 プログラミング学習
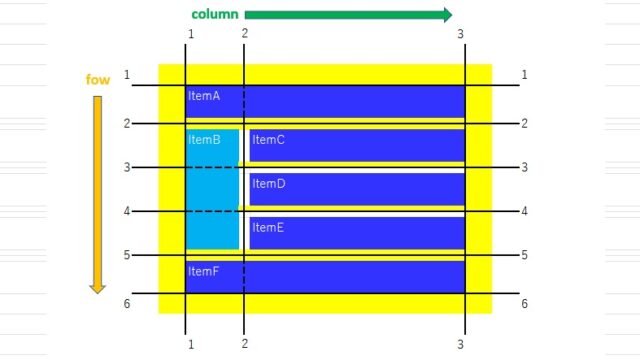
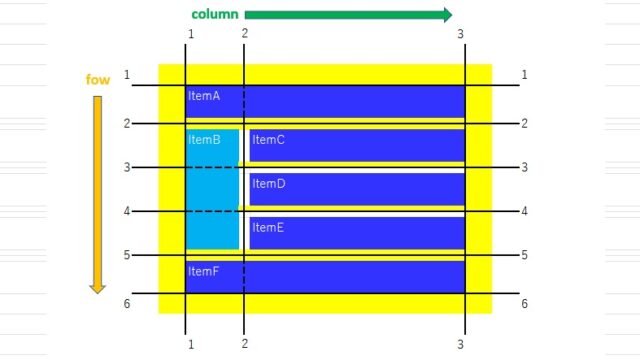
プログラミング学習 CSS Grid Layout(グリッドレイアウト)を使いこなす
グリッドの線番号や名前を使い自由にアイテムの位置を指定する方法と、簡単に聖杯レイアウトを作る方法。
 プログラミング学習
プログラミング学習  サイト制作とカスタマイズ
サイト制作とカスタマイズ  サイト制作とカスタマイズ
サイト制作とカスタマイズ  サイト制作とカスタマイズ
サイト制作とカスタマイズ  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習