サイトを開くとパソコンの上に表示されるタブ。その右端にはサイトのブランドをイメージできるアイコンがあります。これを「サイトアイコン」または「ファビコン」と呼び、Webサイトのシンボルです。
(以下、サイトアイコン)
今回はオリジナルの「サイトアイコン」を設定する方法を解説します。
サイトアイコン設定手順
サイトアイコンは”WordPress”の”Cocoon”設定で簡単にできます。まず、サイトアイコンに相応しいサイズの画像を用意します。
サイトアイコンに使われる画像サイズは、ブラウザやデバイスによって変わります。代表的なサイズは16×16pxから152×152pxと小さめですが、”WordPress”に使用するサイトアイコンのサイズは512×512pxが代表的なサイズです。」
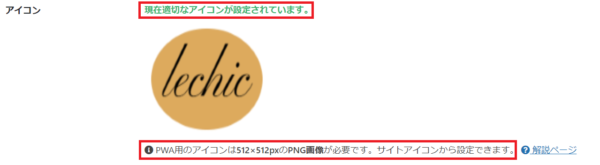
↓↓は”Cocoon”設定の「PWA」設定画面で、512×512pxのPNG画像が必要と記されています。
サイトアイコン画像の作成
“illustrator”や”Photoshop”を使ってアイコンを作成するのがベストですが、これらのソフトが使えない場合は、Webサイトで無料素材を探すのも1つの方法です。(このサイトのアイコンは有料のものを購入しました)
今回はサイトのヘッダーをスクリーンショットで撮り、”Windows”に標準装備されている”Microsoft photo”で簡単に作りました。(この程度でも「ロゴ入り」の「オリジナルアイコン」に見えます)
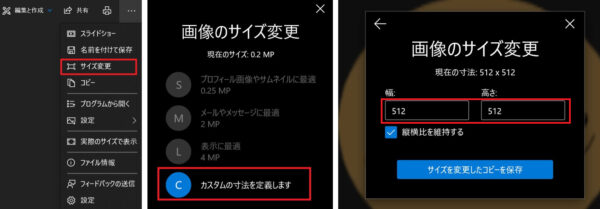
Microsoftフォトには、画像の切り抜きとサイズ変更出来る機能がついています。
S・M・Lのサイズ変更の他にカスタムサイズに変更出来る機能があるので、512×512のサイズに変更します。
↓↓Microsoftフォト画像を表示させて、右上の「….」コマンドからサイズ変更します。
サイトアイコンの設置
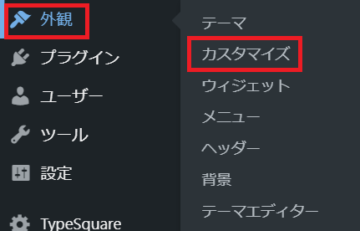
↓↓”WordPress”の管理画面から「外観」の「カスタマイズ」を選択します。
このサイトを、iphoneのホーム画面に追加(登録)すると↓↓のような表示になりました。(アイコンの後ろの画像は、iphoneのホーム画面の画像です。)