無料でありながら多機能な”WordPress”のテーマ”Cocoon”はホームページにマニュアルがあり、使っている人たちの相談に乗るなど、フォーラムがあります。
“WordPress”そのものも知らなかった私がサイトを立ち上げられたのも、このマニュアルとフォーラムのおかげです。最初に立ち上げたサイトが、20記事程度の投稿で”Google AdSense”の審査に1回で通過したのもテーマが優秀である事を物語っています。
- マニュアルを読む。
- マニュアルに記載されていない場合は、PCの「検索ボックス」に「WordPress」+「Cocoon」+「目的のキーワード」を入力すると、何等かの記事にたどり着けます。
- フォーラムを検索する。
- ファーラムに質問する。
テーマ”Cocoon”ホームページ↓↓
ホームページから「マニュアル」をクリックすると、サイト作成準備を初め詳細な設定が記載されているので、読むだけでも知識が深まります。
初期設定
テーマ”Cocoon”は自由度が高く高機能です。使う用途によって思い通りのサイトが作れます。また、これは使う人によって設定も違ってくることでもあり、万人受けの設定はありません。
今回、私好みの設定を紹介しますが、初期設定だけでサイトが完成しない事を念頭に参考にして下さい。サイトは育てるもので進化に終わりはありません。
設定の基本
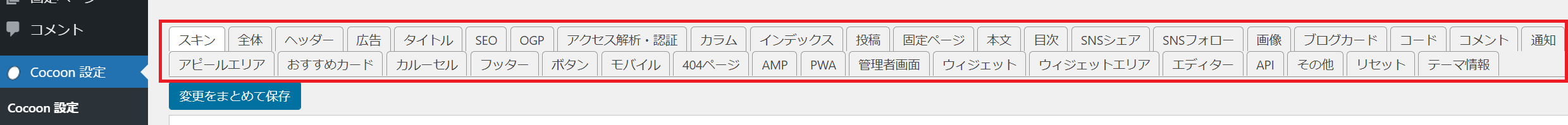
管理画面から「Cocoon設定」を選択すると下の画面が表示されます。赤枠の部分がそれぞれの設定になります。
赤枠の中から目的の「タブ」を選択して、表示される設定画面で設定し、最後に「変更をまとめて保存」をクリックすることで設定が完了します。
スキン設定
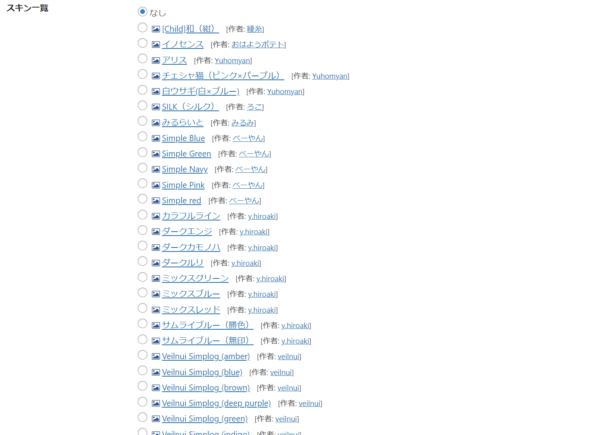
「Cocoon設定」スキン設定を選択すると下図(左)が表示され、写真のアイコンの上にホバーするとプレビュー下図(右)が表示されます。
「コクーン設定」のスキンではあらかじめ数種類のスキンが用意されていて、何れかを選択して保存するだけで概ねの初期設定は完了するので、すぐに記事を書き進める事が出来ます。
私は、自分の好みで作りたいので「なし」を選択します。
全体設定
全体設定では、サイト全体の色と配置を設定します。
今回設定するのは、「サイトフォント」と「サイドバー」だけで、その他はデフォルトのままにします。
サイトフォント
2017年より「Google Chrome」のフォントが「メイリオ」に変更されています。そしてGoogleが提唱しているフォントサイズは16pxです。
これらを踏まえ、デフォルトの「游ゴシック体、ヒラギノ角ゴ」のままにしておきます。
フォントサイズ
デフォルトでは、PC・タブレットでは18px、モバイルでは16pxになっています。これをGoogleが提唱するサイズに合わせます。
- PC・タブレット:18px ⇒ 16pxに変更。(サイズ変更)
- モバイル(480px以下の画面):16px ⇒ 15pxに変更。(サイズ変更)
- サイトアイコンフォント:Font Awesome 4 ⇒ Font Awesome 5(最新版に変更)
変更が出来たら、「変更をまとめて保存」をクリックします。
サイドバー
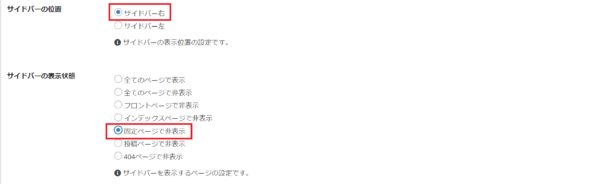
「サイドバー」の設定は、サイドバーを表示位置(メインカラムの右か左)と、サイドバーを表示するページを指定できます。
サイバーが左側に設置しているサイトは余り見かけないので、違和感のないように右側に設置した方が無難です。
「プロフィール」や「お問い合わせ」などの固定ページに「サイドバー」は表示させない方がスッキリとするので、固定ページで非表示に設定します。
- サイドバーの位置:サイドバー右を選択。
- サイドバーの表示状態:固定ページで非表示を選択。
ヘッダー設定
ヘッダー設定では、サイトのヘッダー部分を設定します。
今回設定するのは、ヘッダーとグローバルナビの背景色、及びキャッチフレーズの配置です。
ヘッダーの詳細な設定は【“Cocoon”ヘッダーのタイトルをカスタマイズ】で解説しています。
ヘッダーとグローバルナビの背景色
ヘッダーとグローバルナビは上下に並んで配置されているので、同色にするために「ヘッダー全体色」の色を「#ddaa5d」にしました。
キャッチフレーズの配置
初期設定の一般設定の際に、SEO上好ましくない事からキャッチフレーズの欄を空白にしているので、ここでの設定は意味がないのですが、「表示しない」にしました。
SEO設定
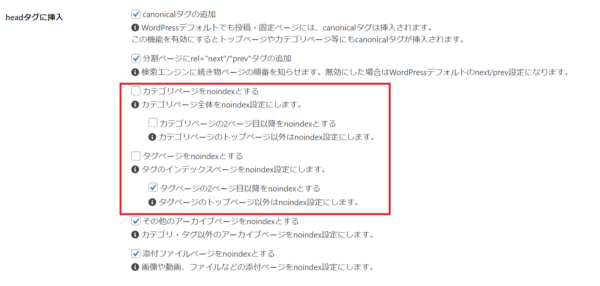
headタグ設定では、HTMLコード上のheadタグの中に追加するlinkタグを設定します。
ここでは、投稿記事ではない「カテゴリー」「タグ」「アーカイブ」「添付ファイルページ」をインデックス(検索エンジン)に認識させるか、させないかを設定します。
デフォルトで問題はなさそうですが「カテゴリー」と「タグ」をインデックスさせる事には、それぞれ意見が分かれているようです。
私は下記の設定にします。
- カテゴリーページ:インデックスさせる。(チェックを入れない)
- タグページ:2ページ目以降をインデクスさせない。(チェックを入れる)
インデックス設定
インデックス設定は、前回の記事【ホームページを作成する】で設定済みです。
投稿設定・固定ページ設定
投稿ページ設定では、「関連記事」と「ページナビ」を設定します。
「コメント」と「パンくずリスト」は投稿ページと固定ページの両方に設定するところがあります。
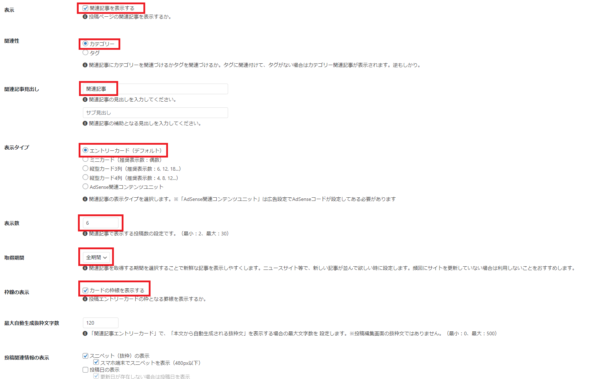
関連記事
「関連記事」を「投稿記事」の下に表示させたいので、以下の表示設定を行います。
- 表示:「関連記事を表示する」にチェック。
- 関連性:「カテゴリー」を選択。
- 関連記事の見出し:関連記事と入力。(デフォルト)
- サブ見出し:設定しないので未入力。
- 表示タイプ:エントリーカードを選択。(デフォルト)
- 表示数:6件(デフォルト)
- 取得期間:全期間(デフォルト)
- 枠線の表示:「カードの枠線を表示する」にチェック。
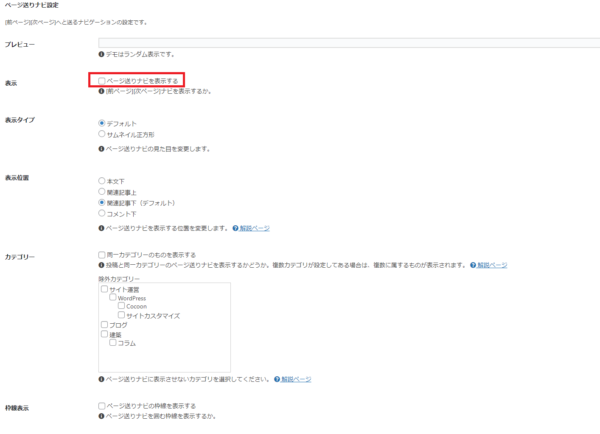
ページナビ
続きに読んでもらいたい記事は独自に設定したいので、ページ送りナビを非表示にします。
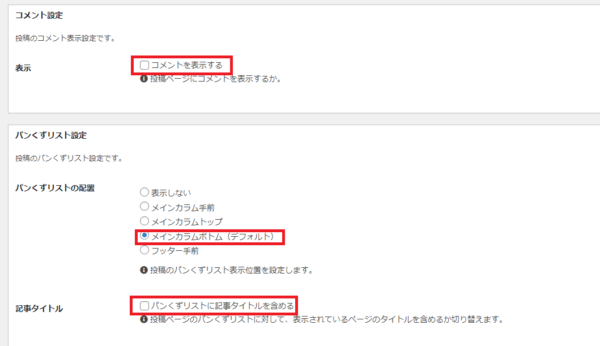
「コメント」と「パンくずリスト」
「投稿ページ」と「固定ページ」のコメントは非表示にします。
「パンくずリスト」はSEO対策とサイトマップに重要な役割を果たすので「メインカラムのボトム」(デフォルト)にしておきます。なお、記事タイトルは「パンくずリスト」に含めません。
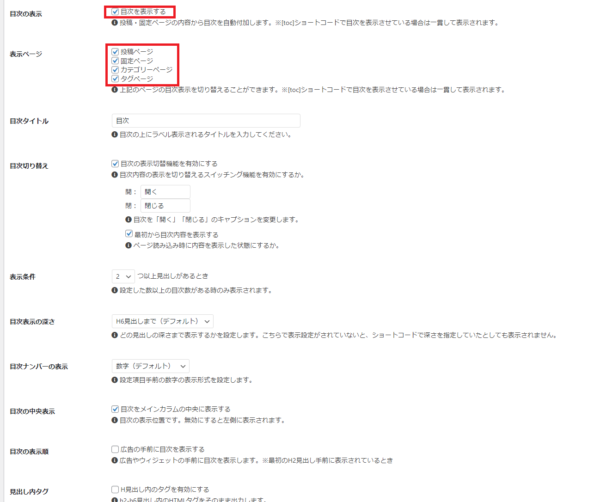
目次設定
目次設定は「個別ページ」の作成画面で表示と非表示の切り替えができるので、すべて表示できる設定にしておきます。
その他はデフォルトのままで、今後の様子を見ながら変更します。
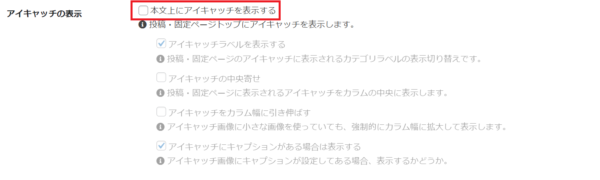
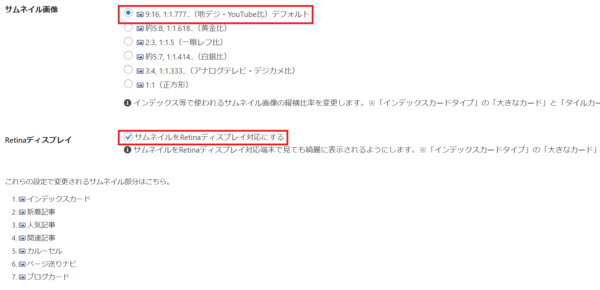
画像設定
画像設定では、「アイキャッチ」を投稿・固定ページの先頭に表示する設定と、「サムネイル画像」の表示設定及び「Retinaディスプレイ」の対応を設定します。
- アイキャッチ画像は独自に設定したいので「非表示」にする。
- サムネイル画像の縦横比はデフォルトのまま。
- 「Retinaディスプレイ」は対応するにチェック。
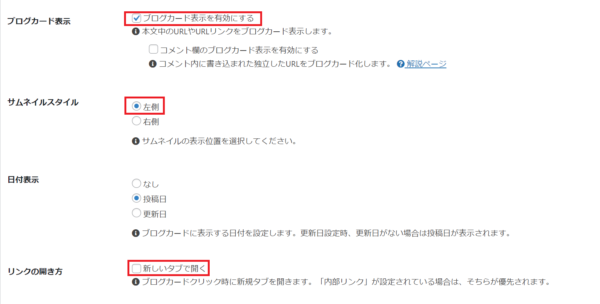
ブログカード設定
ブログカード設定では「内部ブログカード」と「外部ブログカード」の表示を設定します。
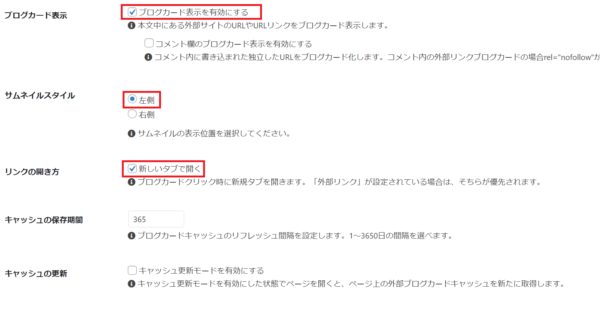
グログカードは「内部」と「外部」の両方とも表示するに設定しますが、「外部ブログカード」は新しいタブで開くように設定します。
内部ブログカード
外部ブログカード