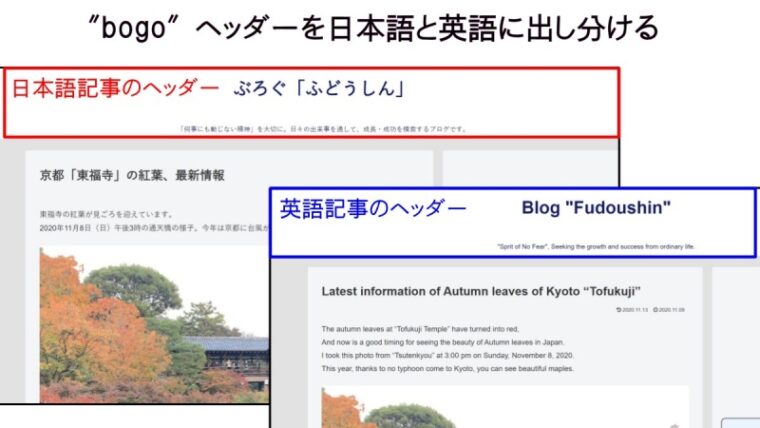
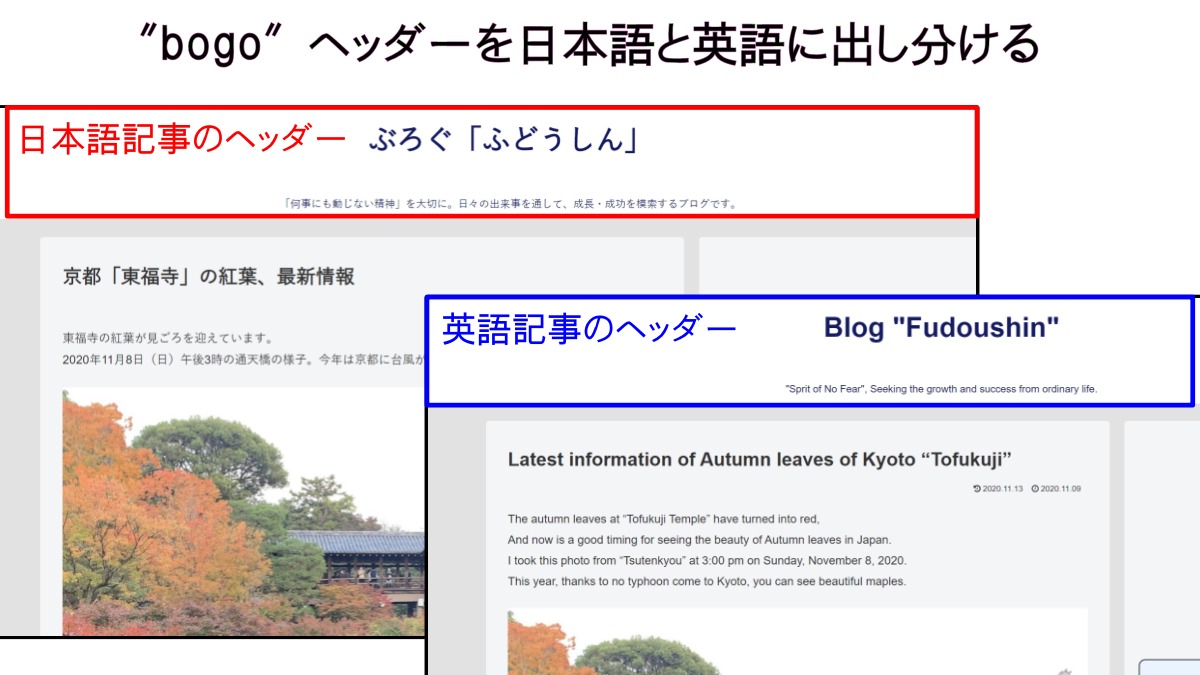
“WordPress” に無料テーマ “Cocoon” で構築したサイトに、多言語化プラグイン “bogo” を使って日本語と英語(翻訳)の記事を書いています。
“bogo” は日本語のページを翻訳して英語のページを作ることはできるのですが、ヘッダーのサイトタイトルとキャッチフレーズまで翻訳して表示することはできません。
英語の記事を書いても、ヘッダーのサイトタイトルが日本語だと…変! と思い、あちらこちらと検索してみましたが、それらしい情報を見つけることができませんでした。
仕方なく思考錯誤しながら PHP を編集して、ヘッダーのサイトタイトルとキャッチフレーズを日本語と英語に出し分けることができました。
“WordPress” でWebサイトを立ち上げて3か月余りの初心者の挑戦です!

日本語と英語を出し分ける PHP
“Cocoon Child” の “functions.php” に以下の関数を記述すると、日本語ページ(URL:https://○○.com/○○)と英語のページ(URL:https://○○.com/en/○○)のヘッダー文字を出し分けることができます。
PHPはコピペできますが、以下の部分はご自身のサイトにあわせて変更してください。
- 日本語タイトル⇒ご自身の日本語ページで表示するタイトル
- 日本語キャッチフレーズ⇒ご自身の日本語ページで表示するキャッチフレーズ
- 英語タイトル⇒ご自身の英語ページで表示するタイトル
- 英語キャッチフレーズ⇒ご自身の英語ページで表示するキャッチフレーズ
※ PHP編集の前にはバックアップすることをオススメします。
<PHP>
//現在使用中の言語表示
function alart_language(){
$lang = get_bloginfo('language');
$alert = "<script type='text/javascript'>alert('$lang');
</script>";
echo $alert;
if($lang == 'ja'){
$alert = "<script type='text/javascript'>alert('日本語を表示します');
</script>";
echo $alert;
}
elseif($lang == 'en-US'){
$alert = "<script type='text/javascript'>alert('Showing English');
</script>";
echo $alert;
}
}
//言語の変換後テキストデータを読み込む
function translateHeader(){
//-------------------------------------------------------------------------------
//------!!言語直接変換用テスト!!--BOGOの言語もすべて切り替えてします。!!---------
//-------------------------------------------------------------------------------
//ここから
$lang = get_bloginfo('language');
//日本語切り替え
if($lang == 'ja'){
update_option('blogname','日本語タイトル');
update_option('blogdescription','日本語キャッチフレーズ');
}
//英語切り替え
elseif($lang == 'en-US'){
update_option('blogname','英語タイトル');
update_option('blogdescription','英語タイトル');
}
//多言語追加用テンプレ
/*
elseif($lang == '○○語'){
update_option('blogname','変更後のタイトル');
update_option('blogdescription','変更後のキャッチフレーズのテキスト');
}*/
//ここまで
//-------------------------------------------------------------------------------
//------!!言語直接変換用テスト!!--BOGOの言語もすべて切り替えてします。!!---------
//-------------------------------------------------------------------------------
}
function localize_title() {
//個々の変数を切り替えてデバッグ表示の有無を切り替えてください。
$debug = false;
//デバッグONで現在の言語を表示
if($debug == true)
alart_language();
//言語切り替え関数呼び出し
translateHeader();
}
function set_after_parent_theme() {
add_filter('pre_get_document_title', 'localize_title');
}
add_action('after_setup_theme', 'set_after_parent_theme', 10);
文字の大きさと太さをカスタマイズ
“Cocoon Child” の “style.css” に下記 CSS を記述すると文字の大きさと太さを変えることができます。
<CSS>
.site-name-text{
font-size: 38px;
font-weight: 700;
}
- font-sizeの数字を変えれば文字の大きさが変わります。(好みで変更してください)
- font-weightの数字で文字の太さを変更できます。(標準サイズは400です)
最後に
今回は、何とかヘッダーのサイトタイトルとキャッチフレーズを記事の言語にあわせて出し分けることができましたが、 “bogo” の内容が詳しくわかれば、もっと簡単な方法があるように思います。
なお、 “Google Fonts” を用いると、更に魅力的なサイトタイトルになるので、以下の記事も参考にしてください。



言語は
$lang = get_bloginfo(‘language’);で引き出してきています。サイトタイトル
(blogname)とキャッチフレーズ(blogdescription)は書き出し場所が解らなかったので、update_optionにしました。ですので、blognameとblogdescriptionは「日本語」と「英語」のそれぞれをPHP内で直接書き換える必要があります。