このページでは多言語化プラグイン“bogo”を使って、1つのサイト(同一ドメイン内)に日本語のサイトと英語のサイトを完全に分離させ、なおかつ投稿記事の翻訳を兼ね備えたサイトを作り、“bobo”の言語スイッチャーを見やすくカスタマイズする方法を紹介します。
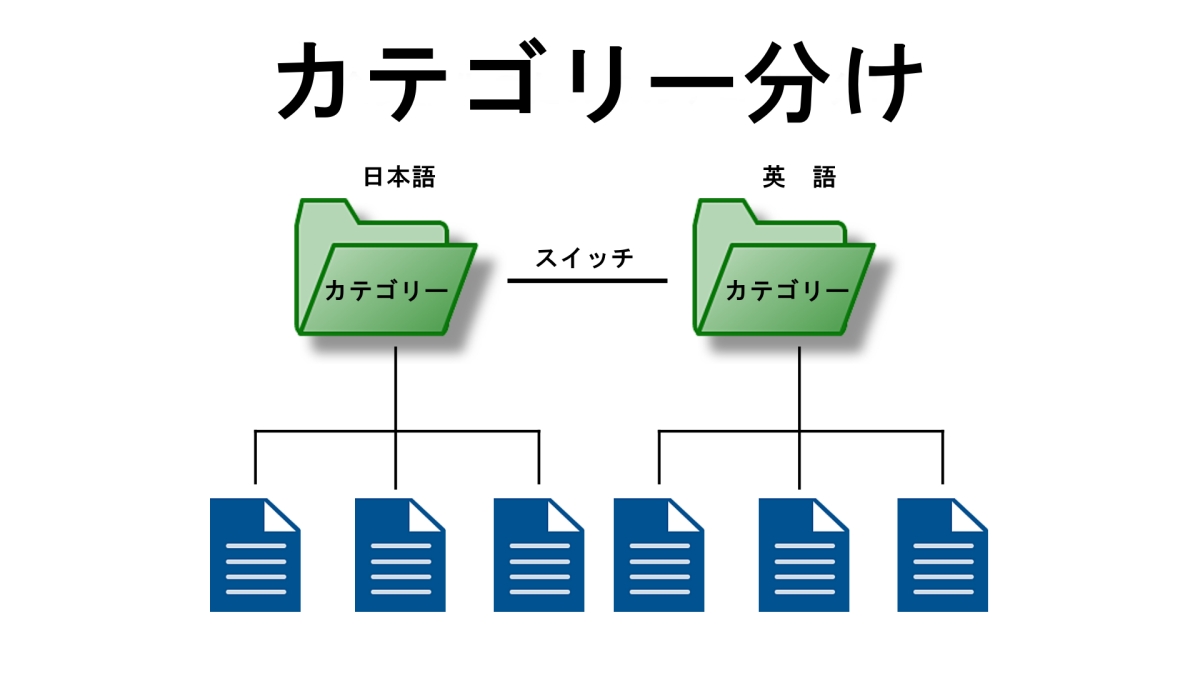
なお、日本語と英語のページをカテゴリーに分けて記事群を作る方法は以下の記事を参考にしてください。
日本語と英語のサイトを完全に分離する
言語スイッチャーの設置および英語ページ作成の詳細は以下の記事を参考にしてください。

制作するサイトの目的は、1つのサイトの中に日本語サイトと英語サイトを作り、それぞれが別のサイトであるかのように分離させます。
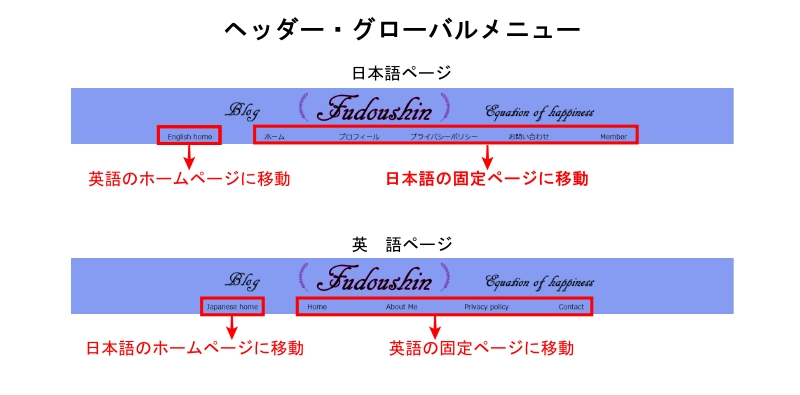
ホームページ(トップページ)とプロフィールなどの固定ページは、日本語ページを先に作成し、 “bogo” の機能を使って英語ページを作成します。これで、英語ページのURLには「en」が追加され https://○○.com/en/○○ となり英語の固定ページが出来上がります。
これらの固定ページには「言語スイッチャー」を設置せずに、それぞれのホームページにはグローバルメニューに設置したリンクタブで移動するようにし、ホームページ以外の固定ページは、同一言語のページのみに移動できるようにしました。

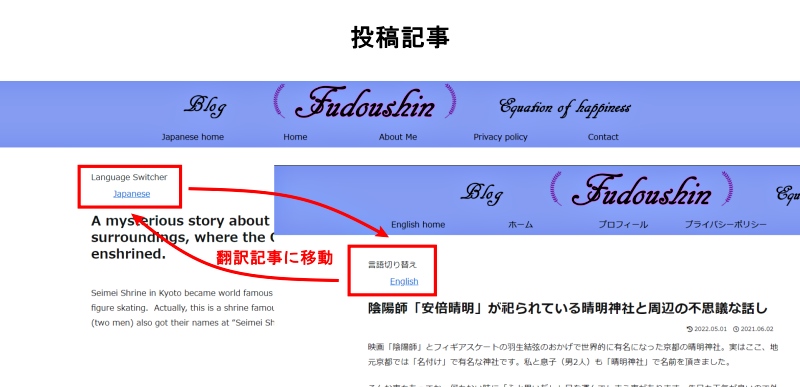
投稿記事については“bobo”本来の使い方を利用し、記事タイトルの上に言語スイッチを配置して、日本語記事と英語記事の双方に切り替えできるようにしました。

言語スイッチャーのカスタマイズ
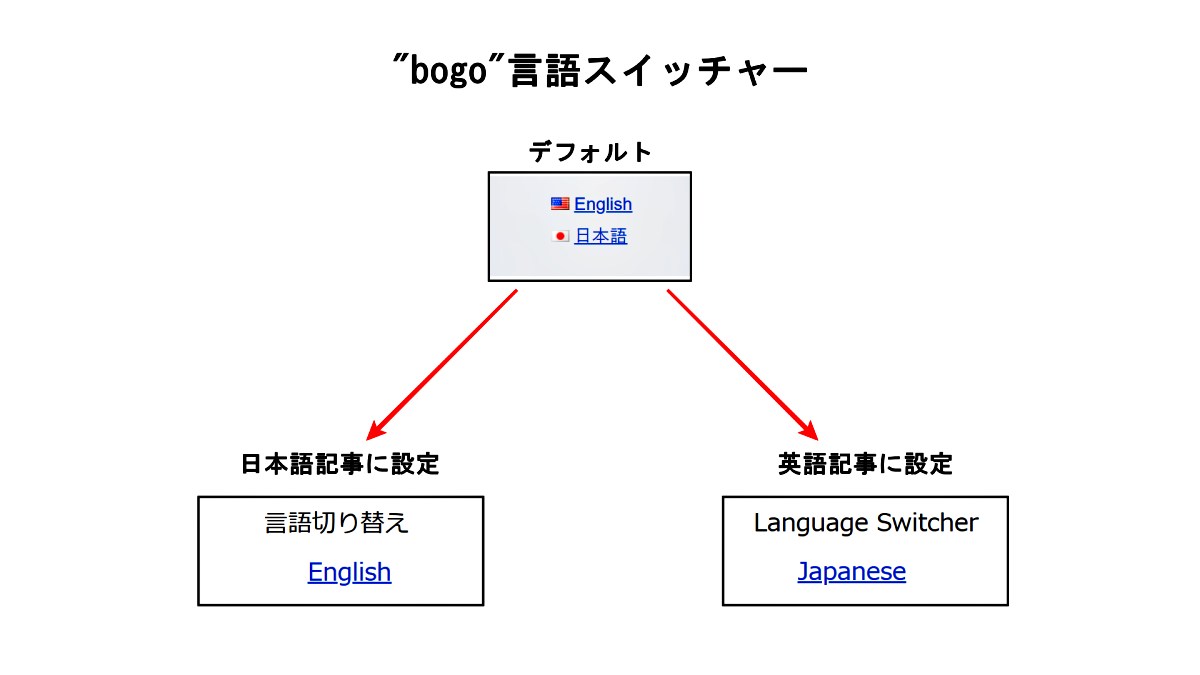
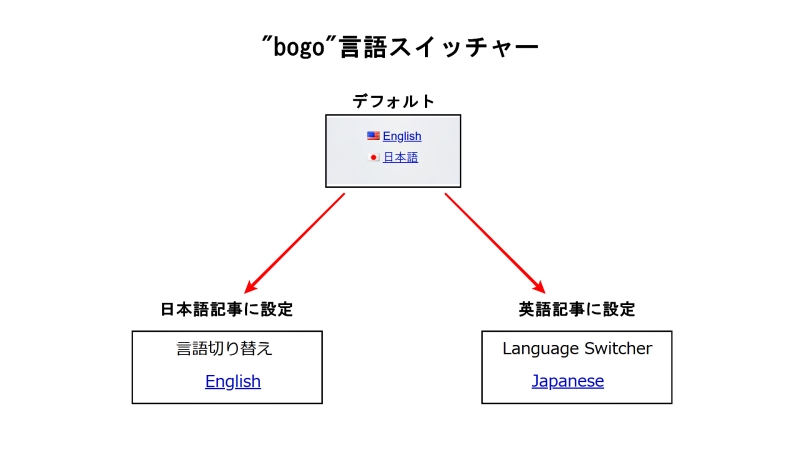
デフォルトの言語スイッチャーを以下のようにカスタマイズします。

【カスタマイズの内容】
- 国旗を表示しない
- 言語スイッチャーの表記を変更
- 閲覧中の言語への切り替えスイッチを表示しない
国旗を表示しない
テーマの function.php に以下のコードを記述すると国旗が非表示になります。
<PHP>
//bogo 国旗アイコンを削除
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}
言語スイッチャーの表記を変更
英語記事に表示される「日本語 」という表記を「 Japanese」に変更します。
<PHP>function.phpに以下のコードを記述
add_filter( 'bogo_language_switcher_links', function ( $links ) {
for ( $i = 0; $i < count( $links ); $i ++ ) {
// 日本語
if ( 'ja' === $links[ $i ]['locale'] ) {
$links[ $i ]['title'] = 'Japanese';
$links[ $i ]['native_name'] = 'Japanese';
}
// 英語
if ( 'en_US' === $links[ $i ]['locale'] || 'en' === $links[ $i ]['locale'] || 'en_NZ' === $links[ $i ]['locale'] ||'en_CA' === $links[ $i ]['locale'] ||'en_GB' === $links[ $i ]['locale'] ||'en_AU' === $links[ $i ]['locale'] ) {
$links[ $i ]['title'] = ' English ';
$links[ $i ]['native_name'] = ' English ';
}
}
return $links;
} );
※ 表示文字を変えたい場合は「native_name」の文字列を変更する
閲覧中の言語への切り替えスイッチを表示しない
日本語と英語のページに表示する言語スイッチは以下の通りにします。
- 日本語の記事を閲覧中に日本語への切り替えは不要なので「言語切り替え|English」にする
- 英語の記事を閲覧中に英語への切り替えは不要なので「Language Switdher|Japanese」にする
<CSS>style.cssに以下のコードを記述します。
.bogo-language-switcher .current {
display: none;
}


最後に
英語と日本語のページをカテゴリーに分けて整理しても、表示させる方法を決めないと煩雑なサイトになります。海外に向けて発信するのか、日本国内で英語翻訳として紹介するのか、目的によっても整理の方法が変わってきます。目的に応じて自分なりに整理してみてください。
発信する目的が違っても、英語ページに日本語が表示されるのは良くないと思っています。英語ページの完全英語化には、まだ少し手を加える必要があります。
「目次」と「パンくずリスト」の英語化については下記で紹介しています。