ブログのトップページに設置する「おすすめ記事」は、読者に読んでもらいたい記事を紹介するものでトップページのなかでも重要な役割があります。
埋もれがちな過去の記事やリライトした記事を、定期的に入れ替えて紹介すると思いもよらない記事に人気が集まることがあります。
Cocoonには「おすすめ記事」を簡単に設置できる「おすすめカード」という設定がありますが、今回は自由度の高いナビカードで、簡単に記事の入れ替えができる「おすすめ記事」の設置方法を紹介します。
Cocoonのナビカードで「おすすめ記事」を設置する手順
「おすすめ記事」を設置する手順は概ね以下の通りです。
- メニュー作成で「おすすめ記事」のリストを作成する
- トップページにショートコードを用いて「おすすめ記事」を設置する
- 「おすすめ記事」を見た目よくカスタマイズ
それでは順を追って解説していきます。
メニューの作成と表示オプションの設定
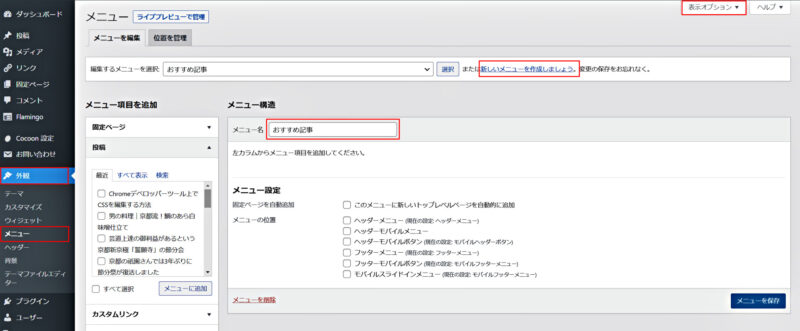
「外観」の「メニュー」を選択して「新しいメニュー」を作成します。メニュー名はメニューを反映させるためのショートコードに使用するので、分かりやすい名前を入力します。
今回の場合は、『おすすめ記事』としています。

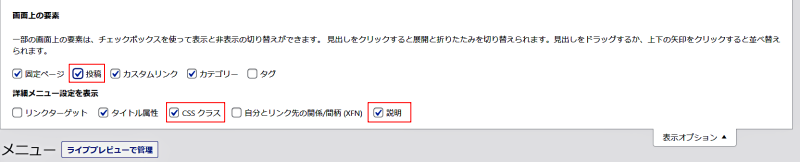
次にメニュー画面右上の「表示オプション」を開き、投稿の一覧から「おすすめ記事」が選択できるように「投稿」の欄にチェックを入れます。そして「おすすめ記事」がカスタマイズできるように「cssクラス」と「説明」にもチェックを入れておきます。

「おすすめ記事」の選択
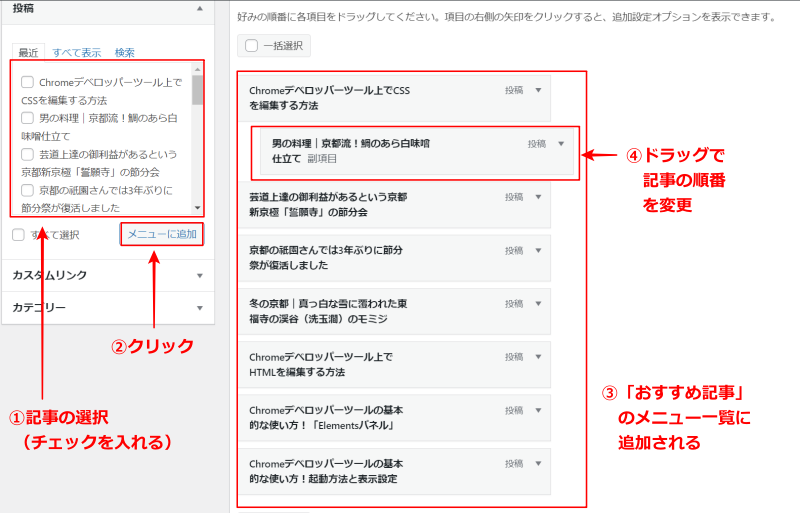
「メニュー項目を追加」の「投稿」の中から「おすすめ記事」に表示させたい記事を選択(チェックを入れる)して「メニューに追加」をクリックします。
「おすすめ記事」のメニューに追加された記事は、上から順番に表示されます。ドラックで記事の表示順序を変えることができるので、読ませたい記事などを先頭に設置するなど、カスタマイズしてみましょう。

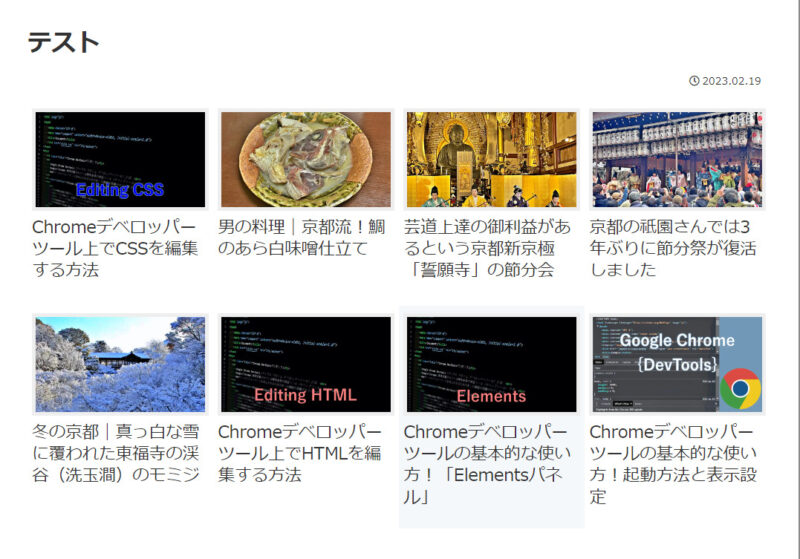
選択する記事の数は、最終のレイアウトをイメージして決めると良いでしょう。(今回は、4列2段で8記事を選択)
「おすすめ記事」の設置
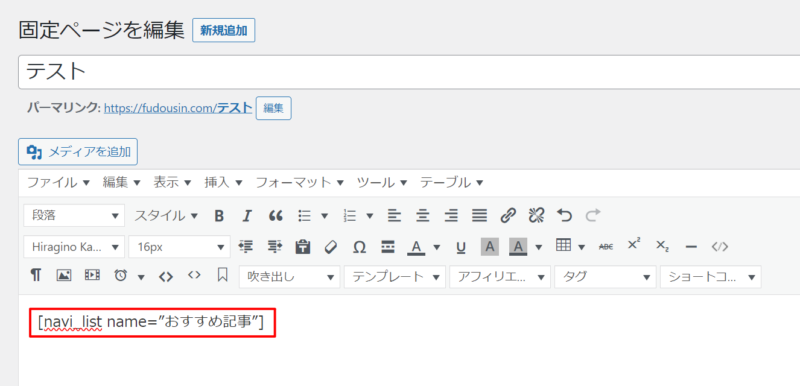
次に、作成した「おすすめ記事」の一覧を、ショートコードを用いてトップページに設置します。

ナビカードを設置するショートコードは「navi_list name=”メニュー名”」です。ショートコードの設置の際には両端を「[ ](ブラケット)」で囲み、”メニュー名”には、メニューを作成した際の『おすすめ記事』という名前を入力します。
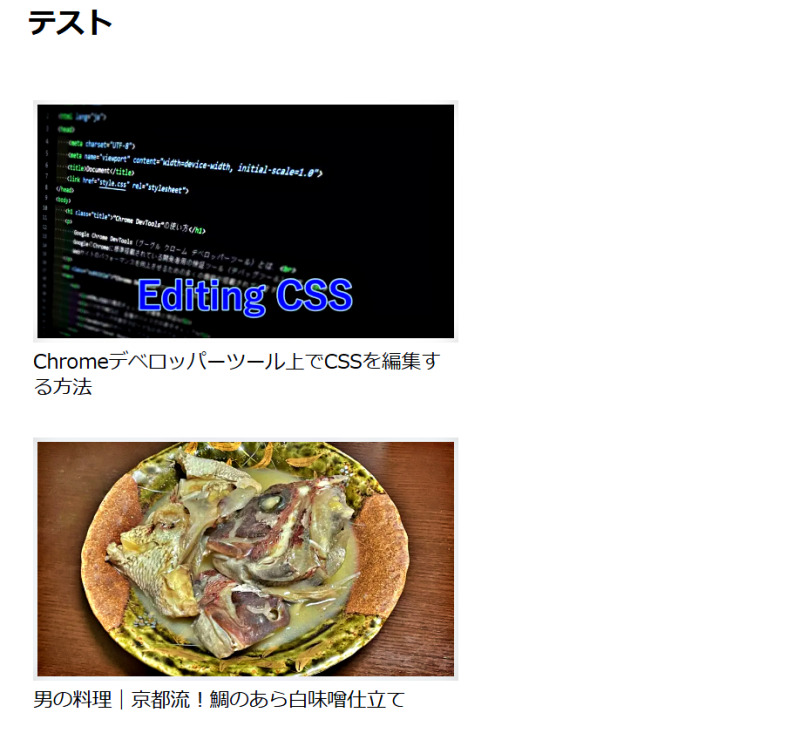
プレビューで縦一列のナビカードが表示されれば、「おすすめ記事」の設置は成功です。

このままでは、味気のない縦一列に配置されたカードなので、トップページに相応しいレイアウトにカスタマイズします。
「おすすめ記事」をカスタマイズ
8記事の「おすすめ記事」を横並びに4記事の2段に配置するようにカスタマイズしてみます。

「おすすめ記事」のレイアウトを整える手順は以下の通りです。
- ショートコードでナビカードの見た目を整える
- CSSでナビカードを4列2段に配置する
ショートコードでナビカードの見た目を整える
サイト型のトップページに設置するナビカードは、単調にならないように他のカードとイメージを変えて差別化すると見栄えが良くなります。
今回は、数あるショートコードの中から、大きなサムネイル表示にする「type=”large_thumb”」を使ってカスタマイズしました。
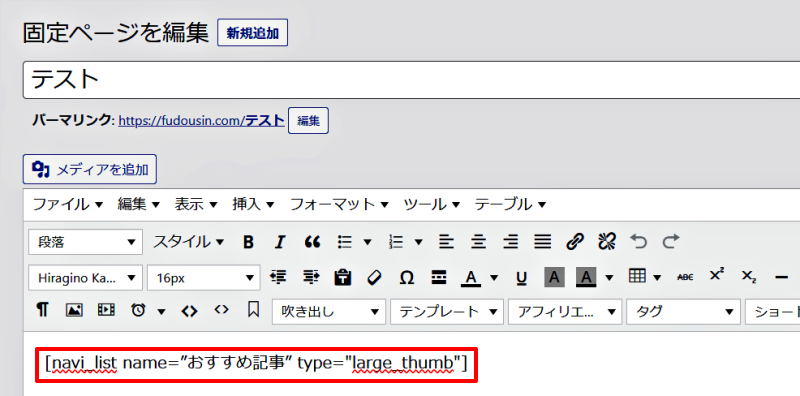
ショートコードの記述は、ナビカードを設置する際に記述したショートコード「navi_list name=”おすすめ記事”」の後に、半角スペースを空けて付加えます。

navi_list name=”おすすめ記事” type=”large_thumb”
※表示の都合により、両端の「[ ](ブラケット)」を省いています。(コピペの際には注意してください)
プレビューで確認すると、縦並びのままですが、ナビカードが大きな表示になっています。

「type」の値には、いくつかの種類があり、値の指定を変更するだけでイメージを変えることができます。
【typeの値】
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
- border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
CSSでナビカードを4列2段に配置する
ナビカードを横並びにするには以下のCSSコードを、WordPress固定ページ編集の下にある「カスタムCSS」の欄内に記述します。(コピペできます)
/*おすすめ記事の横並び*/
.navi-entry-cards.large-thumb {
display: flex;
flex-wrap: wrap;
}
.navi-entry-cards.large-thumb a {
width: 25%;
}
/*768px以下*/
@media screen and (max-width: 768px){
.navi-entry-cards.large-thumb a {
width: 50%;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
.navi-entry-cards.large-thumb a {
width: 100%;
}
}
CSSコードの詳しい説明は割愛しますが、「.navi-entry-cards.large-thumb」でナビカードのクラス名を指定し、「display: flex;」で横並び、「flex-wrap: wrap;」で複数行に折り返す(二段にする)を指定しています。
「.navi-entry-cards.large-thumb a」のCSSプロパティと値「width: 25%;」は、ナビカードの横幅を指定したもので、「おすすめ記事」を設置するサイトのカラムの幅に合わせて値(数値)を変えると、うまく調整できます。
以上で、「完成レイアウトのイメージ」が完成です。
引き続き、ナビカードにリボンラベルを付けたり、説明文を付け加えたりして、個別にカスタマイズしてアピールする方法を紹介します。
ナビカードを個別にカスタマイズ
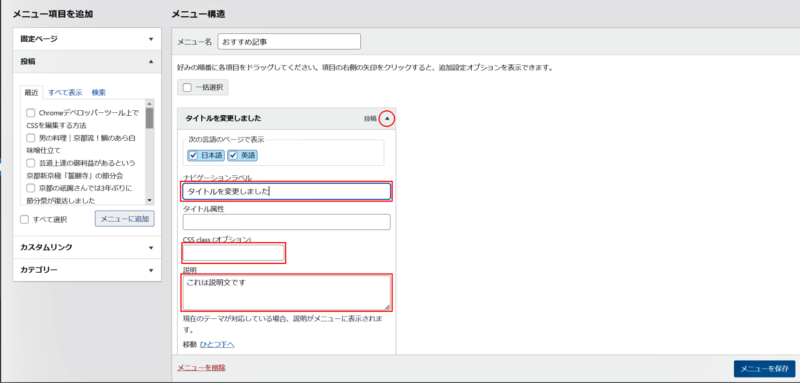
「外観」の「メニュー」画面に戻り、追加されている投稿記事の「▼」マークをクリックして詳細設定欄を開きます。

「ナビゲーションラベル」の欄には、記事作成時につけたタイトルが表示されていますが、書き換えることでタイトルを変更することができます。
「説明」の欄に説明文を記入すると、記事タイトルの下に「説明文」が表示されます。

【リボンラベルの種類】
- 「1」を入力:おすすめ
- 「2」を入力:新着
- 「3」を入力:注目
- 「4」を入力:必見
- 「5」を入力:お得

まとめ
サイト型のトップページのために、カスタマイズの自由度が高いナビカードを使って「おすすめ記事」一覧の設置する方法を紹介しました。
この方法を使えば、簡単にオリジナルトップページを作成することができます。
「おすすめ記事」を定期的に入れ替えて更新することは、定期的に訪問してくれる読者のマンネリ化を避けることができます。また、読んで欲しい記事を強調するためにも有効な方法です。
サイトは記事の投稿毎に成長し、過去の記事は忘れられがちになります。そのように忘れてしまった記事でも、アクセス数の違う過去と現在では、価値がまったく異なります。今一度、リライトして「おすすめ記事」に掲載すると思わぬ記事に人気が集まるかも知れません。是非、試してみて下さい。
