サイドバーの設定では、初めにデフォルトで設置してある不要な項目を削除します。その後、自分の好みで設置する項目と順序を決定します。
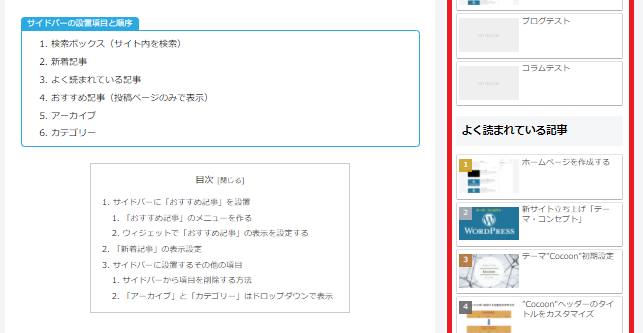
- 検索ボックス(サイト内を検索)
- 新着記事
- よく読まれている記事
- おすすめ記事(投稿ページのみで表示)
- アーカイブ
- カテゴリー
1番から3番を「サイドバー」に設置し、4番から6番は「サイドバースクロール追従」に設置します。
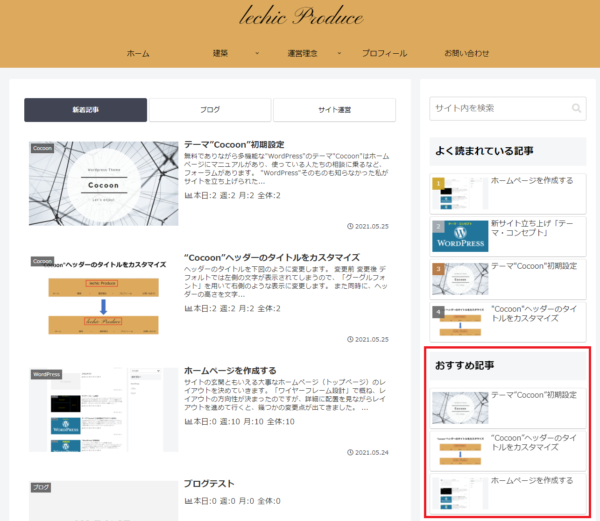
サイドバーに「おすすめ記事」を設置
順番は前後しますが、少し手間がいる「おすすめ記事」の設置方法を先に説明します。
- 「おすすめ記事」のメニューを作る
- メニュー内に「おすすめ記事」の一覧に表示したい記事のリストを作る
- ウィジェットで「おすすめ記事」の表示位置と表示モードを設定する
「おすすめ記事」のメニューを作る
設定画面の「外観」から「メニュー」を選択して、「おすすめ記事」のメニューを作成します。↓↓
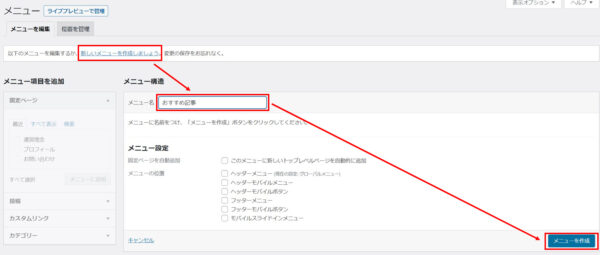
メニュー画面が表示されたら下記の順序にそって「おすすめ記事」のメニューを作成します。
- 「新しいメニューを作成しましょう」をクリック。
- メニュー名に「おすすめ記事」と入力。
- 「メニューを作成」をクリック。
- 左側の「メニュー項目を追加」から表示させたい記事を選択して「メニューに追加」をクリック。
- 右側の「メニュー構造」に選択した記事が表示されるので、確認して「メニューを保存」をクリック。
- 「おすすめ記事」から外したい記事は、「投稿」をクリックして、詳細表示の「削除」をクリック。
ウィジェットで「おすすめ記事」の表示を設定する
「おすすめ記事」のメニューをサイドバーに表示させるためにウィジェットを設定します。設定方法は「おすすめカード」または「ナビカード」のいづれかを設置します。
今回は「ナビカード」を「サイドバースクロール追従」に設置する方法を説明します。
ウィジェットの設定
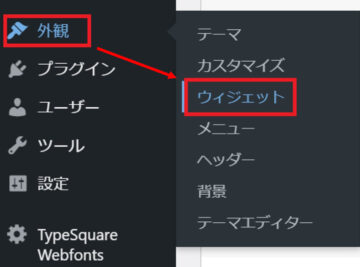
管理メニューの「外観」から「ウィジェット」を開きます。↓↓
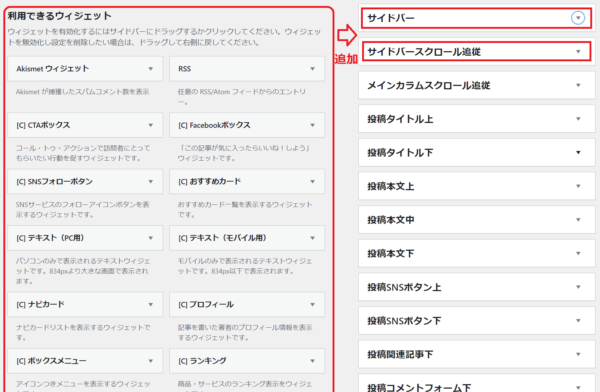
「ウィジェット」を開くと、左側に「利用できるウィジェット」と右側に設置できる場所が表示されています。↓↓
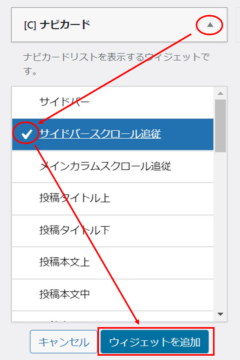
- ナビカードの右側にある▲マークをクリック。
- サイドバースクロール追従にチェック。
- ウィジェットに追加をクリック。
※ ナビカードをドラッグしてサイドバースクロール追従に設置することも可能です。
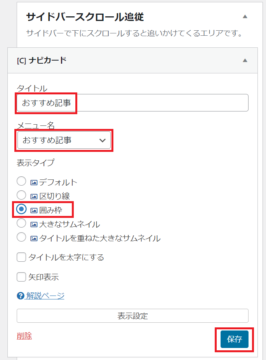
- タイトルはサイドバーの見出しになるので「おすすめ記事」と入力。
- メニュー名はドロップダウンリストから、先ほど作成したメニュー名「おすすめ記事」を選択。
- 表示タイプは「囲み枠」を選択。
- 保存をクリック。
※ 表示タイプは5種類が用意されているので好みに応じて変更できます。
(写真のマークをホバーするとプレビューが表示されます)
「新着記事」の表示設定
デフォルトで「サイドバー」に設置されている「新着記事」の表示モードを「おすすめ記事」と合わせたいので下記の設定を行います。
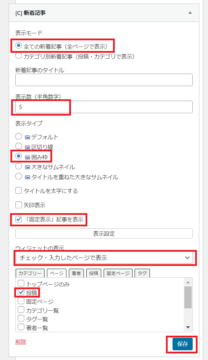
- 表示モードは「全ての新着記事」を選択。
- 新着記事のタイトルはウィジェット名をそのまま表示させるので空欄。
- 表示数は5件。(好みで数字は決める)
- 表示タイプは「おすすめ記事」と同じにしたいので「囲み枠」を選択。
- 「固定表示」記事を表示の欄にチェック。
- 表示設定を開き「チェック・入力したページで表示」に切り替える。
(デフォルトでは、表示が非表示になっています) - 「ページ」を選択して「投稿」にチェック。
(ホームページではメインカラムに「新着記事」があるので投稿ページのみでの表示にします) - 保存をクリック。
サイドバーに設置するその他の項目
「おすすめ記事」と「新着記事」の設置方法は以上ですが、その他の項目を設置するのも同様の方法で設置できます。またデフォルトで設置してある不要な項目はプルダウンで中を開くと「削除」を書かれた部分があるのでクリックして削除します。
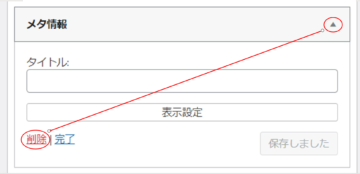
サイドバーから項目を削除する方法
サイドバーに設置されている項目の右上の▲マークをクリックすると「削除」と書かれたコマンドがあるのでクリック。これで削除できます。
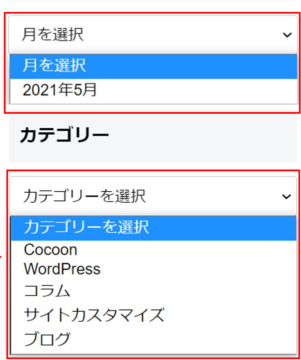
「アーカイブ」と「カテゴリー」はドロップダウンで表示
「アーカイブ」と「カテゴリー」は記事が増えていくと見づらくなるのでドロップダウンで表示させます。設定は「ドロップダウンで表示」にチェックを入れて保存で完了です。