【使用テーマ】Cocoon
レイアウト計画
【計画の概要】
・ホームページを2カラムで制作。
・ヘッダーは出来る限り低く設定。
・タイトル(ホーム)を入れない。
・投稿日・更新日・著作情報を消す。
・言語切り替えスイッチをシンプルにする。
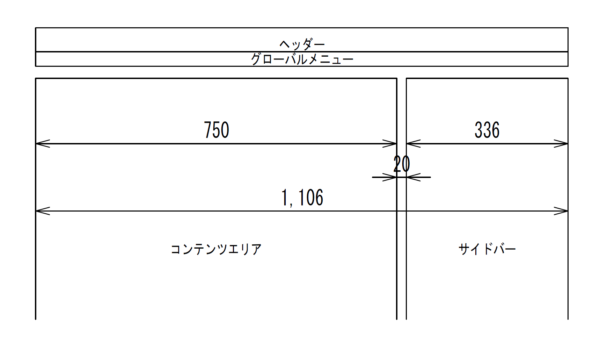
ホームページの配置(ワイヤーフレーム)
1. ワイヤーフレーム
掲載する広告の幅を考慮して幅を決定。(様子を見ることにする)
2. カラムの幅
Cocoon 設定 > カラム
メインカラム設定
・コンテンツ幅:750
・その他はデフォルト
サイドバー設定
・サイドバーの幅:336・その他はデフォルト
カラム間余白設定
・カラム間の幅:20(デフォルト)
メインカラム設定
・コンテンツ幅:750
・その他はデフォルト
サイドバー設定
・サイドバーの幅:336・その他はデフォルト
カラム間余白設定
・カラム間の幅:20(デフォルト)
カスタマイズを行ったところ
【ヘッダー・グローバルナビ】
1. サイトネーム(文字の大きさ、太さ)
2. サイトネーム(文字の色)
3. ヘッダーの幅と高さ
4. ヘッダーの背景色(グラデーション)
5. グローバルナビの背景色(グラデーション)
【コンテンツエリア】
1. 投稿日・更新日・著作情報を消す
2. 見出しタグをカスタマイズ(投稿ページと違うものに)
【サイドバー】
1. 見出しタグをカスタマイズ(サイドバー独自のものに)
【1カラムの固定ページ】
1. 1カラムの固定ページの幅をヘッダーの幅に合わす
【言語切り替えスイッチ】
1. 閲覧中の言語スイッチを表示しない
1. サイトネーム(文字の大きさ、太さ)
2. サイトネーム(文字の色)
3. ヘッダーの幅と高さ
4. ヘッダーの背景色(グラデーション)
5. グローバルナビの背景色(グラデーション)
【コンテンツエリア】
1. 投稿日・更新日・著作情報を消す
2. 見出しタグをカスタマイズ(投稿ページと違うものに)
【サイドバー】
1. 見出しタグをカスタマイズ(サイドバー独自のものに)
【1カラムの固定ページ】
1. 1カラムの固定ページの幅をヘッダーの幅に合わす
【言語切り替えスイッチ】
1. 閲覧中の言語スイッチを表示しない
【カスタマイズ】ヘッダー・グローバルナビ
1. サイトネーム(文字の大きさと太さ)
CSSコードを(styl.css)に書き込む。
/*サイトネームのカスタマイズ*/
.site-name-text{
font-size: 30px;
font-weight: 700;
}
sizeの数字で文字の大きさが変わる。wightnの数字で文字の太さが変わる
2. サイトネーム(文字の色)
Cocoon 設定 > ヘッダー > ヘッダー設定 > ヘッダー色(ロゴ部) > ロゴ文字色 > 色を選択
・自由に色を選択する。
・自由に色を選択する。
3. ヘッダーの幅と高さ
〇 デフォルトサイズ
ヘッダーのデフォルトサイズ 幅=1240px , 高さ=150px
〇 幅の調整
Cocoon 設定 > ヘッダー > ヘッダー設定 > ヘッダーロゴサイズ
・カラム幅(ワイヤーフレーム)に合わせて 1160pxにする。
・高さはデフォルトサイズより低く設定できなかったので、空欄のまま。
・カラム幅(ワイヤーフレーム)に合わせて 1160pxにする。
・高さはデフォルトサイズより低く設定できなかったので、空欄のまま。
〇 高さの調整
CSSコードを(styl.css)に書き込む。
/*ヘッダー高さを低くする*/
.logo.logo-header.logo-text {
padding: 0px;
}
これでヘッダーの高さがデフォルトより低くなり、ヘッダーロゴに適したサイズになる。
4. ヘッダーの背景色(グラデーション)
CSSコードを(styl.css)に書き込む。
/*ヘッダーグラデーション*/
.header {
background: linear-gradient(#eaf3ff,#859cf2);
}
5. グローバルナビの背景色(グラデーション)
CSSコードを(styl.css)に書き込む。
/* PCグローバルナビメニュー背景色 */
/* グラデーション 表示 */
#navi .navi-in > ul {
background: linear-gradient(to bottom, #859cf2, #324A80);
}
【カスタマイズ】コンテンツエリア
1. 投稿日・更新日・著作情報を消す
CSSコードを(カスタムcss)に書き込む。
/*投稿日・更新日・著者情報をまとめて消す*/
.page .date-tags,
.page .author-info {
display: none;
}
2. 見出しタグをカスタマイズ(投稿ページと違うものに)
CSSコードを(カスタムcss)に書き込む。
今回、ホームページに使用した「見出しタグ」はh5。
注)(styl.css)ではh2~h4までを記述。h5以降は未記述。
今回、ホームページに使用した「見出しタグ」はh5。
注)(styl.css)ではh2~h4までを記述。h5以降は未記述。
/*見出しタグ*/
h5 {
padding: 1rem 2rem;
border-bottom: 3px solid #000;
background: #f4f4f4;
}
【カスタマイズ】サイドバー
1. 見出しタグをカスタマイズ(サイドバー独自のものに)
CSSコードを(styl.css)に書き込む。
注)サイドバーの「見出しタグ」はh3がデフォルトになっている。
注)サイドバーの「見出しタグ」はh3がデフォルトになっている。
/*(サイドバー)カスタマイズ*/
.sidebar h3 {
background: none; /*背景色を消す*/
font-size: 16px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: '';
position: absolute;
top: 50%;
width: 20%; /*ラインの長さ*/
border-top: 3px solid #444d53; /*ラインの色*/
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}
【カスタマイズ】1カラムの固定ページ
1. 1カラムの固定ページの幅をヘッダーの幅に合わす
CSSコードを(カスタムcss)に書き込む。
注)1カラムの場合、コンテンツエリアの幅と同じ幅で表示されるため、ヘッダーの幅より狭く表示されるので、表示幅を指定する。
注)1カラムの場合、コンテンツエリアの幅と同じ幅で表示されるため、ヘッダーの幅より狭く表示されるので、表示幅を指定する。
/*1カラムの幅を指定*/
.no-sidebar .wrap {
width: 1160px;
}
/*480px以下*/
/*投稿日・更新日・著者情報をまとめて消す*/
.page .date-tags,
.page .author-info {
display: none;
}
@media screen and (max-width: 480px){
.no-sidebar .wrap {
width: auto;
}
.breadcrumb.sbp-main-before,
.breadcrumb.sbp-footer-before,
.breadcrumb.pbp-main-before,
.breadcrumb.pbp-footer-before {
padding-left: 1em;
padding-right: 1em;
}
【カスタマイズ】言語切り替えスイッチ
1. 閲覧中の言語スイッチを表示しない
CSSコードを(styl.css)に書き込む。
注)すべてのページに設定したいので、Cocoonの子テーマ(styl.css)に書き込む。
注)すべてのページに設定したいので、Cocoonの子テーマ(styl.css)に書き込む。
/*閲覧中の言語スイッチを表示しない*/
.bogo-language-switcher .current {
display: none;
}
これで「日本語」のページを閲覧しているときは、「言語切り替え:English」だけの表示になる。
(「英語」ページのときも同様)