サイトマップとは、サイトの構成を指し示す地図のようなもので、ユーザーが目的のページにたどり着きやすくするためのHTMLサイトマップと、検索エンジンに構成を伝えるサイトマップファイル(主にXML形式が使われています)があります。
今回の記事ではプラグインを使わずに、Cocoonの標準機能と内部リンクだけで更新不要のHTMLサイトマップの作り方を紹介します。
Cocoonにはサイトマップを簡単に作れるショートコードが用意されています。
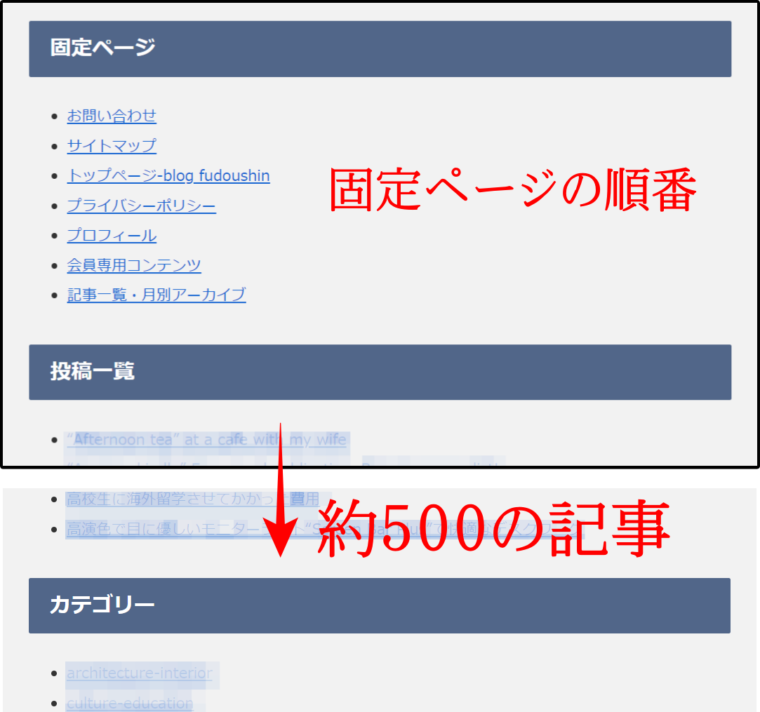
例えば、[sitemap]というショートコードを記述するだけで、自動的に以下のようなサイトマップが出来上がります。

ショートコード1つでこれだけのサイトマップを作れるのは素晴らしい機能ですが、ユーザーが訪問した際に有効に活用してもらえるのかと考えると疑問があります。なぜなら、数百もの記事名が並んでいるだけのサイトマップは、よほどのことがない限り見る気にならないからからです。
そこで考えた方法が、サイト全体が把握できる「メインサイトマップ」と掲載記事の検索ができる「掲載記事検索ページ」を内部リンクでつないでユーザーが使いやすいようにすることでした。

メインサイトマップ

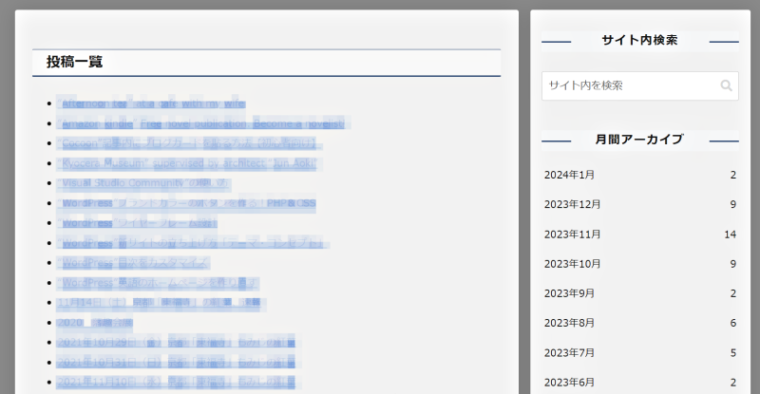
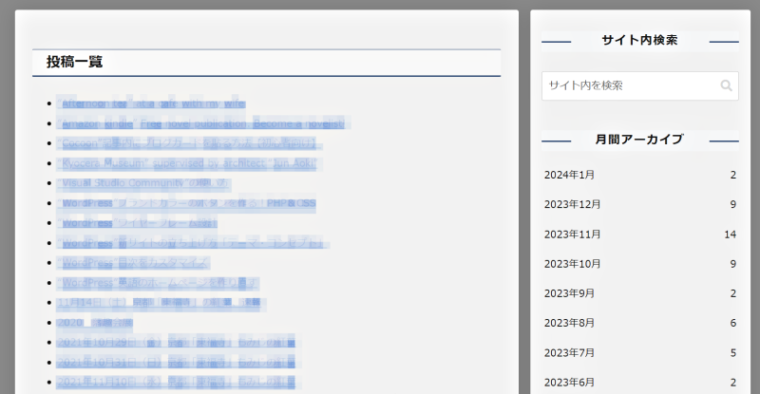
掲載記事検索ページ
これによって、ユーザーがサイトマップを開いても、スクロールをしなければ全体が把握できない長いサイトマップをいきなり開くことがないため、順を追って目的のページにたどり着きやすくなったのではないでしょうか。
実際の動作は、当サイトのサイトマップボタンを押してご確認ください。モバイルではフッターにサイトマップのモバイルボタンが設置してあります。
この方法は応用が利きますので、ご自身のサイトのデザインに合わせたサイトマップを作ることができます。
それでは、今回作ったサイトマップの作り方を具体的に紹介しますので参考にしてください。
サイトマップの作り方
今回作るサイトマップは、主となる「メインサイトマップ」とそれに付属する「掲載記事検索ページ」を別に作り内部リンクで連携させる方法になりますので、それぞれを固定ページで作ります。
なお、「記事一覧」と「月間アーカイブ」はCocoonの機能を使いますので、先にCocoonで使用できるサイトマップのショートコードの説明をしておきます。
Cocoonで使えるショートコード
Cocoonには、サイトマップを作製するためのショートコードが用意されています。
先ほど紹介した[sitemap] は一度に「固定ページ」「投稿一覧」「カテゴリー」(月間アーカイブは表示されません)を表示させるもので、プログラムを追記しない限り表示順位を変更することができません。
しかし、以下のオプションコードを使えば、表示項目の順番を変えたり、表示・非表示を選択したりすることができます。(各項目で表示するリストの順番は変更できません)
Cocoonのオプションシュートコードには以下の種類があり、末尾の数字を「1」にすると表示し「0」にすると非表示になります。
- 固定ページの表示・非表示
[sitemap page=1] - カテゴリーの表示・非表示
[sitemap category=1] - 投稿一覧の表示・非表示
[sitemap single=1] - 月間アーカイブの表示・非表示
[sitemap archive=1]
これらのショートコードを単体で使うと非表示に設定した以外のマップがすべて表示されますので、以下のように1行に記述して使う必要があります。
なお、このサイトマップは記述順に表示されますので必要に応じて順番を変えたり、末尾の数字を変えて表示・非表示を切り替えたりできます。
[sitemap page=0 sitemap category=0 sitemap single=1 sitemap archive=0]
この例では、sitemap singleだけを「1」に設定していますので、投稿一覧だけが表示されます。また、すべての末尾の数字を「1」にすると記述の順番通り「固定ページ」「カテゴリー」「投稿一覧」「月間アーカイブ」といった順番で表示されます。
掲載記事検索ページの作り方
「掲載記事検索ページ」はユーザーが詳細に掲載記事を検索できるようにするためのページですので、投稿記事の一覧を並べるだけでなく、サイドバーの最上部に「サイト内検索」を設けてキーワードで記事を検索できるようにしてあります。
また、全体のレイアウトを考慮して、メインカラムに「投稿記事」だけを表示して、「月間アーカイブ」をスクロール追従にすることによって、スクロールしてもサイドバーが空白にならないように工夫しました。

それでは、実際に作った方法を順番に説明します。
1.「掲載記事検索ページ」を作るための固定ページを作成
ダッシュボードの「固定ページ」から「新規固定ページ」のボタンを押して固定ページの編集画面を開きます。タイトル欄に「掲載記事検索ページ」と記載します。
このタイトルはCocoonが自動形成するタイトルと一致しないため後で消してしまいますので、「記事一覧」など自分の管理がしやすいタイトルでかまいません。
なお、忘れることのないように、この時点でSEOタイトルとURL(パーマリンク)を設定しておくといいでしょう。
2.メインカラムにショートコードを記述
メインカラムに「投稿一覧」だけを表示する以下のショートコードを記述します。
[sitemap page=0 sitemap category=0 sitemap single=1 sitemap archive=0]

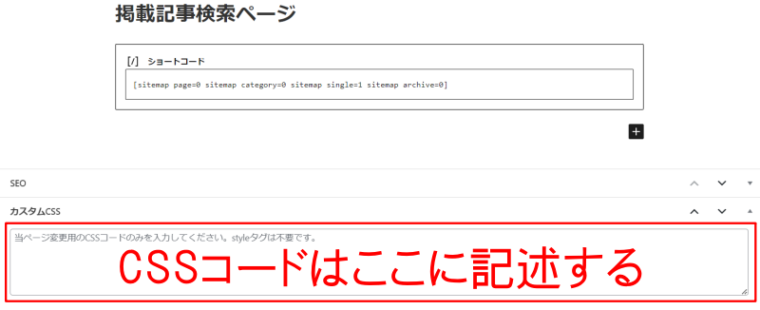
3.ページを「CSS」で見やすくカスタマイズする
ここでは「投稿記事検索ページ」で不要な「投稿日・更新日・著者情報」とタイトル(H1タグ)を表示させない方法と、Cocoonが自動で作った「投稿一覧」(H2タグ)をカスタマズする方法を説明します。
プログラミングの知識がまったくない方は難しく思われるかも知れませんが、トップページやプロフィールページなどでは、「投稿日・更新日・著者情報」やタイトルを消すこともあるので、使いまわすという意味で参考にしてください。
カスタマイズを行った理由は以下の通りです。
- 投稿記事検索ページに「投稿日・更新日・著者情報」などは不要なので表示しないようにしました
- 「投稿記事検索ページ」を消した理由は、サブタイトルである「投稿一覧」との間に文章がないため不自然に見えるからです
- サイトマップは、その性質上シンプルな一覧表示になるため、投稿記事と同じ見出しのデザインをそのまま使用すると見出しが強調されて重たく感じると思ったからです(要するにユーザーが見やすいデザインにしたい思いからです)
それぞれのCSSコードは以下の通りですが、このページだけに適用させたいので、当該固定ページの下にある「カスタムCSS」の欄に記述します。

CSS 投稿日・更新日・著者情報をまとめて消す
.page .date-tags,
.page .author-info {
display: none;
}
CSS H1タイトルを消す
.entry-title{
display: none;
}
CSS メインカラムの見出し(H2タイトル)をカスタマイズ
.entry-content h2 {
background: #f8f8f8;/*背景の色*/
color: #333333; /*文字の色*/
padding: .3em 1em;/*内側の余白*/
margin-top: 30px;/*外側の余白*/
border-top: solid 0.5px #516689; /*線の色*/
border-bottom: solid 3px #516689;
}
ここまで出来たら一旦「保存」して、次にサイドバーの設定を行います。
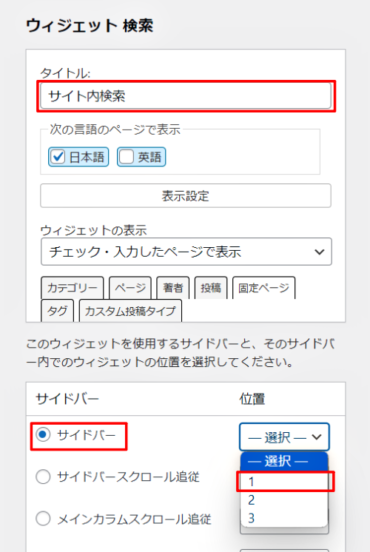
4.サイドバー最上段に「サイト内検索」を設置
「サイト内検索」の設置はウィジェットを使います。
ダッシュボードの 「外観」から「ウィジェット」を選択し、「検索」というウィジェットをサイドバーの最上部に設置します。

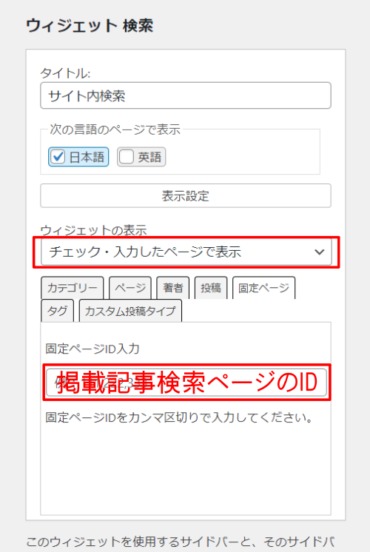
タイトルは「検索」のままでもいいのですが、投稿記事を検索することをより明確にするために「サイト内検索」にしました。また、表示させるページはウィジェットの表示設定で指定することができます。(下の例では「掲載記事検索ページ」だけに表示する設定にしています)


5.サイドバーに「月間アーカイブ」を設置
「月間アーカイブ」の設置もウィジェットを使います。
ウィジェットの一覧から「アーカイブ」を選択して、サイドバースクロール追従に設置します。アーカイブの表示は月ごとの表示になりますので、タイトルを「月間アーカイブ」とします。これ以外に投稿数を表示するか非表示にするかの設定がありますが、これは好みで表示するように設定しています。
以上で「掲載記事検索ページ」の作成は完了です。
メインサイトマップの作り方
「メインサイトマップ」はユーザーが一目でサイト全体の構成が把握できるようにコンパクトにまとめました。

このように配置にするとスクロールしなくても全体が見渡せるため、ユーザーのストレスにならないと思います。
また、このサイトマップを作るのにCocoonのショートコードを使ってもいいのですが、表題が「カテゴリー」や「固定ページ」に限定されてしまうことと、その中に配置するリストも決められたものになってしまうので独自に作ることにしました。
それでは、実際に作った方法を順番に説明します。
1.「メインサイトマップ」を作るための固定ページを作成
ダッシュボードの「固定ページ」から「新規固定ページ」のボタンを押して新しい固定ページの編集画面を開きます。タイトル欄に「サイトマップ」と記載し、SEOタイトルとURL(パーマリンク)を設定します。
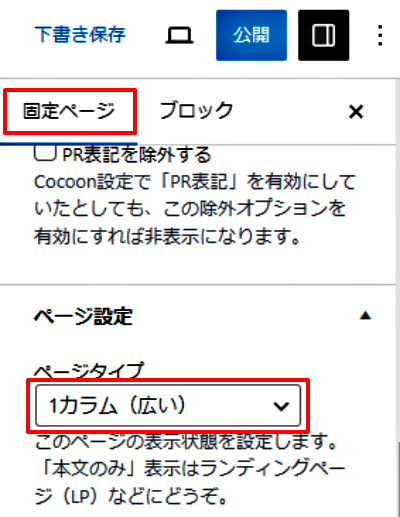
2.ページを1カラムに設定
右側の「固定ページ」の欄にある「ページ設定」でページタイプを「1カラム(広い)」を選択します。

当サイトの基本設定が2カラムになっているため、1カラムにしてサイドバーをなくしました。
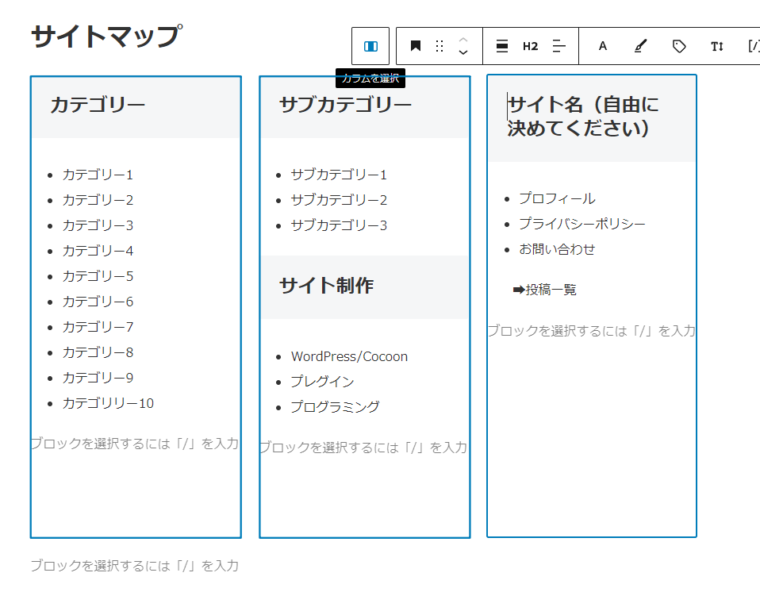
3.メインカラムを分割
メインカラムを1列に使うと右側に余分な余白ができると同時に下の方が長くなるため、「カラム:33/33/33」を配置してコンパクトに整理しました。
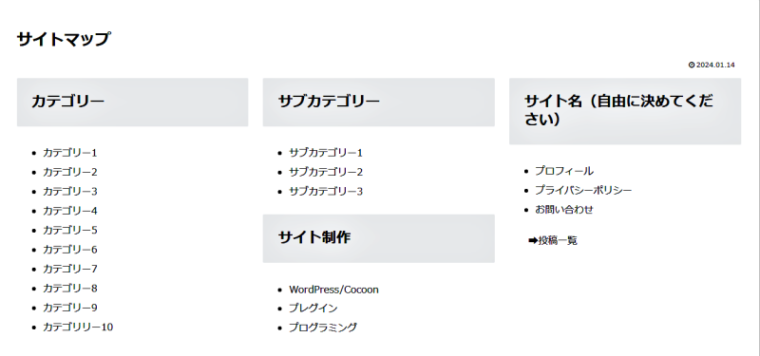
それぞれのカラムにはサブタイトルとリストをバランスよく配置して、スクロールしなくても全体が見渡せるサイトマップに仕上げました。

メインカラムを3つに分割

プレビュー
4.リストに内部リンクを設定
サブタイトル内のリストは「カテゴリー」や「固定ページ」「投稿一覧」などを自由に配置して、各リストに内部リンクを設定しました。
少し手間が掛かりますが、この方法ですと仕分けと配置が自由にできます。また、内部リンクも一度設定しておくだけで更新する必要もありません。
この時点ではタイトルが投稿記事の設定と同じデザインになっていますので、「CSS」で「掲載記事検索ページ」と同じデザインに変更します。
5.ページを「CSS」で見やすくする
ここでのカスタマイズは、「投稿日・更新日・著者情報」を消すことと、表題の「サイトマップ(H1タグ)」と各項目の「サブタイトル(H2 タグ)」を「掲載記事検索ページ」のデザインに合わせることです。
それぞれのCSSコードは以下の通りで、このページだけに適用させたいので「カスタムCSS」の欄に記述します。
CSS 投稿日・更新日・著者情報をまとめて消す
.page .date-tags,
.page .author-info {
display: none;
}
CSS H1タイトルのデザイン変更
.entry-title{
background: #f8f8f8;
color: #333333; /*文字の色*/
padding: .3em 0.5em;
border-bottom: solid 3px #516689;
}
CSS H2サブタイトルのデザイン変更
.entry-content h2 {
background: #f8f8f8;
color: #333333; /*文字の色*/
padding: .3em 1em;
margin-top: 30px;
border-top: solid 0.5px #516689; /*線の色*/
border-bottom: solid 3px #516689;
}
以上で「メインサイトマップ」の作成は完了です。
まとめ
今回は私なりに考えた、ユーザーが目的のページにたどり着きやすくするためのHTMLサイトマップの作り方を紹介しました。
みなさんのサイトにはそぐわないかも知れませんが、考え方だけでも参考にして頂いて、より良いサイト作りの参考にして頂けたらいいと思っています。
HTMLサイトマップはいらないとおっしゃる方もいらっしゃいますが、クローラーもユーザーと同じようにリンクをたどって記事の関連性などを検知しますので、SEOの観点からも重要だと考えています。