
“Converter for Media”はJPEGやPNGなどの画像をWebPに変換できるプラグインです。
初期設定が簡単で、すでにアップロードした画像もWebPに変換できます。また、ユーザーが使用しているブラウザがWebPに対応していない場合はJPEGなど表示可能な画像形式で配信してくれる機能があります。
WebPとは2010年にGoogleが開発した画像ファイル形式で、JPEGやPNGと比べて、画質をほぼ損なわずにファイルサイズを大幅に軽量化できるということが特徴です。
画像ファイル形式については以下のページで解説していますので参考にしてください。

Webサイトの表示スピードは画像のサイズが小さいほど速くなるので、画像ファイルの軽量化は大変重要です。早い時期から対策をしておくことをオススメします。
“Converter for Media”の機能
“Converter for Media”のWebP変換には以下の機能があります。
- ブラウザの対応状況に合わせて画像形式を出し分ける(WebP非対応のブラウザではJPEGなどの画像形式で表示)
- 画像のアップロードと同時にWebPに変換
- 既存の画像もWebPに一括変換
- テーマやプラグイン内の画像も変換可能
- 変換した画像は別ディレクトリー(/wp-content/uploads-webpc/)に保管される(管理がしやすい)
- プラグインを無効(または削除)にすると元の画像形式で表示
有料のPROバージョンにするとWebPより圧縮率の高いAVIF(AV1 Image File Format)に変換することができます。
“Converter for Media”のインストール
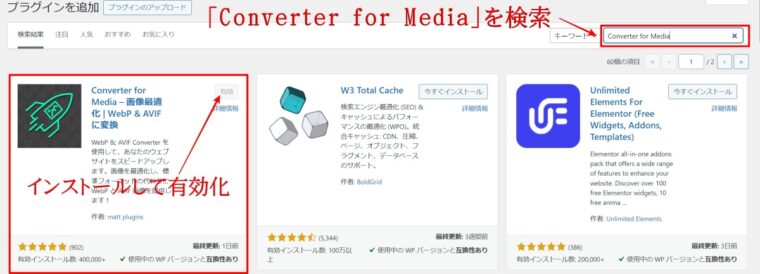
“Wordpress”の管理画面(プラグイン)から”Converter for Media“を検索してインストールします。(こちらの公式サイトからでもダウンロードできます。➡”Converter for Media“)

インストールできたら有効化してください。
“Converter for Media”の設定
“Wordpress”の「管理画面」>「設定」>「Converter for Media」をクリックして設定画面を開きます。
基本的にはデフォルト設定のままで大丈夫ですが、一応「一般設定」と「高度な設定」を確認しておきます。
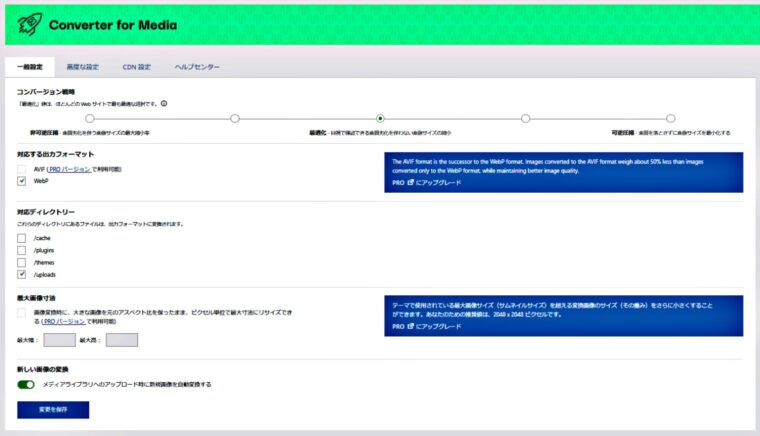
一般設定

- コンバージョン戦略
画質レベルを5段階に設定することができますが、推奨設定である「最適化」にチェックを入れます。 - 対応する出力フォーマット
「WebP」にチェックを入れます。
PROバージョン(有料)にすると「AVIF」に変換できますが、無料で使う場合は「WebP」一択です。 - 対応ディレクトリー
変換対象となる画像が保存してあるディレクトリーを選択します。WordPressにアップロードした画像は、デフォルトでは「wp-content/uploads」に格納されているので「/uploads」にチェックを入れます。(※ Xserverでのディレクトリーは「ファイルマネージャー」>「ドメイン」>「Public_html」>「wp-content」で確認できます) - 最大画像寸法
画像変換時に、大きな画像を元のアスペクト比を保ったまま、ピクセル単位で最大寸法にリサイズできる設定ですが、PROバージョンでしか使えません。 - 新しい画像の変換
新規にアップロードした画像を自動変換するためのスイッチなので「ON」にしておきましょう。
以上が設定(確認)できたら「変更を保存」をクリックします。
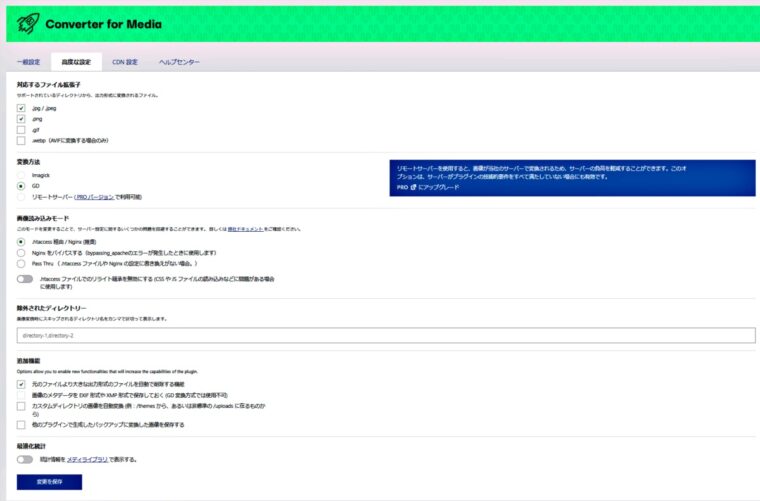
高度な設定

- 対応するファイル拡張子
変換元となるファイルの拡張子を選択します。
ここでは「.jpg/.jpeg」と「.png」にチェックを入れます。
「.gif」もWebPに変換できますが、アニメーションが静止画像になってしまうのでチェックを外しておきます。
なお、PROバージョンを使って「AVIF」に変換する場合は「.webp」にもチェックを入れます。 - 変換方法
画像の変換方法を選択します。
サーバーによってはどちらか片方しか選択できませんが、基本的には推奨設定の「GD」を選択します。
PROバージョンにするとリモートサーバーでの変換ができるようになりサーバーの負荷を軽減することができます。 - 画像読み込みモード
「.htaccess 経由 / Nginx (推奨)」を選択します。 - 除外されたディレクトリー
画像のファイル形式を変換したくないディレクトリーを設定します。
特に必要のない場合は空欄にしておきます。 - 追加機能
オプションで追加したい機能を選択します。
デフォルト設定でチェックの入っている「元のファイルより大きな出力形式のファイルを自動で削除する機能」は、WebP形式変更後の画像サイズが元画像のサイズより大きかった場合に、そのファイルが自動的に削除する機能なので、チェックを入れたままにしておきましょう。 - 最適化統計
“WordPress”管理画面のメディアに最適化の「統計情報」を表示させる設定です。
使い勝手でONとOFFを切り替えてみてください。
以上が設定(確認)できたら「変更を保存」をクリックします。
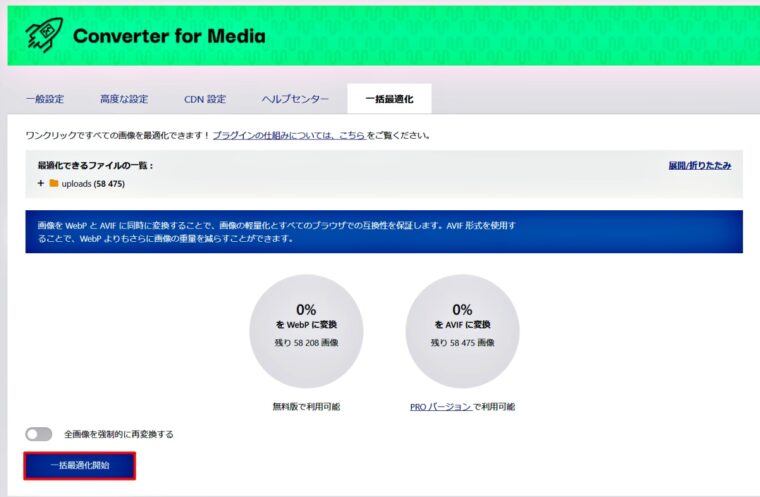
既存の画像を一括変換
つぎは、すでにアップロード済の画像をすべてWebPに変換する方法です。
“Wordpress”の「管理画面」から”Converter for Media“の設定画面を開くか、メディアの下の”Converter for Media“をクリックして「一括最適化」の画面を開き、下の方に設置してある「一括最適化開始」のボタンを押すと最適化が開始されます。
画像の数が多ければかなりの時間を要しますがブラウザを閉じずに終了するまでそのままにしておきます。

円グラフが100%になったら変換が完了です。
画質のレベル変更などで、再度一括変更する際は「全画像を強制的に再変換する」をONにしてから「一括最適化開始」のボタンを押します。
デベロッパーツールで画像を確認
最後にWebサイトの画像がWebPで読み込まれていることをデベロッパーツールで確認します。
確認対象のWebサイトを開き「F12」もしくは、右クリックで「検証」を選択してデベロッパーツールを表示させます。「ネットワーク」を開き、画像を選択した状態で再読み込みすると画像の一覧が表示されます。

「タイプ」の欄がWebPになっていれば変換成功です。
まとめ
画像のファイル形式をWebPに自動変換してくれるプラグイン“Converter for Media”の導入から使い方までを解説しました。
既存の画像も一括でWebP形式に変換して、ブラウザの対応状況によって画像の振り分けを行ってくれる“Converter for Media”はサイトの表示スピードを改善するのに役立ちます。
また、変換した画像を別のディレクトリーに保管してくれるのでサーバーの管理も簡単です。


パーマリンク設定を「基本」に設定しているとWebP変換が上手くできず、エラーが表示されることがあります。
パーマリンク設定を「基本」以外に変更すると正常に動作するようですが、パーマリンクの変更は全投稿ページのURLに影響があるためSEOの観点からもオススメできません。
この場合は、別のWordPressサイト(テスト用のサイトなど)で一括変換した画像を現在使っているサイトのディレクトリー(/wp-content/uploads-webpc/)に移すと解決するかもしれません。(この方法は試していないので確実ではありません)