英語でブログを書いていると海外からのアクセスがあります。英語は世界で一番多く使われている言語なので当たり前のことですが、自分のブログに世界中の人達が訪れていることに感動しています。
英語が得意でもない私が英語ブログを始めたのは、 ”WordPress” のプラグイン “bogo” との出会いです。
“bogo” には自動翻訳の機能がないので自分が翻訳しなければなりません。でも、英語の勉強を兼ねて日本語の記事を英訳してアップロードするのは、思ったより楽しいものです。そして何より「広い世界とつながっている」と実感できて、これからの可能性に胸が膨らみます。
今回は、英訳ブログに大変便利なプラグイン “bogo” の導入方法と使い方を紹介します。
“WordPress“プラグイン “bogo”
Webサイトを多言語化するプラグインは数種類ありますが、軽量かつシンプルな “bogo” がオススメです。プラグインには、使用しているテーマやインストールしている別のテーマとの相性がありますが、テーマ “Cocoon” およびテーマ作成者が推奨しているプラグインとも干渉することもなく快適に動作しています。
【“bogo” を選んだ理由】
- 無料で数多くの言語に対応している
- “WordPress“ダッシュボードが日本語で使用できる
- 軽量かつシンプルで、インストール後の設定が簡単
- データーベースに独自のテーブルを追加しないため、テーマ―やプラグインと競合しない
“bogo” は1言語1投稿型なので、用途が目的に合っているか以下のサイトで確認してください。

プラグイン “bogo” をインストール
まずはプラグイン “bogo” をインストールします。
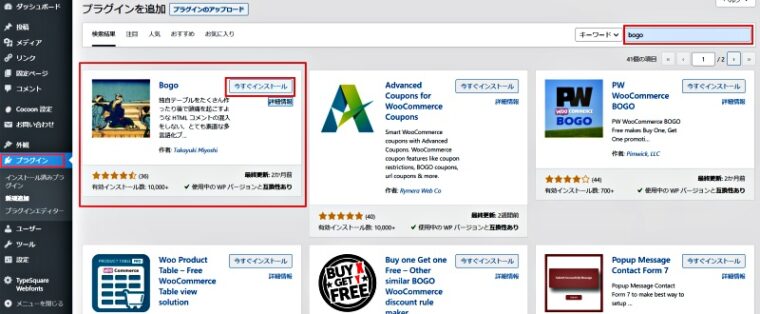
ダッシュボード>「プラグイン」>「新規追加」をクリックし、右上の検索窓に “bogo” と入力します。一覧に “bogo”が表示されるので、「今すぐインストール」をクリックしてインストールします。
インストールが完了すると「有効化」というボタンが表示されるので、クリックして “bogo” を有効化します。

“bogo” の設定
“bogo” が有効になると以下の機能が追加されるので順番に設定します。
- 使用する言語を設定:使用する言語とテキストの翻訳
- 言語切り替え(言語スイッチャー)の設定:言語を切り替えるスイッチの設定
- 英語記事の作成方法:日本語の記事から英語の記事を作る
使用する言語の設定
ダッシュボードの「言語」より使用する言語(英語)を設定します。
- 使用する言語の有効化:127つの言語の中から使用する言語を有効化
- テキストの翻訳設定:有効化した言語のカテゴリー名・タグ名を翻訳
使用する言語の有効化
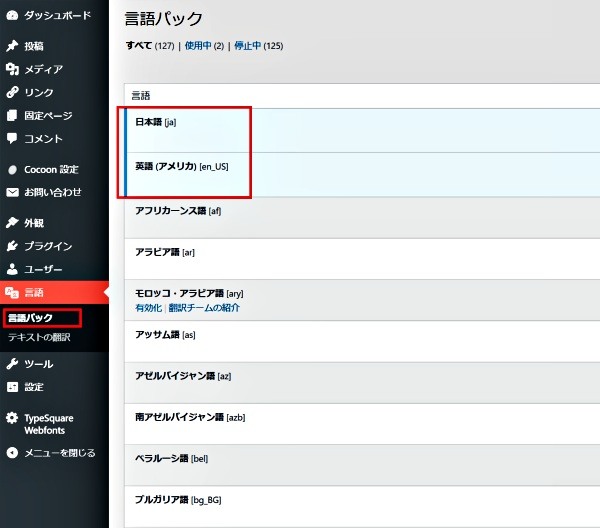
ダッシュボード>「言語」>「言語パック」に進むと翻訳可能な言語の一覧が表示されます。一覧の中から使用する言語(英語)にカーソルを合わせると「有効化」のボタンが表示されるので、クリックして有効にします。

テキストの翻訳設定
使用する言語(英語)を有効化すると、英語のページに表示されるカテゴリー名とタグ名が翻訳できるようになります。これは、英語ページのパンくずリストに反映されるので必ず設定しておきましょう。
なお、自動翻訳ではないので、自分で英訳して書き換える必要があります。
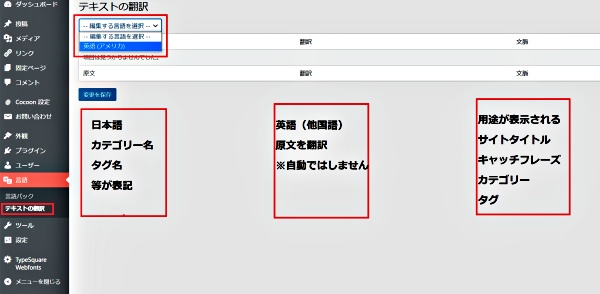
ダッシュボード>「言語」>「テキストの翻訳」に進み、左上のプルダウンリストの中から「英語(アメリカ)」を選ぶと、左から「原文」、「翻訳」、「文脈」に並んだ画面が表示されます。
「翻訳」欄の文字が英語のページに表示されるので、日本語で表示されている文字を英語に書き換えます。

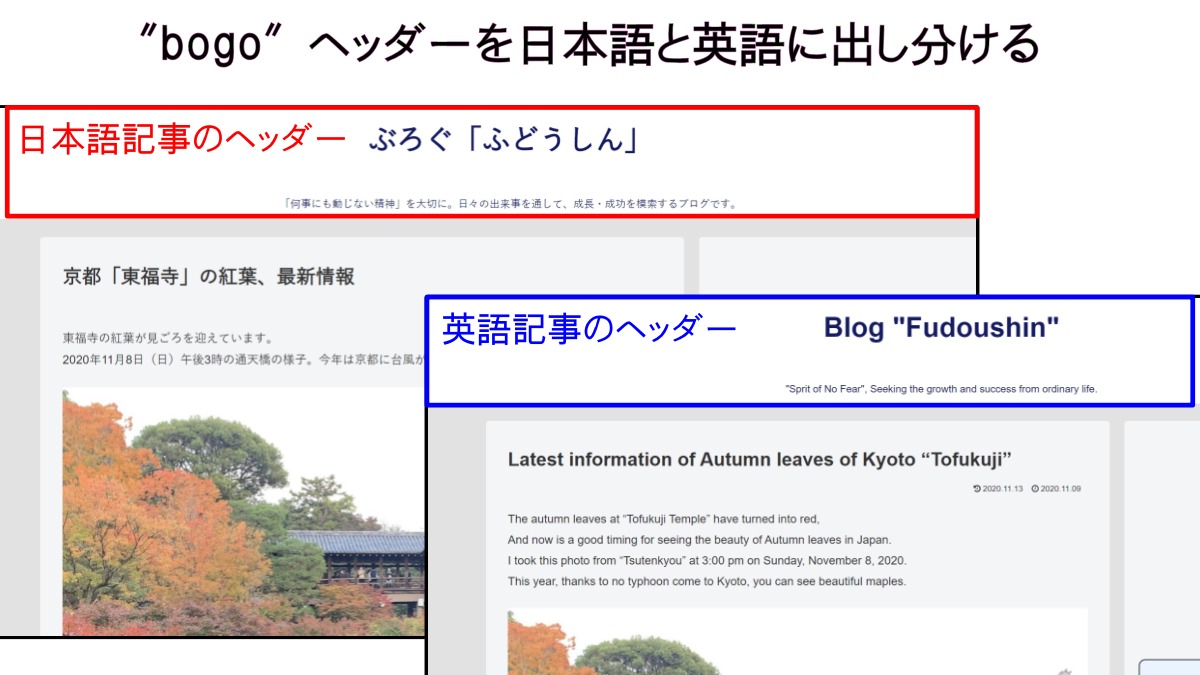
「文脈」の欄には「カテゴリー」「タグ」以外に、「サイトタイトル」と「キャッチフレーズ」があるのですが、デフォルトでは、ヘッダーに表示されるサイトタイトルやキャッチフレーズの言語を変えることはできません。
タイトルとキャッチフレーズを英語にする方法は以下の記事で紹介していますので参考にしてください。
言語切り替え(言語スイッチャー)の設定

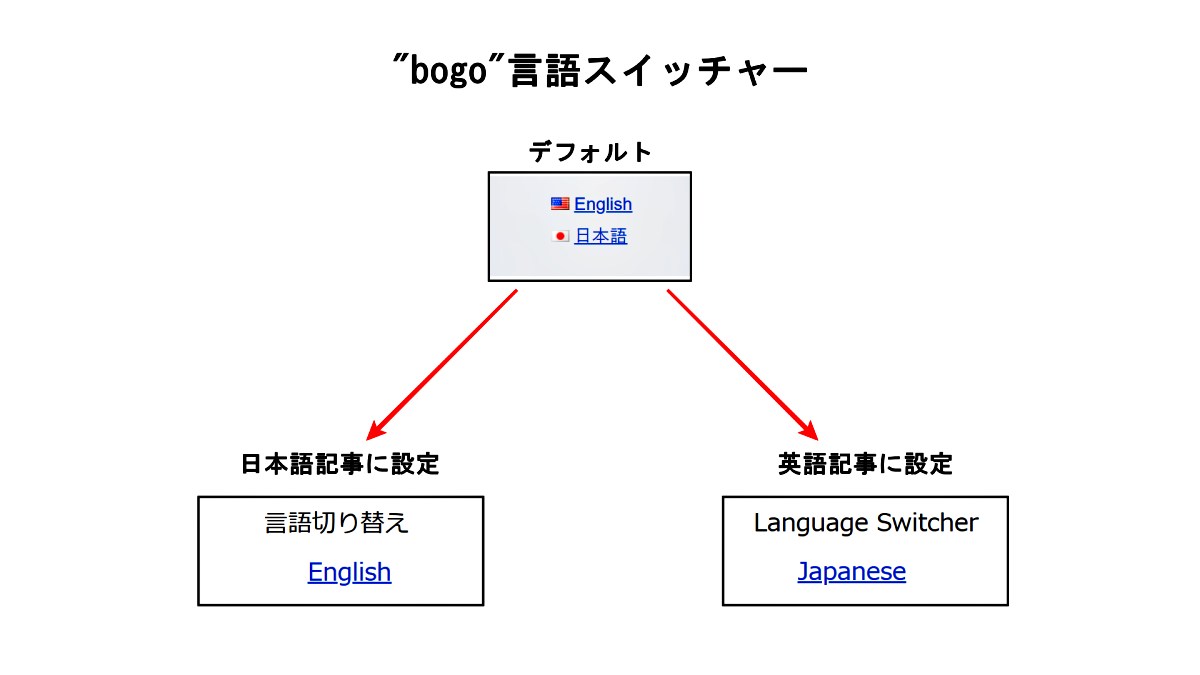
言語切り替え(言語スイッチャー)
「言語切り替え(言語スイッチャー)」は、クリックすると翻訳したページにジャンプするリンクボタンのようなもので、これを設置しないと英語のページが孤立してしまうことがあります。
このスイッチは、ショートコードまたはウィジェットを使って設置する2つの方法があります。
ショートコードによる設置
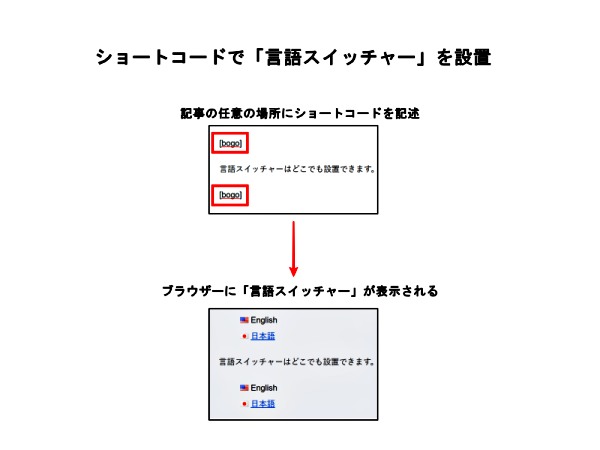
ショートコードは、固定ページでも投稿ページでも本文内に[bogo]と記述するだけなので、好きな位置に簡単に設置することができます。
例)記事内の2か所にショートコードを記述してみました。

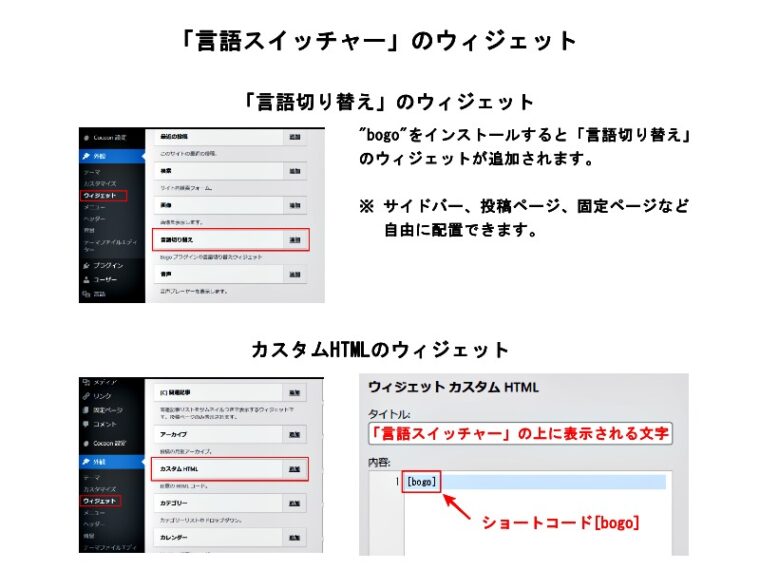
ウィジェットによる設置
“bogo”をインストールするとウィジェットに「言語切り替え」の項目が追加されます。
ショートコードのように、本文内のどこにでも設置することはできませんが、概ね必要な場所には設置できます。なお、ウィジェットの「カスタムHTML」はショートコードを記述することもできるので、これを使えばウィジェット「言語切り替え」よりも自由度が高くなります。

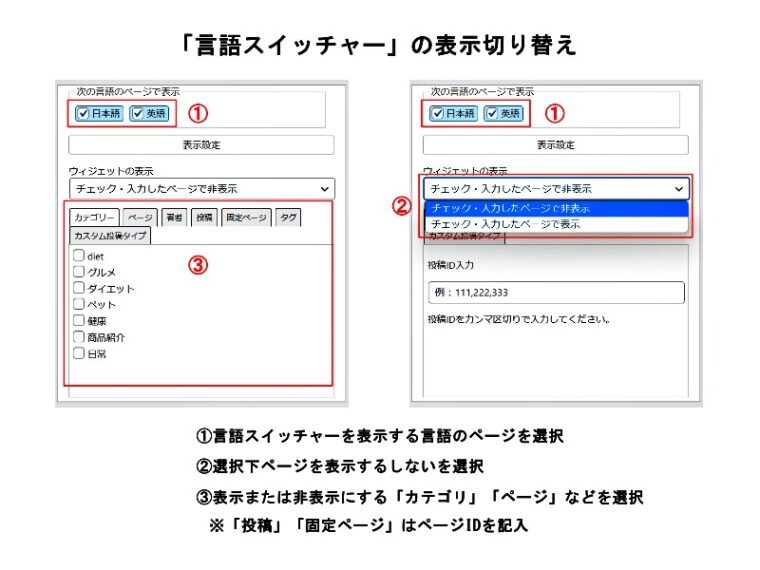
言語ごとに表示するページを指定
“bogo” はウィジェットに「言語切り替え」を追加するとともに、すべてのウィジェットの中に「次の言語のページで表示」といった項目が追加されます。
この機能を使うと、特定のページ(固定ページやインデックスページなど)を選択して「言語スイッチャー」の表示・非表示を指定することができます。

また、この機能は「言語スイッチャー」の表示設定だけでなく、「新着記事」や「人気記事」など、同一言語の記事に統一したい場合、言語に適応した記事をまとめるといった役割も兼ね備えています。
英語記事の作成方法
日本語記事を公開または下書き保存すると、日本語記事を複製して英語記事が作れるようになります。(※ 公開または保存していないページは翻訳できません)
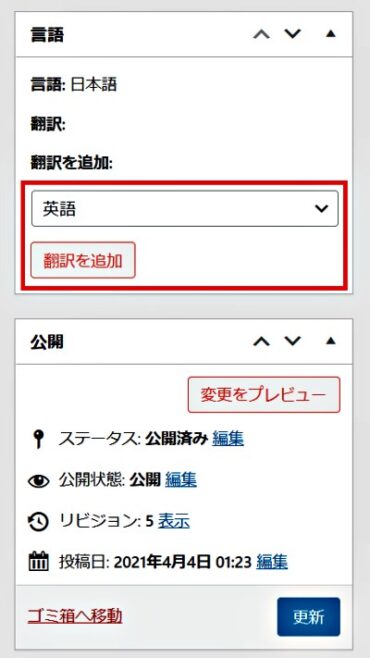
公開または保存済みの日本語記事を再編集する要領で、編集画面を開くと右サイドバーに「言語」という項目があります。(※ 見当たらない場合は、編集画面上部の「表示オプション」で「言語」にチェックが入っているか確認してください)
この「言語」の項目の中にある「翻訳を追加」というコマンドを使って英語記事を作成します。
【手順】
- 「翻訳を追加」のプルダウンリストから英語を選択
- 「翻訳を追加」をクリック
- 「翻訳を追加」が「翻訳」に変わり、日本語の記事名がリンク文字で表示されます
- 日本語の記事名(リンク文字)をクリックすると、画面が新たに追加された英語記事の編集画面に切り替わります。


日本語記事の編集で表示

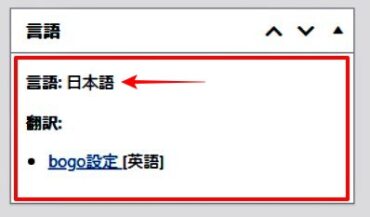
英語編集画面で表示
これで、日本語のページのURLに、「en」が付加された英語のページが新たに追加されます。ただし、表題や本文は日本語のままなので、自分で翻訳して書き換えなければなりません。
日本語ページのURLは https://○○.com/○○・・・ですが、
追加された英語ページのURLには「en」が付加され https://○○.com/en/○○・・・となります。
投稿画面を確認するとロケールという項目が追加さてていて、追加した英語のページが「下書き保存」できているのがわかります。

英語記事を単独で書く方法
“bogo” は日本語の記事を翻訳するだけではなく、単独で英語の記事を書くこともできます。その手順は以下の通りです。
【手順】
- 管理画面の「投稿」から「新規追加」で、通常通り記事を書く準備をする
- タイトルの欄に文字を書き込んでリターンキーを押すか、本文の欄に任意の文字を書き込み「下書き保存」すると、右サイドバーに表示されている項目「言語」の「翻訳を追加」が有効になる
- 「翻訳を追加」をクリックして英語ページを追加する
- 管理画面に戻り「投稿一覧」を見るとロケールが「英語(アメリカ)」になっている記事が追加されている
- 下書きになっている日本語の記事を削除して、新たに追加された英語の記事を編集して投稿
※ 翻訳記事(日本語と英語の記事)の片方を削除するイメージです。
まとめ
日本語のブログ記事を英語に翻訳できる、多言語プラグイン “bogo” の導入から設定までを解説しました。
なお、「言語切り替え(言語スイッチャー)」の表示をカスタマイズする方法は以下のページで解説していますので参考にしてください。