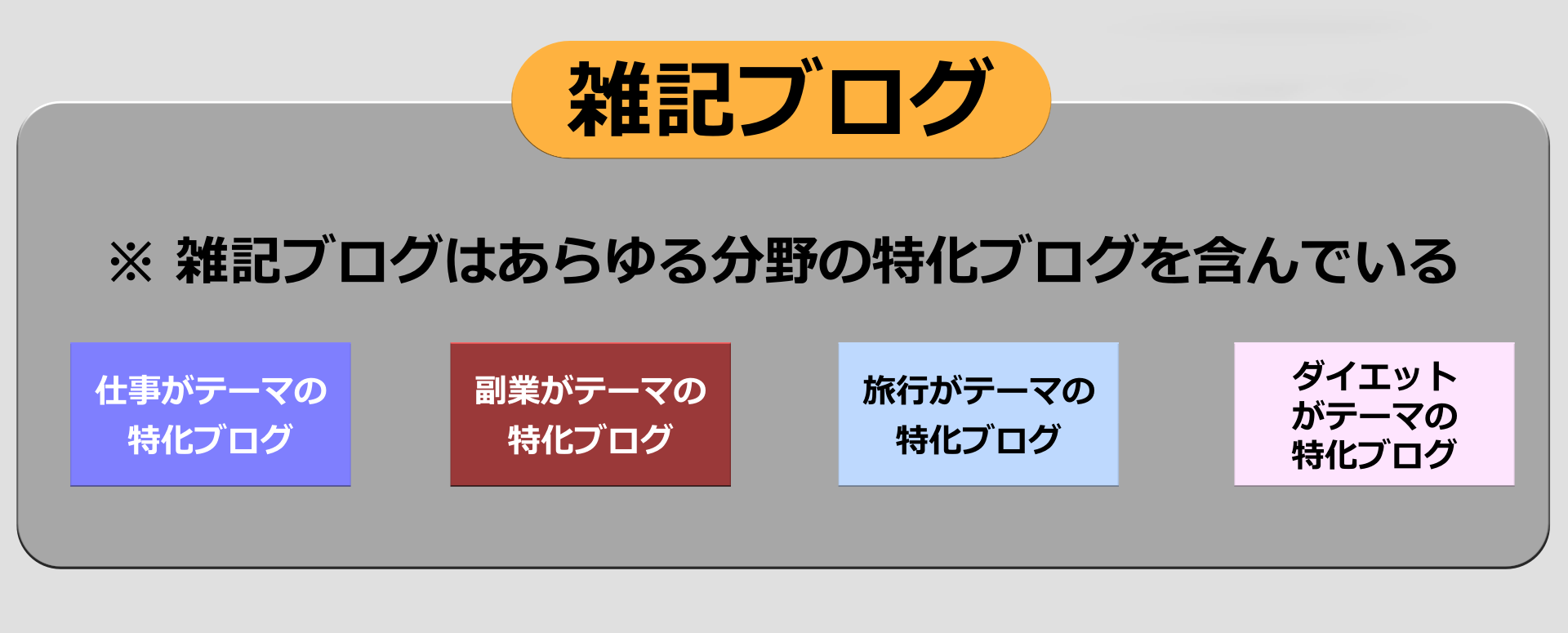
雑記ブログは特化ブログの集合体
雑記ブログの場合、テーマやジャンルが決まっていないため、突然に思いついたことや興味を持ち始めたことなどを、順序を決めずに書いていくため、バラバラで意味不明なサイトになってしまいます。
しかし、このようなバラバラな雑記ブログでも、記事数が多ければカテゴリに分けることで特化ブログの集合体になりなります。

カテゴリ分けとページのレイアウト
雑記ブログを特化ブログの集合体にするには、関連するジャンルやテーマの記事を1つのカテゴリ分けて、見やすく配置することが必須になります。
初めにやることは、全部の記事を最小限のカテゴリに分けます。例えば、雑記ブログで200記事ある場合、5つのカテゴリに分類すると、40記事の「特化ブログ」が5つ出来上がったことになります。
- 最低でも20記事以上を1つのカテゴリに入れる
- カテゴリ名は記事の内容と一致させる
- 同一カテゴリの記事に関連性をもたして記事群にする
- 必要に応じてリライトする
以上のカテゴリ分けで、特化ブログの塊(記事群)が出来上がれば、次はパフォーマンスを最大限に発揮できるように、これらを配置します。
読者目線で記事ページをレイアウト
読者は何らかの目的があってネットを検索し、その結果によってサイトに訪れています。これはトップページ(ブログサイトのホームページ)よりも検索結果でヒットした記事から訪れる読者のほうが圧倒的に多いということです。
【読者は何を求めて、どこからやって来る】
- 読者は解決したい(または知りたい)何かがあってネットを検索する
- 読者は検索結果にヒットした記事からやって来る
- 記事を読んで、目的が果たせたら関連記事を読んでくれる可能性があがる
(但し、記事の質が悪ければ「直帰率」「離脱率」が高くなる)
※ サイトの訪問者(読者)のほとんどはオーガニックサーチによるものである
※ SNSで紹介した場合でも、解決したい(知りたい)といった何かが無ければ寄ってこない
以上のような訪問者(読者)の心理に配慮しながら、カテゴリに分けた記事群をどのように配置するかを考えてみます。
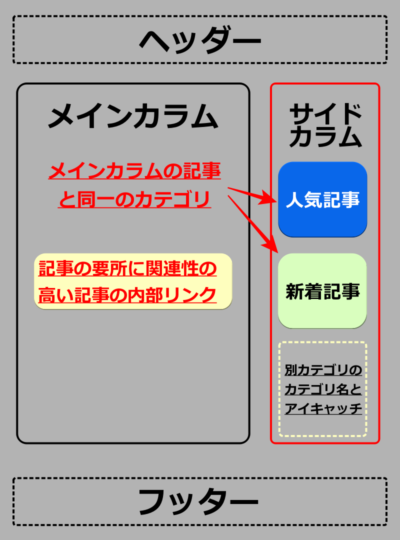
記事ページのレイアウト
記事ページのレイアウトで気を付けたいのは、同一のカテゴリに統一することです。なぜなら、特定のカテゴリの記事に訪れた読者は、共通点のあるジャンルやテーマに興味を持つことが多いと考えられるからです。
野球やサッカーなどの記事を「スポーツ」といったカテゴリにした場合、「ユニフォーム」や「トレーニング」などの記事なら「読んでみよう」と思うかも知れませんが、まったく関係のないジャンルの記事に興味を引かれることは少ないといえます。
とはいっても、雑記ブログは別カテゴリの記事のほうが多くあるので、記事ページにまったく載せないというのは、もったいないことなので、さりげなくアピールする程度にしておくのが最善の方法です。
- 記事ページ内に表示するブログカード(新着記事、人気記事などの関連記事)は記事と同一カテゴリにする
- 同一カテゴリの中からアクセス数が多い記事を「人気記事」として目立つ場所に設置する
- 記事内に関連する記事を内部リンクで貼り付ける
- 別カテゴリの記事があることをさりげなくアピールする
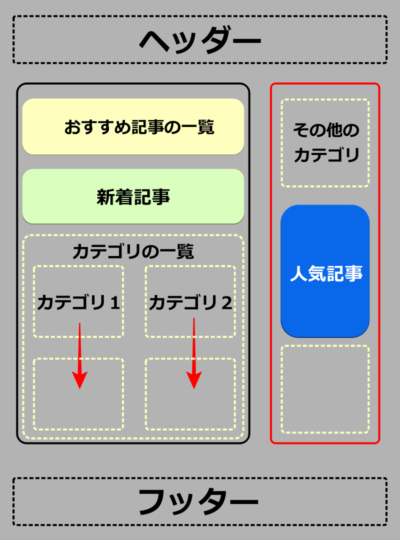
以下が記事ページのイメージで、当ブログもこれに基づいてレイアウトしたところ、「直帰率」と「離脱離」がかなり減りPV数が倍増しました。
【記事ページのイメージ】

トップページのレイアウトはサイト型
雑記ブログのトップページは、全カテゴリを掲載しなければ記事をカテゴリに分けた意味がありません。しかし、ただ順番に「新着記事」「おすすめ記事」などを規則正しく並べるだけでは単調で面白くないページになってしまいます。
時系列に沿って記事が並んだトップページは「ブログ型トップページ」と言われ、過去の記事が埋もれてしまいがちで、トップページそのもののデザインも単調になりやすい傾向にあります。
そこで、おすすめなのが「サイト型トップページ」です。サイト型は記事やカテゴリなどの分類が容易で、レイアウトの自由度が高いため個性的なトップページを作ることができます。
【ブログ型レイアウト】

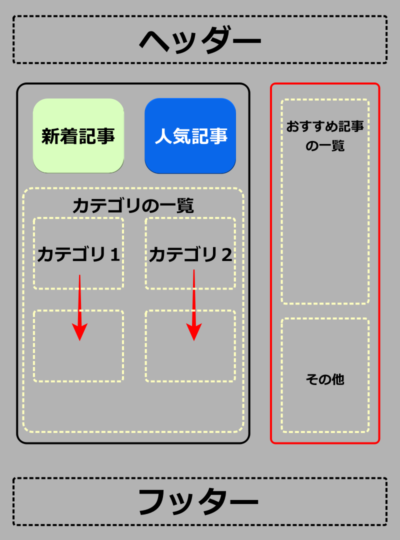
【サイト型レイアウト】

サイト型トップページは、特化ブログの集合体であるカテゴリ分けした記事群を分かりやすくレイアウトできることと、過去の記事が埋もれてしまわないといったメリットがあります。
サイト型で重要なレイアウトは単純な縦並びにしないことです。具体的には数種類のカラムを作り、ブログカードやナビカードを縦や横に分かりやすく配置します。
トップページで最大の狙いとメリット
サイト型トップページの最大の狙いは、埋もれている記事を「おすすめ記事」などにして紹介して、読者の反応を試してみることにあります。
この方法は、読者の反応をみて記事の優劣を計り、満足度を高めるための記事作りやリライトのチャンスになります。
- 過去のアクセス数が少なかった記事で、読んで欲しいと思う記事を試してみる
- 人気のない記事をリライトして試してみる
このように記事を見直して定期的に掲載する記事を変えていくと、イマイチだった記事を読者が満足する記事に変えていくことができます。
まとめ
雑記ブログも記事数が多くなれば、特化ブログの集合体です。整理の仕方次第で面白いサイトにすることができます。当ブログも、気が付けば「カテゴリ」が14種類にもなり、それぞれのカテゴリの記事の更新がままならない状態です。
しかし、14種類の「特化ブログ」を運営していることから思えば、同一サイトの中なので、今まで通り「思い付き」で記事を書いて行っても何とかなります。
収益化するなら「特化ブログ」と言われますが、「雑記ブログ」でも読者目線で記事やカテゴリを整理して見やすくレイアウトすれば、読者は集まってきます。
そして、雑記ブログの最大のメリットは、ジャンルやテーマに拘らないため「ネタ切れ」することがないことです。
もしも雑記ブログから初めて、うまく行かないと思っている人がいるのなら参考にしてください。